12/10/2025 15:11:43
解决方案
注:升级版本时一定要重点关注升级指引内容,从低版本跨几个版本升级,应留意中间所有版本变更。从 V5.34 版本开始,PC 端版本号与移动端版本号保持一致。
V5.43.100 升级指引
1.功能变更
1.1.多平台公共
1.1.1.内部代码优化
内部代码优化。
1.1.2.登录流程超时逻辑优化
自建帐号、VNG、微信 三个渠道的登录流程中 MSDK 内部加入超时逻辑,超时后返回超时的错误回调,错误码:"6":"Timeout"。
1.1.3.UnityAdapter ABI 优化
UnityAdapter 接口不使用 STL 接口。
1.2.iOS
1.2.1.iOS Framework 打包优化
MDSKPIXFirebase iOS 删除多余的 GoogleService-info.plist;
MSDKPIXVng iOS 删除多余的 Frameworks 目录。
1.2.2.iOS 修复 QQ 分享邀请消息到空间时重复弹出分享界面问题
修复 iOS 分享邀请消息到空间时重复弹出分享界面问题。
1.2.3.iOS MSDKPolicy & 通用弹窗端支持设置屏幕方向
功能描述:
在 MSDKConfig.ini 中增加 MSDK_POPUP_ROTATION 屏幕方向配置,该配置仅对 iOS 端生效。未配置时默认支持全方向。
配置说明:
取值范围:1.仅竖屏 2.仅左方向 4.仅右方向 6.横屏 7.除倒转外方向 8.仅倒转 15.全方向;
示例如下:
# iOS 端 MSDKPolicy & 通用弹窗 屏幕方向
MSDK_POPUP_ROTATION = 15
1.2.4.iOS 更新 iPhone 和 iPad 设备名称
更新 iPhone 和 iPad 设备名称,支持 iPhone17、iPad(A16)等。
1.2.5.iOS 修复发送微信邀请消息传入的缩略图不生效问题
修复 iOS 发送微信邀请消息传入的缩略图不生效问题。
1.3.Android
1.3.1.Android 调整 QQ Assets 位置
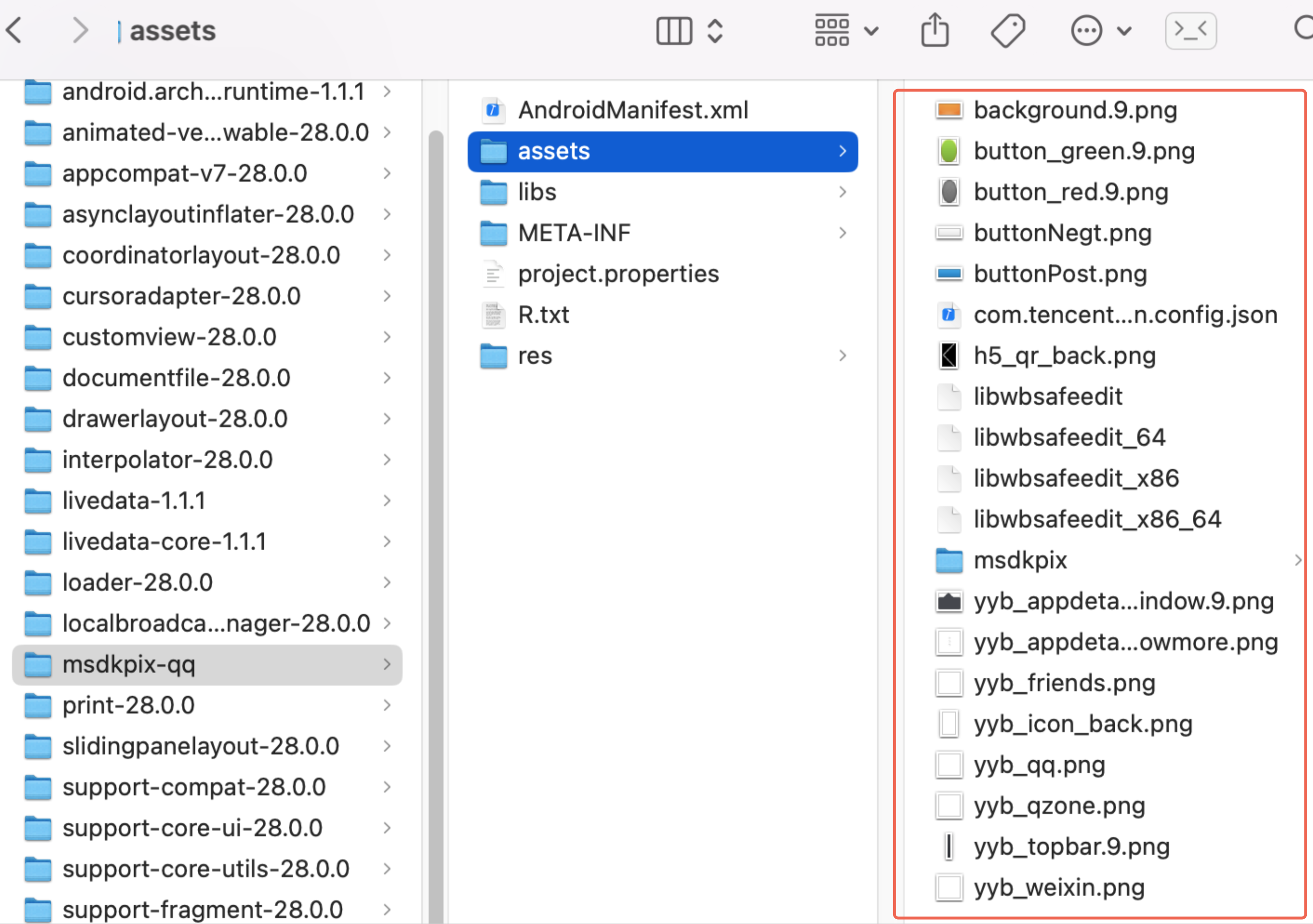
msdkpix-qq.jar 的 assets 提出来到插件的 assets 目录中,升级时请注意拷贝 assets 目录。

1.3.2.Android 优化游戏内 WebView 中控实名切后台被关闭问题
优化游戏内中控实名切后台被关闭问题,若要使用该功能 MSDKPIXWebView 需与 MSDKPIXCore 一起更新,若不使用可单独升级。
在游戏登录或游戏内场景,当打开中控实名页面时,若切换后台,在收不到中控实名回调的情况下,由 MSDK 兜底给业务一个实名回调,便于业务判断是否需要重新登录或继续游戏。
使用场景:
- 登录场景:逻辑由 MSDK 和中控闭环;
- 游戏内:游戏若需要主动打开中控页面,需调用 MSDKTools.OpenPrajnaWebview(string jsonStr),其中 url 带有 action_modal 参数,action_modal 为 1 时表示模态,为 0 表示非模态,请联系中控获取。
1.3.3.Android 优化微信扫码界面 “取消” 按钮被遮挡问题
Android 优化微信扫码界面 “取消” 按钮被遮挡问题。
1.3.4.Android 优化 WebView 导航栏与系统导航栏重叠问题
Android 优化 WebView 导航栏与系统导航栏重叠问题。
1.4.鸿蒙
1.4.1.鸿蒙端 AbilityContext 和 WindowStage 获取
- 新增 ets 接口:MSDKPlatform.ets,setCurrentAbilityContext(context: Context),用于设置当前 Ability 的 Context;
- WindowStage 获取逻辑优化:在监听 onWindowStageCreate 的基础上新增监听 onWindowStageActive 生命周期方法,设置 MSDK 缓存的 WindowStage。
1.4.2.鸿蒙版本合规逻辑优化
修复鸿蒙版本用户同意前采集手机型号、手机品牌、设备语言等合规信息的问题。
1.4.3.鸿蒙端 OAID 采集添加合规开关
鸿蒙端 OAID 采集添加合规开关,新增针对单个字段 OAID 采集的代码开关和配置开关,业务可按需自行配置这些字段是否允许采集。采集开关优先级说明:
代码及配置均有值:代码开关为准;
代码及配置均为空:默认采集;
代码及配置其中一个有值:以获取的该值为准。
代码开关接口声明:
// 以 json 形式设置特别信息单字段开关,目前支持设置 OAID,参数示例:{"OAID":true}
// 参数中的 value 即对应字段的代码开关情况,为 true 时表示可以采集
MSDK_EXPORT_UE static void SetCollectSensitiveInfo(const string &jsonInfo);
代码开关示例代码:
char *jsonInfo = "{\"OAID\":true}";
MSDKSensitive::SetCollectSensitiveInfo(jsonInfo);
配置开关:
配置开关位于 MSDKConfig.ini 中,对应配置项为 MSDK_DENIED_COLLECT_LIST,该配置项为不允许采集的特别字段列表,目前针对字段为 OAID。配置示例如下:
//配置项位于 MSDKConfig.ini,默认不允许采集的特别字段列表为空,多个字段使用英文逗号连接
MSDK_DENIED_COLLECT_LIST =
OAID 为插件化方式接入,注意集成对应的 har 包,如果不需要,可以剔除;若合规开关处于已打开或默认采集状态,OAID 优先从 TDM 中获取,由于 TDM 当前不支持,该逻辑暂不可使用。
1.4.4.鸿蒙端新增 x86_64 架构的库
新增 x86_64 架构支持。
1.4.5.鸿蒙 WebView 适配刘海屏
鸿蒙端 WebView 横竖屏显示时内容不被刘海遮挡。
1.4.6.鸿蒙微信未安装时,调用登录返回信息优化
鸿蒙设备上未安装微信客户端时,调用登录返回错误码 15 ,与 Android、iOS 保持一致。
1.5.Windows
1.5.1.Windows 请求强制校验 HTTPS
本版本开始,请求强制校验 HTTPS,业务需要将 MSDKConfig.ini 的 MSDK 域名配置修改为 HTTPS,才能正常请求。
2.版本变更
Android
- 灯塔 升级至 4.2.86.7
iOS
- 无
Windows
- PolicyProbe.dll 更新至 1.3.2511.621 版本(本版本开始,MSDK 携带的 PolicyProbe.dll 不带签名, 业务需要自行签名)
V5.42.101 升级指引
1. 功能变更
1.1 XG 占位符 HONOR_APPID 优化
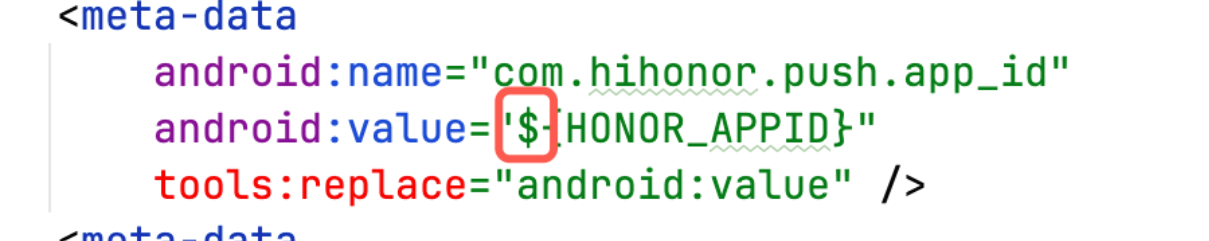
MSDKPIX 5.42.100 及前面版本中,MSDKPIXXG 国内版本的 AndroidManifest.xml 文件中,配置项 com.hihonor.push.app_id 的值 HONOR_APPID 占位符多了一个 $ 符号
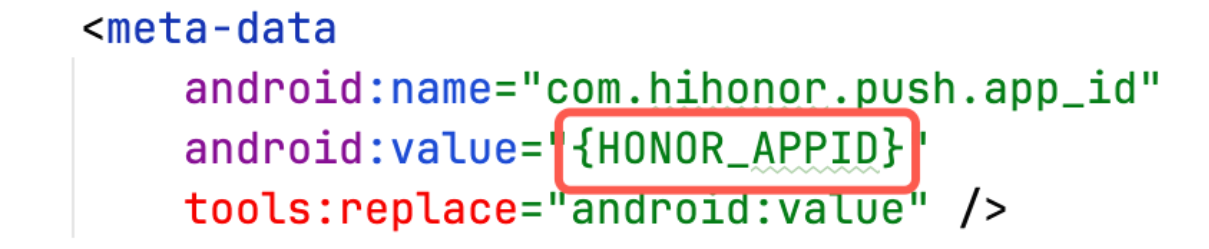
在 5.42.101 版本,去掉多余 $ 符号,改为 {HONOR_APPID}, 如下:

 替换时请注意检查,将占位符 {HONOR_APPID} 整体替换为实际值。
替换时请注意检查,将占位符 {HONOR_APPID} 整体替换为实际值。
1.2 PC 端移除 QQ_APP_KEY 配置
在 PC 端 MSDKConfig.ini 中移除 QQ_APP_KEY 配置。
2. 版本变更
Android
- AppsFlyer 升级至 6.17.2
- VNG Android SDK 升级至 3.9.0,要求 JDK 17
iOS
- VNG iOS SDK 升级至 3.9.0,要求 Xcode16.2
V5.42.100 升级指引
1. 功能变更
1.1 MSDKPolicy 支持透传 Intent 数据
MSDKPolicy 合规弹窗支持了 Intent 数据的透传。业务侧需要关注自身逻辑是否有从 Intent 拿数据的场景并进行测试验证,如:通过活动页面拉起游戏并做响应逻辑处理。
1.2 MSDKPIXCore_Ano 去腾讯化版本,MSDKConfig.ini 中 XG_HOST 域名配置优化
去腾讯化版本中,MSDKConfig.ini 的 XG_HOST 域名配置默认为新加坡域名,以接入海外 TPNS 推送场景。业务侧如有接入 TPNS 海外(MSDKPIXXG_Ano)请关注此默认值的改动并做好测试验证。
1.3 MSDKPIXQQ iOS 端精简 Scheme
iOS 系统中,查询外部 Scheme 有数量限制,经与手Q 确认进行了 Scheme 的精简。业务侧需要关注并更新最新的手Q Scheme 列表,并做好测试验证。详细信息参考: QQ 互联 Scheme 缩减。
1.4 MSDKPIXFirebase、MSDKPIXGarena、MSDKPIXVNG 组件更新后,编译环境要求说明
Android 要求 JDK 17;iOS 要求 Xcode 16.2;业务侧如接入以上几个组件,请做好编译环境准备工作。
1.5 MSDKPolicy & 通用弹窗 iOS 端支持设置屏幕方向
1.5.1 功能描述
在 MSDKConfig.ini 中增加 MSDK_POPUP_ROTATION 屏幕方向配置,该配置仅对 iOS 端生效。未配置时默认支持全方向。
1.5.2 配置说明
取值范围:1.仅竖屏 2.仅左方向 4.仅右方向 6.横屏 7.除倒转外方向 8.仅倒转 15.全方向;
示例如下:
# iOS 端 MSDKPolicy & 通用弹窗 屏幕方向
MSDK_POPUP_ROTATION = 15
2. 版本变更
Android
- TPNS 国内升级至 1.4.4.4
- TPNS 去腾讯化升级至 1.4.4.4
- Bugly2 升级至 4.4.6.2
- QIMEI 升级至 2.1.3.157
- Facebook 升级至 17.0.2
- Firebase Android SDK 升级至 33.16.0 (analytics:22.5.0, messaging:24.1.2, crashlytics:19.4.4),要求 JDK 17
- Garena Android SDK 升级至 5.12.1,要求 JDK 17
- VNG Android SDK 升级至 3.8.1,要求 JDK 17
iOS
- TPNS 国内升级至 1.4.0.5
- Firebase iOS SDK 升级至 11.15.0,要求 Xcode16.2
- Garena iOS SDK 升级至 5.12.0,要求 Xcode16.2
- VNG iOS SDK 升级至 3.8.0,要求 Xcode16.2
V5.41.100 升级指引
1. 功能变更
1.1 将 QQ、微信扫码登录能力封装成单独接口
1.1.1 功能描述
使用二维码登录指定渠道,获取第三方平台登录态并到 MSDK 服务器鉴权,返回 MSDK 统一账号。目前只有微信、QQ 渠道支持二维码登录。
1.1.2 接口声明
C#
public static void QRLogin(string channel, string permissions = "", string subChannel = "", string extraJson = "")
C++
public static void QRLogin(const String &channel, const String &permissions, const String &subChannel, const String &extraJson);
1.1.3 参数说明
| 参数名称 | 参数类型 | 说明 |
|---|---|---|
| channel | string | 渠道名字,大小写敏感。例如:"WeChat"、"QQ" |
| permissions | string | 登录授权的权限列表,可用逗号","分隔,例如微信:"snsapi_userinfo,snsapi_friend"(仅供参考,业务按实际权限填入), QQ 渠道所有权限传入"all"。详细权限请参考 https://docs.msdk.qq.com/v5/zh-CN/Channel/ 下对应渠道的详细说明 |
| subChannel | string | 子渠道名字,大小写敏感;微信、QQ渠道当前暂不涉及 |
| extraJson | string | 扩展字段 |
1.1.4 示例代码
C#
MSDKLogin.QRLogin("WeChat");
C++
MSDKLogin::QRLogin("WeChat");
1.2 Garena SDK 及功能变化
1.2.1 双端游客绑定 API 切换至 V2
Garena 双端游客绑定 API 切换至 V2;需要项目组联系 Garena 建表处理。
1.2.2 Android 更新到 5.12.0
Garena Android SDK 5.12.0 要求:
- CompileSDKVersion 35
- TargetSDKVersion 35
- JDK 17 编译,否则会编译失败。如 Unity 无法指定 JDK17,按 Garena 侧建议导出 Android 工程后,指定 JDK17 再进行编译
1.3 Android 端嵌入式浏览器支持打开后修改背景色
1.3.1 功能描述
Android 端嵌入式浏览器新增 js 接口修改背景颜色。
1.3.2 示例代码
//初始化协议参数
//bgColor,int,备注:需要转换颜色到int
var SetBgColor = '{"MsdkMethod":"setBgColor","bgColor":4278190097}';
// 调用msdkCall,发送消息到Native
<input type="button" value="设置背景颜色" onclick="msdkCall(SetBgColor)">
1.4 Android 端 WebView 保存图片功能新增开关控制
1.4.1 功能描述
支持 Openurl extraJson 和 MSDKConfig.ini 中增加配置 WEBVIEW_LONG_CLICK_SAVE_PHOTO ,是否打开 WebView 长按图片保存功能。
1.4.2 示例代码
默认支持长按保存图片,设置 false 表示不支持,其中 extraJson 配置优先级高于 MSDKConfig.ini 中的。
// extraJson
extraJson = "{\"WEBVIEW_LONG_CLICK_SAVE_PHOTO\":false}";
// MSDKConfig.ini
WEBVIEW_LONG_CLICK_SAVE_PHOTO = 0
1.5 Android 端新增终端设备未成年模式查询及密码校验能力
1.5.1 功能描述
针对未成年模式,提供未成年模式查询及密码校验能力,包括获取未成年信息、打开未成年模式、关闭未成年模式及拉起家长密码校验等。
注意事项:
- 用户在手机系统设置更改未成年配置(例如关闭/打开未成年模式、修改年龄),会有一定延迟才会调用系统回调更新,厂商系统特性,msdk 处理不了;
- 打开/关闭未成年人模式只能实现跳转,不能及时拿到最终结果,业务不要依据回调做逻辑处理,需要以未成年模式的信息获取接口里面的为准。
1.5.2 注册回调
(1)接口声明
// C#
// 打开未成年模式
public static event OnMSDKRetEventHandler<MSDKBaseRet> TrunOnRetEvent;
// 关闭未成年模式
public static event OnMSDKRetEventHandler<MSDKBaseRet> TrunOffRetEvent;
// 拉起密码验证
public static event OnMSDKRetEventHandler<MSDKBaseRet> VerifyCredentialRetEvent;
// C++
class MSDKMinorsObserver {
public:
// 打开未成年模式
virtual void OnTurnOnNotify(const MSDKBaseRet &baseRet) {};
// 关闭未成年模式
virtual void OnTurnOffNotify(const MSDKBaseRet &baseRet) {};
// 拉起密码验证
virtual void OnVerifyCredentialNotify(const MSDKBaseRet &baseRet){};
};
(2)示例代码
// C#
MSDKMinors.TrunOnRetEvent += OnMinorsTurnOnEvent;
MSDKMinors.TrunOffRetEvent += OnMinorsTurnOffEvent;
MSDKMinors.VerifyCredentialRetEvent += OnMinorsVerifyCredentialEvent;
private void OnMinorsTurnOnEvent(MSDKBaseRet ret)
{
}
private void OnMinorsTurnOffEvent(MSDKBaseRet ret)
{
}
private void OnMinorsVerifyCredentialEvent(MSDKBaseRet ret)
{
}
// C++
MSDKMinors::SetMinorsObserver(new MyMinorsObserver());
class MyMinorsObserver : public GCloud::MSDK::MSDKMinorsObserver {
public:
void OnTurnOnNotify(const MSDKBaseRet &baseRet) {
}
void OnTurnOffNotify(const MSDKBaseRet &baseRet) {
}
void OnVerifyCredentialNotify(const MSDKBaseRet &baseRet){
}
};
1.5.3 获取未成年信息
(1)接口声明
// C#
public static MSDKMinorsInfo GetMinorsInfo()
// C++
public static MSDKMinorsInfo GetInfo()
(2)示例代码
// C#
MSDKMinorsInfo minorsInfo = MSDKMinors.GetMinorsInfo();
// C++
MSDKMinorsInfo minorsInfo = MSDKMinors::GetInfo();
1.5.4 打开未成年模式
(1)接口声明
// C#
public static void TurnOn()
// C++
public static void TurnOn()
(2)示例代码
// C#
MSDKMinors.TurnOn();
// C++
MSDKMinors::TurnOn();
1.5.5 关闭未成年模式
(1)接口声明
// C#
public static void TurnOff()
// C++
public static void TurnOff()
(2)示例代码
// C#
MSDKMinors.TurnOff();
// C++
MSDKMinors::TurnOff();
1.5.6 家长密码校验
(1)接口声明
// C#
public static void VerifyCredential()
// C++
public static void VerifyCredential()
(2)示例代码
// C#
MSDKMinors.VerifyCredential();
// C++
MSDKMinors::VerifyCredential();
1.6 PC 端新增打开中控网页能力
1.6.1 功能描述
中控相关,用于打开中控网页,目前支持国内渠道,海外渠道暂不支持。 jsonStr 由中控下发的,MSDK 会用这个参数打开中控的 WebView 页面。
1.6.2 接口声明
public static bool OpenPrajnaWebView(std::string jsonStr);
1.6.3 示例代码
MSDKTools::OpenPrajnaWebView(jsonStr);
1.7 删除 iOS TDM 路由配置项
1.7.1 功能描述
删除 iOS TDM 路由配置项 TGEMIT_ROUTER_ADDRESS_FORMAL,使用 TDM 默认路由上报,业务若需要可自行配置。
2. 版本变更
Android
- 微信 OpenSDK 升级至 6.8.34
- Garena 升级至 5.12.0
- TPNS 去腾讯化版本 FCM 升级至 24.1.1
iOS
- 微信 OpenSDK 升级至 2.0.5
- Facebook 升级至 17.4.0
V5.40.100 升级指引
1. 功能变更
1.1 海外账号注销接口 OpenDeleteAccountUrl 新增支持指定语言与地区参数
1.1.1 功能描述
针对海外多语种场景,海外账号注销接口支持指定语言与地区参数。
1.1.2 接口声明
移动端 & PC 端:指定语言与地区接口,参考 SetLanguage、SetRegion;账号注销接口,参考OpenDeleteAccountUrl
1.1.2 示例代码
// 1、设置语言
// C#
MSDKTools.SetLanguage(lang);
// C++
MSDKConfig::SetLanguage(lang);
// 2、设置地区
// C#
MSDKTools.SetRegion(country, province, city);
// C++
MSDKConfig::SetRegion(country, province, city);
// 3、调用打开注销账号页面接口(海外页面)
// C# url 参数请联系 GACC 获取后传入,国内、海外的注销页面地址不一样
MSDKWebView.OpenDeleteAccountUrl("https://cdn.itopsdk.com/accas/test/writeoff.html");
// C++ url 参数请联系 GACC 获取后传入,国内、海外的注销页面地址不一样
MSDKWebView::OpenDeleteAccountUrl("https://cdn.itopsdk.com/accas/test/writeoff.html");
1.2 GameCenter 新增成就、排行榜功能
GameCenter 新增 setup、成就、排行榜、挑战等相关功能。
1.3 优化 iOS QQ 扫码登录导致游戏横竖屏配置变化问题
1.3.1 功能描述
通过配置 QQ_SDK_WEBVIEW_SCREENDIR 可解决横屏游戏 QQ 扫码登录导致游戏横竖屏配置变化问题。
1.3.2 配置说明
在配置文件 MSDKConfig.ini 中新增配置字段 QQ_SDK_WEBVIEW_SCREENDIR,按如下返回控制屏幕方向:
获取到以下配置值:
0:横竖屏 1:横屏 2:竖屏
未获取到上述配置值:获取 APP 登录时 UI 方向,若有则返回获取的 UI 方向,否则返回横竖屏。
1.4 Android 端删除可选权限
- MSDKPIXBugly Android 端删除可选 READ_PHONE_STATE 和 READ_LOGS 权限
- MSDKPIXBugly2 Android 端删除可选 READ_PHONE_STATE 权限
- MSDKPIXTDM Android 端删除可选 READ_PHONE_STATE 权限
- MSDKPIXAppsFlyer Android 端删除可选 READ_PHONE_STATE 权限
备注:对于 AppsFlyer 渠道,如业务需要获取设备 IMEI 等信息,需自行添加 READ_PHONE_STATE 权限。
1.5 移动端游客兼容逻辑变更
MSDK 不再默认支持从 V3、iTOP 版本进行游客升级。
1.6 默认配置修改
修改 GCloud 出包信息,使用占位符替代原默认配置。
1.7 PC 优化 OpenUrl 限制,同时只允许打开一个窗口实例
当 WebView 正在展示时,再次点击打开 WebView 时,能够自动关闭上一个窗口,打开新窗口。
1.8 PC 端加固注意事项
业务需要自行联系安全团队对 DLL 加固处理。
1.9 Firebase SDK 更新注意事项
【重要】移除 Unity 层 Firebase Unity 库 (暂未适配 Android 14)。
1.9.1 Android
Firebase Android 更新 33.11.0(Analytics:22.4.0 Messaging:24.1.1 Crashlytics:19.4.2) 版本;使用 MSDKPIXFirebase 5.40.100 版本构建时注意 com.android.tools.build 的版本,目前已知 com.android.tools.build:8.3 会导致 firebase sdk 部分 androidx 依赖未打入 apk 包中导致启动找不到相关类而崩溃。如果业务使用的是 com.android.tools.build:8.3 ,改使用 com.android.tools.build:8.4 构建打包。
1.9.2 iOS
Firebase iOS 更新 11.10.0。
1.10 AppsFlyer SDK Android & iOS 更新 6.16.2 版本注意事项
AppsFlyer SDK 6.16.2 对 UserConsent(用户意见征求设置) 新增了 ad_storage 的设置,业务侧可使用 MSDKExtend.setUserConsent 接口对 ad_storage 设置。
string userConsent = "{\"gdpr_applies\":true,\"ad_user_data\":true,\"ad_personalization\":true, \"ad_storage\":true}";
MSDKExtend.Invoke("AppsFlyer" "setUserConsent", userConsent);
2. 版本变更
Android
- Firebase 升级至 33.11.0(Analytics:22.4.0 Messaging:24.1.1 Crashlytics:19.4.2)
- AppsFlyer 升级至 6.16.2
- Garena 升级至 5.11.0
iOS
- Firebase 升级至 11.10.0
- AppsFlyer 升级至 6.16.2
V5.39.100 升级指引
1. 功能变更
1.1 新增预登录功能
1.1.1 功能描述
在业务登录过程中,弹出《用户隐私协议》、《游戏服务协议》、《广告开关及协议》等协议流程,满足有特定要求的合规流程。如有接入需求,请联系 MSDK 产品咨询。
与一般流程不同的是,用户相关协议是在授权登录之后:
- 用户点击登录按钮
- 完成渠道授权
- 弹出用户隐私协议,用户进行选择
注意:由于协议在登录流程之后,那么必须在登录之前不要上报用户相关的统计数据
1.1.2 接口声明
public static void LoginWithPrivacy(string channel, string permissions = "", string subChannel = "", string extraJson = "")
1.1.3 示例代码
例如,使用游客登录,调用预登录接口的方式如下,登录流程中会按照策略弹窗(依赖中控策略),用户完成弹窗所要求的年龄协议选择确认后,才会登录成功。登录成功后会在登录回调中回调用户选择协议的结果。
MSDKLogin.LoginWithPrivacy("Guest");
1.2 WebView 新增 关闭遮罩层功能
1.2.1 功能描述
WbView 提供 JS 接口 closeLoadingView 和扩展参数 closeLoadingView 两种方式关闭内置浏览器加载遮罩层。两种方式不存在优先级,设置一种即可生效。
1.2.2 示例代码(二选一)
- 在 OpenUrl 扩展参数 extraJson 中增加 closeLoadingView 主动关闭加载页面
extraJson = "{\"closeLoadingView\": true}";
- 在 js 中调用 closeLoadingView 方法
msdkCall(CloseLoadingView)
1.3 iOS 邀请类型消息分享至 QQ 取消缩略图大小限制
1.3.1 功能描述
邀请类型消息发送给好友或者分享至 QQ 空间场景取消缩略图 1M 大小限制。
1.3.2 示例代码
在 ExtraJson 提供是否是网络图片参数 isOnline,为 true 时取消缩略图 1M 大小限制。
ExtraJson = "{\"isOnline\":true}";
1.4 Android 更新 TPNS SDK 1.4.4.2 版本
1.4.1 恢复小米厂商渠道推送
恢复小米厂商通道推送。
1.4.2 新增荣耀厂商渠道推送
新增荣耀厂商渠道推送,业务可以按自身需求接入。MSDK 包中默认携带荣耀厂商依赖,如业务不使用荣耀渠道推送,可以移除依赖项。
荣耀厂商依赖:
implementation "com.tencent.tpns:honor:{version}-release"
备注:荣耀推送 {version} 为当前 TPNS SDK 版本号
在打包编译阶段如遇到以下报错:
Attribute meta-data#com.hihonor.push.app_id@value at AndroidManifest.xml requires a placeholder substitution but no value for <HONOR_APPID> is provided.
处理方式(二选一):
- 如您无荣耀厂商渠道推送的需求,可以移除以下依赖项和配置,避免上述报错。
implementation "com.tencent.tpns:honor:{version}-release"
<meta-data tools:replace="android:value"
android:name="com.hihonor.push.app_id"
android:value="${HONOR_APPID}" />
- 如您需要使用荣耀厂商渠道推送,则需要按要求在项目级别的 build.gradle 中添加 placeholder 配置来解决该问题:
manifestPlaceholders = [
HONOR_APPID : "业务的荣耀 appid 配置"
]
您可以参考 TPNS 文档获取荣耀厂商配置:获取荣耀厂商配置
1.4.3 OPPO渠道推送新增权限
<!--OPPO 推送服务必须权限-->
<uses-permission android:name="com.coloros.mcs.permission.RECIEVE_MCS_MESSAGE"/>
<uses-permission android:name="com.heytap.mcs.permission.RECIEVE_MCS_MESSAGE"/>
1.5 PC OpenDeleteAccountUrl 接口支持参数调整窗口样式
OpenDeleteAccountUrl 接口支持参数调整窗口样式,通过 extraJson 传入 webview_window_scale,实现设置缩放比例, 范围 0 ~ 1.0 ,比如 0.5 表示相对于游戏一半展示, 仅在 isFullScreen 为 false 生效。
1.6 删除 FAAS 转发能力
删除 FAAS 转发能力,MSDKConfig.ini 文件中 MSDK_XMLHTTPREQUEST_ENABLE 配置已经失效,升级到 5.39.100 版本后可删除该配置。
2. 版本变更
Android
- TPNS 升级至 1.4.4.2
- Garena 升级至 5.10.2
- VNG 升级至 3.6.0
iOS
- Facebook 升级至 17.0.3
- Garena 升级至 5.11.0
- VNG 升级至 3.6.0
V5.38.101 升级指引
1. 功能变更
1.1 手Q 修复 iOS 18 未安装手Q 无法拉起 Web 登录页问题
手Q 修复 iOS 18 未安装手Q 无法拉起 Web 登录页问题。
2. 版本变更
iOS
- 手Q互联 OpenSDK 升级至 3.5.17.4
V5.38.100 升级指引
1. 功能变更
1.1 MSDKPIX 支持 Unity/UE 模拟登录
1.1.1 功能描述
Unity/UE 支持 Editor 模拟登录,详情可参考:
1.2 PC 合入 MSDKPIX 版本
1.2.1 MSDKWIN 合入 MSDKPIX 版本
MSDKWIN 自 V5.38.000 版本开始,从 MSDK V5 版本切换到 MSDKPIX 版本,后续版本跟随 MSDKPIX 版本升级发布
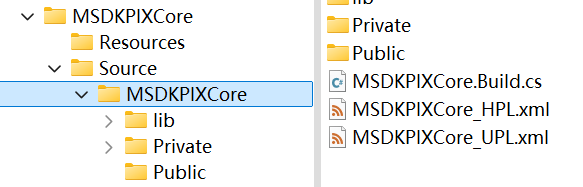
PC 合入 MSDKPIX 版本 带来的变化:
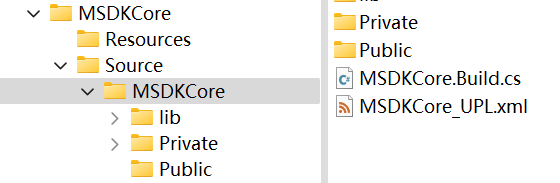
- MSDKCore 文件夹 名称变更为 MSDKPIXCore 文件夹
- 相关 MSDKCore 脚本,对应名称修改为 MSDKPIXCore


1.2.2 CEF WebView 升级至 109.1.18 版本
依赖变动:
| V5.37 及以前版本 | V5.38 及以后版本 |
|---|---|
| cef_100_percent.pak | chrome_100_percent.pak(名称改动) |
| cef_200_percent.pak | chrome_200_percent.pak(名称改动) |
| cef_extensions.pak | 已删除 |
| cef.pak | 已删除 |
| chrome_elf.dll | chrome_elf.dll |
| d3dcompiler_47.dll | d3dcompiler_47.dll |
| devtools_resources.pak | resources.pak(名称改动) |
| icudtl.dat | icudtl.dat |
| libcef_msdk.dll(PC 5.0.0.25 之前版本)、libcef.dll(PC 5.0.0.25 及之后版本) | libcef_msdk.dll(PC 5.0.0.25 之前版本)、libcef.dll(PC 5.0.0.25 及之后版本) |
| libEGL.dll | libEGL.dll |
| libGLESv2.dll | libGLESv2.dll |
| locales 文件夹 | locales 文件夹 |
| MSDKCefWebView.dll | MSDKCefWebView.dll |
| MSDKCefWebView.exp | MSDKCefWebView.exp |
| MSDKCefWebView.lib | MSDKCefWebView.lib |
| MSDKCefWebView.pdb | MSDKCefWebView.pdb |
| snapshot_blob.bin | snapshot_blob.bin |
| v8_context_snapshot.bin | v8_context_snapshot.bin |
| vk_swiftshader.dll(新增) | |
| vk_swiftshader_icd.json(新增) | |
| vulkan-1.dll(新增) |
1.2.3 TASQQ 账密登录优化
TASQQ 账密登录弹窗优化,保证弹出防水墙弹窗出现在最前(点击父窗口,不会被覆盖)
打开 webview 时,extraJson 传入 {"webview_center_in_desktop": true,"webview_custom_height": XXX, "webview_custom_width": XXX } ,窗口出现在最前
1.2.4 Xbox 渠道新增 好友列表、排行榜、成就
Xbox 插件 新增依赖:
| 依赖 | 是否可删除 |
|---|---|
| Microsoft.Xbox.Services.GDK.C.Thunks.dll (会使用到XCurl.dll,已包含) | 是 |
| libHttpClient.GDK.dll | 是 |
接入文档 MSDK Xbox 渠道 好友列表、成就 功能接入文档
1.3 UE 5.4 适配
UE 5.4 适配。
2. 版本变更
Android
- 手Q互联 OpenSDK 升级至 3.5.17
- VNG 升级至 3.2.0
- AppsFlyer 升级至 6.15.1
- Firebase 升级至 33.3.0
iOS
- VNG 升级至 3.2.0
- AppsFlyer 升级至 6.15.2
- Firebase 升级至 11.2.0
- Bugly2 升级至 2.7.55.1
PC
- CEF 升级至 109.1.18
V5.37.104 升级指引
1. 功能变更
1.1 手Q 修复 iOS 18 未安装手Q 无法拉起 Web 登录页问题
手Q 修复 iOS 18 未安装手Q 无法拉起 Web 登录页问题。
2. 版本变更
iOS
- 手Q互联 OpenSDK 升级至 3.5.17.4
V5.37.103 升级指引
1. 功能变更
1.1 PIX 版本游客功能逻辑
兼容原 V5 版本游客。如果业务强依赖于游客逻辑,请联系 MSDK 做确认。
V5.37.102 升级指引
1. 功能变更
1.1 PIX 版本游客功能逻辑
兼容原 V5 版本游客。如果业务强依赖于游客逻辑,请联系 MSDK 做确认。
1.2 Apple、SelfWeb、VNG 登录态 channel 值校正
修复登录态中渠道字段为
- apple --> Apple
- SelfWeb --> Self
- Vng --> VNG
如有使用 loginRet.channel 做业务逻辑判定,请注意调整适配。
1.3 iOS 端 Firebase 推送注册回调 extraJson 格式优化
Firebase 推送注册回调格式调整为 json 字符串,原 extraJson 示例:
"extraJson" : "fcmToken: firebaseTokenxxxxxx"
调整后示例(为 json 字符串格式):
"extraJson" : "{\"fcmToken\":\"firebaseTokenxxxxxx\", \"channelPushToken\":\"firebaseTokenxxxxxx\"}"
请注意调整适配。
1.4 iOS 端修复 WebView 无法旋转问题
修复 V5.37.100 版本引入的 WebView 无法旋转问题,使用 V5.37.xxx 版本的业务建议升级到 V5.37.102 及以上版本。
V5.37.100 升级指引
1. 功能变更
1.1 MSDKPIX Android 端新增 MSDK 初始化回调注册 Java 接口
1.1.1 功能描述
接收 MSDK 初始化完成的回调,游戏需要注册回调函数进行处理。游戏需要等待该回调完成后,才能开始调用 MSDK 其他模块功能接口。
1.1.2 接口声明
public interface MSDKInitObserver {
void onInitCompleteNotify(MSDKRet ret);
}
1.1.3 示例代码
MSDKPlatform.setMSDKInitObserver(new MSDKInitObserver() {
@Override
public void onInitCompleteNotify(MSDKRet ret) {
if (ret.retCode == MSDKErrorCode.SUCCESS)
{
MSDKLog.d("", "MSDK is initialized successfully. ");
// 此时可以调用MSDK接口了
}
else
{
MSDKLog.e("", "Failed to initialize MSDK.");
}
}
});
1.2 Garena SDK 更新说明
1.2.1 Android
Android Garena 升级至 5.9.1。
Garena Android SDK 要求 compileSDK 版本不低于 33
【重要】Garena SDK 不再支持 Garena App 的登录和分享
- 【重要】Garena Android SDK 不再支持拉起游戏携带参数数据
- 【重要】MSDKExtend 模块 Garena 废弃 getGuestUid 和 getGuestPwd 两个同步接口,原用例按钮返回空值,请不要再使用
- 【重要】MSDKExtend 模块新增 getGuestUidAsync 和 getGuestPwdAsync 两个异步接口,请使用新的异步接口
Android 采用 maven 仓库的方式进行 Garena SDK 依赖引入,请在工程级别的gradle添加以下 maven 仓库配置:
buildscript {
repositories {
maven {
url "https://mirrors.tencent.com/repository/maven/centre"
}
}
}
allprojects {
repositories {
maven {
url "https://mirrors.tencent.com/repository/maven/centre"
}
}
}
需要在 app 级别的 build.gradle 添加 Garena 配置
android {
defaultConfig {
manifestPlaceholders = [
GARENA_FACEBOOK_APPID: "{GARENA_FACEBOOK_APPID}",
GARENA_APP_SDK_ASSIGN_ID: "{GARENA_APP_SDK_ASSIGN_ID}",
GARENA_APP_SDK_KEY: "{GARENA_APP_SDK_KEY}",
GARENA_GOOGLE_CLIENT_ID: "{GARENA_GOOGLE_CLIENT_ID}"
]
}
}
同时也请确保在 MSDKConfig.ini 添加 Garena 相关配置
[Garena 渠道配置]
GARENA_APP_SDK_ASSIGN_ID = {GARENA_APP_SDK_ASSIGN_ID}
GARENA_APP_SDK_KEY = {GARENA_APP_SDK_KEY}
GARENA_LOGIN_TITLE = Garena Login
GARENA_DEBUG_LOG_ENABLE = 1
1.2.2 iOS
iOS Garena 升级至 5.9.0(MSDKGarena Minimum Deployments 从 iOS 12.0 升级至 13.0)。
- 【重要】Garena SDK 不再支持 Garena App 的登录和分享
- 【重要】Google SubChannel 登录需要在 Info.plist 中设置 GIDClientID 值,该值对应 Google 渠道的 iOS client ID;同时在 Info.plist 中设置该GIDClientID对应的倒序的客户端 ID,在控制台 “iOS 网址架构” 下也会显示此信息,形如 com.googleusercontent.apps.1234567890-abcdefg
- 【重要】Garena iOS SDK 要求使用 Xcode15.3 及以上编译,否则会报以下错误
Undefined symbols for architecture arm64:
"__swift_FORCE_LOAD_$_swiftXPC", referenced from:
__swift_FORCE_LOAD_$_swiftXPC_$_GarenaMSDKLoginSwift in GarenaMSDKLoginSwift(MSDKLoginManager.o)
__swift_FORCE_LOAD_$_swiftXPC_$_GarenaMSDKLoginSwift in GarenaMSDKLoginSwift(PlatformBindingInfoRet.o)
__swift_FORCE_LOAD_$_swiftXPC_$_GarenaMSDKLoginSwift in GarenaMSDKLoginSwift(LoginRet.o)
__swift_FORCE_LOAD_$_swiftXPC_$_GarenaMSDKLoginSwift in GarenaMSDKLoginSwift(V4Session.o)
__swift_FORCE_LOAD_$_swiftXPC_$_GarenaMSDKLoginSwift in GarenaMSDKLoginSwift(MSDKLoginParam.o)
__swift_FORCE_LOAD_$_swiftXPC_$_GarenaMSDKLoginSwift in GarenaMSDKLoginSwift(MSDKSession.o)
__swift_FORCE_LOAD_$_swiftXPC_$_GarenaMSDKLoginSwift in GarenaMSDKLoginSwift(MSDKLoginLocationManager.o)
1.2.3 工程配置
1.2.3.1 Android
- 在工程级别的 build.gradle 新增配置 maven 仓库,如下
buildscript {
repositories {
maven {
url "https://mirrors.tencent.com/repository/maven/centre"
}
}
}
allprojects {
repositories {
maven {
url "https://mirrors.tencent.com/repository/maven/centre"
}
}
}
- 添加 Garena SDK 依赖 5.9.1 版本
dependencies {
compile "com.garena.sdk.android:login-facebook:5.9.1"
compile "com.garena.sdk.android:login-garena:5.9.1"
compile "com.garena.sdk.android:login-google:5.9.1"
compile "com.garena.sdk.android:login-pgs:5.9.1"
compile "com.garena.sdk.android:logging-facebook:5.6.0"
compile "com.garena.sdk.android:share-facebook:5.9.1"
compile "com.garena.sdk.android:share-line:5.9.1"
}
- 需要在 app 级别的 build.gradle 添加 Garena 配置
android {
defaultConfig {
manifestPlaceholders = [
GARENA_FACEBOOK_APPID: "{GARENA_FACEBOOK_APPID}",
GARENA_APP_SDK_ASSIGN_ID: "{GARENA_APP_SDK_ASSIGN_ID}",
GARENA_APP_SDK_KEY: "{GARENA_APP_SDK_KEY}",
GARENA_GOOGLE_CLIENT_ID: "{GARENA_GOOGLE_CLIENT_ID}"
]
}
}
1.2.3.2 iOS
- 系统库依赖更新
Accelerate.framework
Accounts.framework
AdSupport.framework
AuthenticationServices.framework
AVFoundation.framework
CoreGraphics.framework
CoreMedia.framework
CoreServices.framework
CoreTelephony.framework
Foundation.framework
JavaScriptCore.framework
LocalAuthentication.framework
MapKit.framework
MobileCoreServices.framework
Photos.framework
ReplayKit.framework
SafariServices.framework
Security.framework
Social.framework
StoreKit.framework
SystemConfiguration.framework
UIKit.framework
WebKit.framework
AppTrackingTransparency.framework
1.2.4 升级替换注意
1.2.4.1 Android
- 确认 GCloudUnity_2.2.xx/Plugins/Android 下的 gcloudsdk-msdkpix-core.aar、gcloudsdk-msdkpix-garena.aar 是否已替换
- 确认 GCloudUnity_2.2.xx/Plugins/Android/assets/msdkpix 的 MSDKPIXCore、MSDKPIXGarena 资源文件是否已替换
- 确认添加了前述的 garena sdk 5.9.1 版本的依赖,可参考 mainTemplate.gradle
- 确认添加了前述的 manifestPlaceholders Garena 所需配置,可参考 mainTemplate.gradle
1.2.4.2 iOS
- 确认 GCloudUnity_2.2.xx/Plugins/iOS/GCloudSDK 下的 MSDKPIXCore_Ano 全部文件是否已替换
- 确认 GCloudUnity_2.2.xx/Plugins/iOS/GCloudSDK 下的 MSDKPIXGarena_Ano 全部文件是否已替换
- 确认 GCloudUnity_2.2.xx/GCloudSDK/Editor/Mods 下的文件是否已替换
1.3 适配 Android 14
适配 Android 14 。
1.4 MSDKPIX Bugly 新增 设置崩溃时额外日志/二进制数据上报能力
接口详情可参考:设置崩溃时额外日志/二进制数据上报能力描述
1.5 PC 版本插件化
1.5.1 插件化前后目录结构关系
| 项目 | 功能 |
|---|---|
| MSDKWeChat | 微信 登录相关功能 |
| MSDKQQ | QQ 登录相关功能 |
| MSDKSteam | Steam 登录相关功能 |
| MSDKWebView | WebView 窗口展示相关功能; WebView 登录相关功能 |
| MSDKWebView2WebView | 基于 WebView2 的 WebView 实现,在 MSDKWebView 中被调用 |
| MSDKCefWebView | 基于 CEF 的 WebView 实现,在 MSDKWebView 中被调用 |
1.5.2 构建产物
| DLL 库 | 依赖 |
|---|---|
| MSDKWeChat.dll | MSDKCore.dll MSDKWebView.dll wxlogin.dll |
| MSDKQQ.dll | MSDKCore.dll MSDKWebView.dll QQOpenSDK.dll SSOCommon.dll SSOPlatform.dll |
| MSDKSteam.dll | MSDKCore.dll steam_api64.dll steam_appid.txt |
| MSDKWebView.dll | MSDKCore.dll |
| MSDKWebView2WebView.dll | MSDKCore.dll + WebView2 Rumtime 环境 |
| MSDKCefWebView.dll | MSDKCore.dll + CEF 库 |
2. 版本变更
Android
- QIMEI 升级至 2.1.2.126
- Garena 升级至 5.9.1
iOS
- Garena 升级至 5.9.0
PC
- Steam 升级至 1.6.0
V5.36.000 升级指引
1. 功能变更
1.1 支持微信小程序动态消息分享能力
1.1.1 功能描述
在微信小程序分享基础上,MSDK 新增支持发送动态消息到微信 App,用于展示组队的状态与人数。详情可参考:MSDK 微信小程序动态消息分享方案 。
1.1.2 示例代码
游戏复用 Friend_REQ_MINI_APP 分享类型,只需在 ExtraJson 额外传入 is_updatable_message、ext_info 字段即可分享,示例如下:
// 微信小程序分享
MSDKFriendReqInfo info;
info.type = kMSDKFriendReqTypeMiniApp;
info.extraJson = "{\"weapp_id\":\"xxx\",\"with_share_ticket\": 1, \"ext_info\":{\"activity_id\":\"1263_aV9TIY1EQTg6geNFEq4LI14cL6jYVcyoCvGOSEvVX9VF28IVEJ9KnWAIcKlLHPdyf14Zmo4JbXMpSYvN\",\"parameter_list\":\"[{\\\"name\\\":\\\"member_count\\\", \\\"value\\\":\\\"2\\\"}, {\\\"name\\\": \\\"room_limit\\\", \\\"value\\\":\\\"4\\\"}]\"},\"is_updatable_message\":1}"
// others to do
MSDKFriend::SendMessage(info, "WeChat");
其中 extraJson 为 json 结构:
- weapp_id,微信小程序原始 id
- with_share_ticket,是否使用带 shareTicket 的转发,该场景需要填 1
- is_updatable_message,是否是动态消息,该场景需要填 1
- ext_info
其中 ext_info 包含 :
- activity_id,在微信后台创建的 Activity ID
- parameter_list 字段,对应动态消息模版信息;目前微信侧仅 Android 端支持在初始化时设置,iOS 端依赖后续微信 App 版本更新
1.2 TBS 默认关闭 X5 内核
X5 内核默认不开启。
1.3 Facebook 数据上报优化
1.3.1 背景
Facebook 提供了自动上报事件的配置,安卓端如果关闭该配置,会影响 Facebook 事件上报功能,如官方文档提示:Note: If you leave automatic event logging disabled, you are no longer tracking app install and app launch events. Add additional code manually to log these events.
Facebook 官方文档参考: Facebook 事件上报。
1.3.2 Facebook 官方解决方案
参考 Facebook 官方文档说明,自行上报安装和启动事件: Facebook 事件上报。
1.3.3 MSDK 解决方案
1.3.3.1 方案一: 默认开启自动初始化和自动数据上报
注意:该方案需要关注合规逻辑,请与接口法务确认后配置
确保下面的配置正常:
- Facebook 的 App ID 和 Client Token 配置正常
- 开启自动初始化
- 开启自动事件上报
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="\${FACEBOOK_APPID}" />
<meta-data
android:name="com.facebook.sdk.ClientToken"
android:value="${FACEBOOK_CLIENT_TOKEN}" />
<!--
Note: Turning off automatic initialization and automatic event reporting will affect SDK built-in event reporting
Reference link: https://developers.facebook.com/docs/app-events/getting-started-app-events-android
-->
<meta-data android:name="com.facebook.sdk.AutoInitEnabled"
android:value="true"/>
<meta-data android:name='com.facebook.sdk.AutoLogAppEventsEnabled'
android:value='true'/>
1.3.3.2 方案二: 关闭自动初始化和自动数据上报
注意:当前方案非官方文档流程,且需要调用 Facebook 过期初始函数,业务需要谨慎评估后使用
- 关闭自动初始化
注意:该配置不代表 Facebook 不会初始化
<application>
...
<meta-data android:name="com.facebook.sdk.AutoInitEnabled"
android:value="false"/>
...
</application>
- 【谨慎】删除 APP ID 配置,以关闭 Facebook 自动初始化
参考下面的代码,删除 AndroidManifest.xml 中的配置
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="\${FACEBOOK_APPID}" />
<meta-data
android:name="com.facebook.sdk.ClientToken"
android:value="${FACEBOOK_CLIENT_TOKEN}" />
删除后,Android会有如下报错信息,可忽略

- 使用手动初始化逻辑
在处理完成用户隐私协议之后,按下面的逻辑进行处理(注意逻辑顺序!)
a) 开启上报功能
调用 MSDK Report 模块的 EnablePluginReport 接口,开启 Facebook 上报,详情可参考:数据上报动态开关 。
b) 初始化上报模块
c) 开始数据上报
1.3.4 新增 Facebook Debug 日志配置
新增配置支持打印 Facebook 日志,包括 FBSDKLoggingBehaviorAppEvents FBSDKLoggingBehaviorCacheErrors FBSDKLoggingBehaviorNetworkRequests
配置方式:
在 MSDKConfig.ini 中配置 MSDK_DEBUG_CHANNEL 加入 Facebook,同时将 MSDK_DEBUG 设置为 1,详情可参考:MSDK DEBUG 模式配置 。
1.3.5 新增 Facebook 开启广告 ID 设置
1.3.5.1 功能描述
MSDK 新增支持设置 Facebook 广告 ID 采集的接口,Facebook 广告 ID 开关说明可见官方文档说明,详情可参考:关于 Disable Collection of Advertiser IDs 的说明 。
该能力通过 MSDK Extend 模块接入,详情可参考:MSDK Extend 模块 。
1.3.5.2 示例代码
MSDK 接口调用参考如下:
MSDKExtend.Invoke("Facebook", "setUserConsent", "{\"advertiser-id\":true}");
MSDKExtend::Invoke("Facebook", "setUserConsent", "{\"advertiser-id\":true}");
1.4 iOS 更新 Facebook SDK 17.0.1 版本注意事项(重要)
详情可参考:MSDK 关于升级 Facebook iOS SDK V17.0.1 升级重要变更通知 。
1.5 PC MSDKLBS 模块支持 GetIPInfo 接口
1.5.1 功能描述
支持 GetIPInfo 接口,用于获取 IP 扩展信息。
1.5.2 示例代码
MSDKLBS::GetIPInfo();
实现回调
void MyObserver::OnLBSIPInfoRetNotify(const MSDKLBSIPInfoRet &ipInfoRet)
{
/*
* 注意:
* 在UTF-8编码中,中文字符通常会占用3个字节,而每个字节的值可能会超出ASCII字符集的范围(0-127),
* 导致出现负值(当把无符号字节强制转换为有符号字符时)。
*
* 解析请使用 wstring
*/
std::wstringstream ss;
ss << L"Get LBS IP Info Notify" << endl;
ss << L"country:" << Utf8ToWide(ipInfoRet.country) << endl;
ss << L"countryCode:" << ipInfoRet.countryCode << endl;
ss << L"province:" << Utf8ToWide(ipInfoRet.province) << endl;
ss << L"provinceCode:" << ipInfoRet.provinceCode << endl;
ss << L"city:" << Utf8ToWide(ipInfoRet.city) << endl;
ss << L"cityCode:" << ipInfoRet.cityCode << endl;
ss << L"timestamp:" << ipInfoRet.timestamp << endl;
ss << L"isByHeader:" << (ipInfoRet.isByHeader ? 1 : 0) << endl;
ss << L"methodNameID:" << ipInfoRet.methodNameID << endl;
ss << L"retCode:" << ipInfoRet.retCode << endl;
ss << L"retMsg:" << Utf8ToWide(ipInfoRet.retMsg) << endl;
ss << L"thirdCode:" << ipInfoRet.thirdCode << endl;
ss << L"thirdMsg:" << Utf8ToWide(ipInfoRet.thirdMsg) << endl;
ss << L"extraJson:" << Utf8ToWide(ipInfoRet.extraJson) << endl;
MessageBox(NULL, ss.str().c_str(), _T("LBS IP Info"), MB_OK);
}
返回参数
| 参数 | 类型 | 描述 |
|---|---|---|
| ret | int | 【必填】 状态码 |
| msg | string | 【必填】 状态信息 |
| country | string | 国家 |
| country_no | int32 | 国家编码 |
| province | string | 省 |
| province_no | int32 | 省编码 (未启用) |
| city | string | 市 |
| city_no | int32 | 市编码 (未启用) |
| is_query_by_request_header | bool | false: 通过查询缓存中的映射关系获得结果;true:通过请求投中的信息获得结果 |
2. 版本变更
Android
- 微信 OpenSDK 升级至 6.8.28
- 手Q互联 OpenSDK 升级至 3.5.16
iOS
- 微信 OpenSDK 升级至 2.0.4
- 手Q互联 OpenSDK 升级至 3.5.16
- QIMEI 升级至 2.1.1.132
- Facebook 升级至 17.0.1
PC
- 新增 GetIPInfo 接口
V5.35.000 升级指引
1. 功能变更
1.1 AppsFlyer 支持 User Consent 能力
1.1.1 管理用户意见征求设置
// gdpr_applies: 欧盟用户,ad_user_data: 用于广告目的,ad_personalization: 个性化广告
string userConsent = "{\"gdpr_applies\":true,\"ad_user_data\":true,\"ad_personalization\":true}";
MSDKExtend.Invoke("AppsFlyer" "setUserConsent", userConsent); // gdpr_applies: 欧盟用户,ad_user_data: 用于广告目的,ad_personalization: 个性化广告
string userConsent = "{\"gdpr_applies\":true,\"ad_user_data\":true,\"ad_personalization\":true}";
MSDKExtend::Invoke("AppsFlyer" "setUserConsent", userConsent);1.1.2 查看设置结果
搜索 consent_data 字段,有类似下列日志:
consent_data":{"manual":{"gdpr_applies":true,"ad_user_data_enabled":true,"ad_personalization_enabled":true}}
具体请参照 AppsFlyer User Consent 官方说明:
Android:https://dev.appsflyer.com/hc/docs/android-send-consent-for-dma-compliance
iOS:https://dev.appsflyer.com/hc/docs/ios-send-consent-for-dma-compliance
1.2 Policy iOS 端支持按钮文字自定义能力
1.2.1 配置说明
在 MSDKPopupLocal.config 里面添加如下配置:
"native_style":"{\"positive_button_name\":\"同意\",\"negative_button_name\":\"拒绝\"}"
1.3 新增 Google Play Games V2 登录模式
支持 Google Play Games V2 登录模式。
1.4 iOS QQ 小程序分享缩略图字段新增支持图片 URL
iOS QQ 小程序分享 ThumbPath 字段支持传入图片 URL。
1.5 支持 Xcode 15
支持 Xcode 15。
1.6 MSDKConfig.ini 中新增 QQ 渠道登录权限配置项
1.6.1 功能描述
在 MSDKConfig.ini 中增加 QQ_SCOPE 登录权限配置项,该配置同 Login 接口 permissions 参数作用相同。优先级为: Login 接口传入 permissions > MSDKConfig.ini 配置 > 默认 all。
1.6.2 MSDKConfig.ini 配置示例
QQ_SCOPE = get_app_friends
1.7 PC 校正 MSDKUnityAdapter.dll 适配层 MSDKLogin.Login 接口参数位置(重要)
自 V5.35.000 版本开始,校正了 MSDKUnityAdapter.dll 适配层的 MSDKLogin.Login 接口 subChannel 和 permission 的参数位置。 如您使用到了 Unity 接口,如果有用到 subchannel 参数,请注意传参位置,以下为正确传参位置(其中 WebView 为 subchannel 参数):
// Unity C# 代码
MSDKLogin.Login("Facebook", "", "WebView", "{}");
1.8 PC 新增 Garena 网页登录能力
支持 Garena 渠道网页登录,目前支持 Garena-Garena,Garena-Facebook的登录。
2. 版本变更
Android
- AppsFlyer 升级至 6.13.0
- 手Q互联 OpenSDK 升级至 3.5.15
- TPNS 升级至 1.4.3.5(魅族厂商渠道仍使用旧版本1.4.3.1)
iOS
- 灯塔 升级至 4.2.76.50
- AppsFlyer 升级至 6.13.0
- Firebase 升级至 10.17.0
- 手Q互联 OpenSDK 升级至 3.5.15
PC
- 校正 MSDKUnityAdapter.dll 适配层 MSDKLogin.Login 接口参数位置(重要)
- 新增 Garena 网页登录能力
V5.34.000 升级指引
1. 功能变更
1.1 浏览器支持指定坐标和宽高展示能力
1.1.1 功能描述
提供 C#、C++、JavaScript 接口,用于设置 Android 嵌入式浏览器位置大小,iOS 内置浏览器位置大小,参数数值单位为像素 px,传递的数值大小是相对于当前窗口的分辨率。
1.1.2 接口声明
public static void SetPosition(int x, int y, int width, int height)static void SetPosition(const int x, const int y, const int width, const int height);备注:
- 仅支持在 WebView 方向与游戏方向一致时调用
- 设置 WebView 位置时,x、y、width、height 应为正数
- 设置 Android 端的嵌入式浏览器位置大小时,相同数值在低分辨率、高分辨率、智能分辨率设置下表现可能不一致。建议每次取屏幕分辨率,计算后再传入 MSDK 对应接口。例如,若需要展示 WebView 的宽度为当前屏幕宽度的一半,则需要设置 width = 获取的屏幕逻辑宽度 / 2,单位 px
1.1.3 示例代码
MSDKWebView.SetPosition(0, 0, 500, 500);
MSDKWebView::SetPosition(0, 0, 500, 500);
// 使用 JavaScript 接口前确保已经按照指引初始化
// MSDK js demo示例:https://img.ssl.msdk.qq.com/msdk_client_test/MSDKWebViewDemo.html
var SetPosition = `{"MsdkMethod":"setPosition", "x":0, "y":0, "width":500, "height":500}`;
msdkCall(SetPosition);
1.2 新增 Instagram 渠道分享能力
1.2.1 功能描述
新增 Instagram 渠道分享能力,支持发送消息类型:文本、链接;支持分享类型:图片。Instagram 分享的回调,仅说明拉起 Instagram App 成功与否,不能说明玩家实际分享成功与否。
1.2.2 工程配置
1.2.2.1 拉起 Instagram App 进行分享需要检查以下配置,若无则增加
Android 若 target api >= 30,则需要配置 queries。
...
<queries>
...
<package android:name="com.instagram.android" />
...
</queries>
...
iOS 在 info.plist 中配置 Queried URL Schemes,新增两项 instagram-stories,instagram 。
1.2.2.2 Android 若需要使用图片分享,需要检查以下两个配置,若无则增加
- 在 AndroidManifest.xml中检查如下配置,若无则增加
<application>
<provider
android:name=".InstagramFileProvider"
android:authorities="${applicationId}.msdkins.provider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/instagram_share_storage" />
</provider>
</application>
其中,将 {applicationId} 替换成游戏的包名。
- 在 res 目录下增加 xml 目录,并在 xml 目录下添加文件 instagram_share_storage.xml,xml 中内容示例如下
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<root-path name="root_path" path="."/>
<files-path name="system_files" path="."/>
<external-files-path name="system_external" path="." />
</paths>
1.2.2.3 iOS 若需要使用图片分享,需要检查以下配置,若无则增加
- 依赖UIKiit.framework、Photos.framework
- 在 info.plist 中声明使用相册的权限
Privacy - Photo Library Usage Description
1.2.3 示例代码
1.2.3.1 发送文本
Desc 为必填字段。
var reqInfo = new MSDKFriendReqInfo
{
Type = FriendReqType.Friend_REQ_TEXT,
Desc = "MSDK,是互娱增值服务部为游戏提供公共组件和服务库的平台",
};
MSDKFriend.SendMessage (reqInfo, "Instagram");MSDKFriendReqInfo info;
info.type = kMSDKFriendReqTypeText;
info.desc = "MSDK,是互娱增值服务部为游戏提供公共组件和服务库的平台";
MSDKFriend::SendMessage(info, "Instagram");1.2.3.2 发送链接
暂不支持带 emoji 的 Link。Link 为必填字段。
var reqInfo = new MSDKFriendReqInfo
{
Type = FriendReqType.Friend_REQ_LINK,
Link = "https://www.qq.com"
};
MSDKFriend.SendMessage (reqInfo, "Instagram");MSDKFriendReqInfo info;
info.type = kMSDKFriendReqTypeLink;
info.link = "https://www.qq.com";
MSDKFriend::SendMessage(info, "Instagram");1.2.3.3 分享图片
支持本地或网络图片分享。ImagePath 为必填字段。
var reqInfo = new MSDKFriendReqInfo
{
Type = FriendReqType.Friend_REQ_IMG,
//分享本地图片
ImagePath = GetFileFromDisk("launch_640x960.png"); //需使用本地图片路径
//分享网络图片
ImagePath = "http://mat1.gtimg.com/www/qq2018/imgs/qq_logo_2018x2.png";
};
MSDKFriend.Share(reqInfo, "Instagram");MSDKFriendReqInfo info;
info.type = kMSDKFriendReqTypeIMG;
//分享本地图片
info.imagePath = GetFileFromDisk("launch_640x960.png"); //需使用本地图片路径
//分享网络图片
info.imagePath = "http://mat1.gtimg.com/www/qq2018/imgs/qq_logo_2018x2.png";
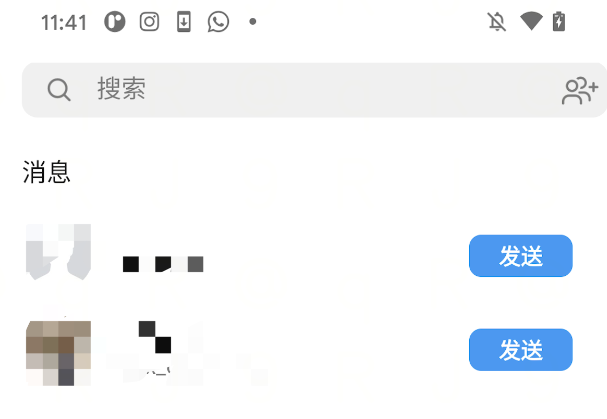
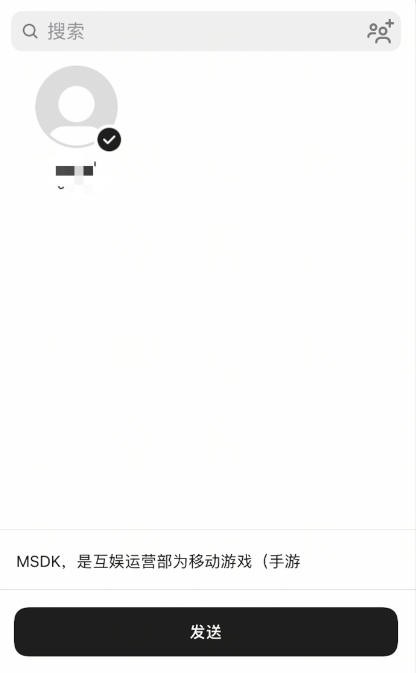
MSDKFriend::Share(info, "Instagram");1.2.4 分享效果
1.2.4.1 发送文本给好友
Android 效果

iOS 效果

1.2.4.2 发送链接给好友
Android 效果

iOS 效果

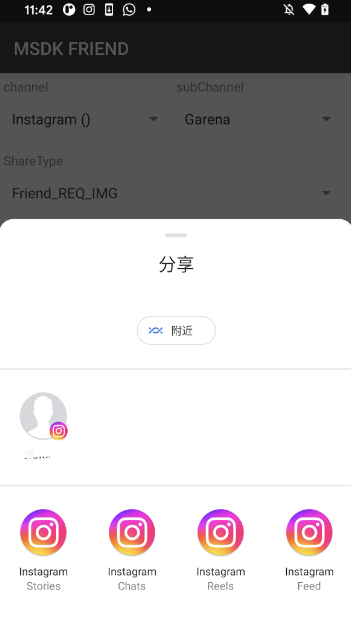
1.2.4.3 分享图片给好友
Android 效果

iOS 效果

1.3 新增获取 AppsFlyer UID 能力
1.3.1 功能描述
新增获取 AppsFlyer UID 能力,该数据可用于统计用户的安装(点开游戏)。
1.3.2 接口声明
游戏可通过 MSDK 提供的扩展模块来调用该接口,同步获取 UID 的值,关于扩展模块的介绍可见:https://docs.msdk.qq.com/v5/zh-CN/Module/Extend.html#%E6%89%A9%E5%B1%95%E6%A8%A1%E5%9D%97。
1.3.3 示例代码
string uid = MSDKExtend.Invoke("AppsFlyer", "getAppsFlyerUID", "");string uid = MSDKExtend::Invoke("AppsFlyer", "getAppsFlyerUID", "");1.4 Facebook 数据上报支持动态开关能力
1.4.1 功能描述
Facebook 支持动态开关自动事件上报,可用于控制用户同意隐私政策前后 Facebook SDK 是否自动上报事件。
1.4.2 默认需要关闭 Facebook 的自动上报功能
1.4.2.1 Android
业务若需要关闭 Facebook 的自动上报功能,需要在 AndroidManifest.xml 内将 com.facebook.sdk.AutoInitEnabled 设置为 false,如下:
<meta-data android:name="com.facebook.sdk.AutoInitEnabled"
android:value="false"/>
1.4.2.2 iOS
业务若需要关闭 Facebook 的自动上报功能,需要在 info.plist 内将 FacebookAutoLogAppEventsEnabled 配置为 NO,如下:
<key>FacebookAutoLogAppEventsEnabled</key>
<false/>
1.4.3 需要再次开启 Facebook 的自动上报功能
当需要开启自动事件上报时,调用 MSDK 提供的数据上报动态开关,并传递渠道参数 Facebook,示例代码如下:
string channel = "Facebook";
MSDKReport.EnablePluginReport(channel, true);string channel = "Facebook";
MSDKReport::EnablePluginReport(channel, true);1.4.4 默认不需要关闭 Facebook 的自动上报
需要确认 AndroidManifest.xml com.facebook.sdk.AutoInitEnabled 设置为 true,Info.plist 将FacebookAutoLogAppEventsEnabled 配置为 YES。
1.5 iOS 发送邀请消息 game_data 数据结构变化
game_data 已支持传入 string、json object、json array 三种数据结构。
1.6 Account 模块支持绑定能力
1.6.1 功能描述
Account 模块绑定功能支持绑定其他渠道,以及其他渠道到 Account 模块的绑定。Account 模块包括 Self、Passport、Email 三个渠道,需指定具体的渠道进行绑定操作。
1.6.2 Account 绑定其它渠道
Account 模块登录后,可以自由绑定到其他渠道(除了 Guest 渠道)。绑定操作可以参考登录功能的绑定接口。例如绑定 Google 可以参考如下示例:
MSDKLogin.Bind("Google");
在 MSDKLoginObserver 中监听绑定结果。
绑定接口参考:MSDK渠道绑定
1.6.3 其它渠道绑定 Account 模块
其他渠道对 Account 模块的绑定较为特殊,在于 Account 模块的登录参数需要通过绑定接口的 extraJson 进行传递。例如,游客登录后需要绑定 Self 渠道,则参考如下示例:
// 定义绑定参数
string extraJson = "{\"type\"\:\"login\"\,\"account\"\:\"15919411794\"\,\"password\"\:\"yanjunhui\"\,\"accountType\"\:2\,\"langType\"\:\"zh_CN\"\,\"areaCode\"\:\"86\"}";
// 调用绑定接口,绑定到Self渠道
MSDKLogin.Bind("Self", "", "", extraJson);
在 MSDKLoginObserver 中监听绑定结果。
1.6.4 UI 示例
对于绑定到 Account 模块的操作,需要游戏自己完成 UI 绘制。获取完整的 Account 登录参数之后,再调用 MSDK 的绑定接口。绑定需要的参数主要包括以下参数:
- account,用户的账号
- channel,Account 的具体渠道
- accountType: 1, 2, 其中,1 代表手机,2 代表 Email
- password: 密码,请使用密文
- langType:语言类型
- areaCode:地区编码
其它参数可以基于不同的登录类型绘制 UI。
1.7 Android 更新 Garena SDK 4.0.31 版本注意事项
1.7.1 AndroidManifest.xml 配置变化
AndroidManifest.xml 需新增权限(高敏感),用于帮助找回游客数据,如下:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
AndroidManifest.xml 需新增 Facebook client token 配置,如下:
<meta-data
android:name="com.facebook.sdk.ClientToken"
android:value="@string/facebook_client_token"/>
1.8 iOS 更新 Garena SDK 4.0.22 版本注意事项(Garena 依赖的 Facebook SDK 升级至 14.1.0 版本)
1.8.1 info.plist 配置变化
新增 FacebookClientToken、DataDomeKey、DataDomeProxyEnabled 配置项。
配置说明
| 配置项名称 | 说明 |
|---|---|
| FacebookClientToken | 可在 Facebook 管理端查看,在我的应用->应用设置->高级->客户端口令查看 |
| DataDomeKey | Garena 侧需求参数,有相关功能需求可以与 Garena 侧沟通获取参数内容并配置在该处;若没有实际需求,可填任意非空字符串 |
| DataDomeProxyEnable | Garena 侧需求参数,有相关功能需求可以与 Garena 侧沟通并决定是否配置;无实际需求的话默认保持为 false 即可 |
1.8.1.1 原生端直接修改 info.plist 文件
<key>FacebookClientToken</key>
<string>{YOUR_FACEBOOK_CLIENT_TOKEN}</string>
<key>DataDomeKey</key>
<string>{YOUR_DATADOME_KEY}</string>
<key>DataDomeProxyEnabled</key>
<false/>
1.8.1.2 Unity 关注 XUPorter 的 .projmods 文件
"DataDomeKey":"{YOUR_DATADOME_KEY}",
"DataDomeProxyEnabled":false,
"FacebookClientToken":"{YOUR_FACEBOOK_CLIENT_TOKEN}"
1.8.1.3 UE 需在 AddtionalPlistData 中添加对应配置
<key>DataDomeKey</key><string>DataDomeKey</string><key>DataDomeProxyEnabled</key><false/><key>FacebookClientToken</key><string>{YOUR_FACEBOOK_CLIENT_TOKEN}</string>
1.8.2 新增 DataDomeSDK.xcframework 依赖库
依赖库列表需新增 DataDomeSDK.xcframework ,该库文件为动态库,但是因为 Garena 自身提供的库文件为静态库文件,业务需自身处理好动静态库的混编逻辑。
1.9 新增海外版本账号注销能力
1.9.1 功能描述
复用国内版本账号注销接口(OpenDeleteAccountUrl)。接口参考:账号注销接口
1.9.2 注意事项
- url 参数请联系 GACC 获取后传入,国内、海外的注销页面地址不一样
1.10 PC 新增设置语言、地区能力
1.10.1 功能描述
支持设置语言、地区,以实现海外不同地区的中控对接。
1.10.2 示例代码
// 设置语言
MSDKConfig::SetLanguage(lang);
// 设置地区
MSDKConfig::SetRegion(country, province, city);
1.11 PC 新增 WebView 窗口扩展参数
1.11.1 新增配置支持指定窗口大小,不依赖游戏窗体
webview_center_in_desktop —— true 以桌面为中心展示,不再依赖游戏窗体
webview_custom_width —— 设置自定义webview窗体宽度
webview_custom_height —— 设置自定义 webview 窗体高度
适配:UE 下游戏全屏模式,使用 webview_center_in_desktop 扩展参数打开 WebView 被游戏遮挡的问题
1.11.2 新增字段用于支持隐藏标题,隐藏工具栏
webview_title_visible —— false 隐藏标题
webview_need_toolbar —— false 隐藏工具栏
1.12 PC 新增支持国内或海外打开账号注销页面能力
1.12.1 功能描述
新增 OpenDeleteAccountUrl 接口,支持国内或海外打开账号注销页面。
1.12.2 示例代码
/**
* 打开注销账号的页面
*/
MSDK_EXPORT_UE static void OpenDeleteAccountUrl(const String& url,
int screenType = 1,
bool isFullScreen = false,
const String& extraJson = "");
1.12.3 注意事项
- url 参数请联系 GACC 获取后传入,国内、海外的注销页面地址不一样
- PC 平台下没有横竖屏概念,PC 平台下的 OpenDeleteAccountUrl 接口的 screenType 参数表示 WebView 模式(1 - CEF 或 2 - WebView2),请根据自身的 WebView 模式接入情况传对应的值
2. 版本变更
Android
- Facebook 升级至 16.1.3
- AppsFlyer 升级至 6.10.1
- QIMEI 升级至 2.1.2.106
- Firebase 升级至 23.2.0
- Garena 升级至 4.0.31
- 微信 OpenSDK 升级至 6.8.26
iOS
- 手Q互联 OpenSDK 升级至 3.5.15(重点关注,需要更新)
- Firebase 升级至 10.13.0
- Garena 升级至 4.0.22
- 微信 OpenSDK 升级至 2.0.3
V5.33.000 (MSDKPC 5.0.0.27)升级指引
1. 功能变更
1.1 微信原生分享支持定向分享能力
1.1.1 功能描述
微信原生分享支持指定好友分享,调用时传入 User 参数指定好友 openid,不传递则默认拉起好友列表。
1.1.2 接口示例
1.1.3 注意事项
- 定向分享依赖微信客户端版本,需使用 Android 8.0.33 、iOS 8.0.43(暂定)及以上版本微信客户端
1.2 Android 更新 TPNS SDK 1.4.3.1 版本注意事项
1.2.1 概述
Android 端本地推送功能变更:目前,厂商逐步对 App 开发者的本地通知根据分类进行限额限频,也以此保证终端用户不被过度骚扰,不同的消息分类主要通过通知 Category 进行区分。TPNS 结合厂商的要求,对于本地通知和自建通道下发通知增加了通知分类和 Importance 的支持。从 MSDK V5.33 开始,MSDKLocalNotification 结构体新增字段 Category、 Importance,在增加本地通知时,可以指定通知 Category 和通知 Channel Importance。
1.2.2 字段说明
| 成员变量名称 | 类型 | 说明 |
|---|---|---|
| Category | string | 设置本地消息分类,详情可参考: https://cloud.tencent.com/document/product/548/97927 |
| Importance | int | 设置本地消息的重要程度,详情可参考:https://cloud.tencent.com/document/product/548/97927 |
当业务未显式设置时,MSDK 默认消息 Category 为 CATEGORY_MESSAGE(关于 Category 的官方说明:https://developer.android.com/reference/android/app/Notification#CATEGORY_MESSAGE); 默认消息 Importance 为 IMPORTANCE_DEFAULT(关于 Importance 的官方说明:https://developer.android.com/reference/android/app/NotificationManager#IMPORTANCE_DEFAULT)。
1.3 Android 剔除小米厂商通道推送
MSDKConfig.ini 中 XG_XIAOMI_ENABLE 配置变更为 0。
1.4 Android Firebase 本地推送区分大小 icon
1.4.1 概述
区分大小图标资源,可将所需的不同资源打进 APK 后,为本地推送指定不同资源,通过 MSDKLocalNotification 的 iconRes 及 smallIcon 字段分别指定本地推送的通知栏大图标及小图标。
1.4.2 示例代码
将通知栏大图标 (msdknotify.png) 及小图标 (msdknotifysmall.png) 资源打进 APK 的 res/drawable 目录下
MSDKLocalNotification message = new MSDKLocalNotification ();
message.IconRes = "msdknotify";
message.SmallIcon = "msdknotifysmall";MSDKLocalNotification message;
message.iconRes = "msdknotify";
message.smallIcon = "msdknotifysmall";1.5 iOS Policy 弹窗默认关闭
iOS Policy 弹窗默认关闭。如业务需要使用,可自行开启,在 IOSAppDelegate+MSDK.mm 中定义宏: #define MSDK_POLICY_ENABLE 。
1.6 手Q 互联 OpenSDK AssistActivity 配置变化
configChanges 属性添加 screenSize。
原配置
android:name="com.tencent.connect.common.AssistActivity"
android:configChanges="orientation|keyboardHidden"
android:screenOrientation="behind"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
变更为
android:name="com.tencent.connect.common.AssistActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:screenOrientation="behind"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
1.7 WebView 适配 iOS 15
优化了 WebView 在灵动岛机型上的显示效果。
1.8 Unity 2022 适配
Unity 2022 适配。
1.9 MSDKGameCenter 适配 iOS 17 注意事项
使用 GameCenter 登录相关功能需要注意以下配置,否则在 iOS 17 设备上无法正常登录,会收到 GKErrorDomain Code = 15 的错误回调。
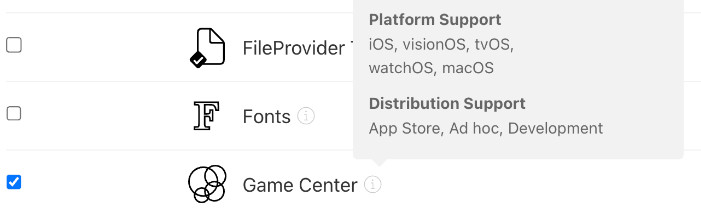
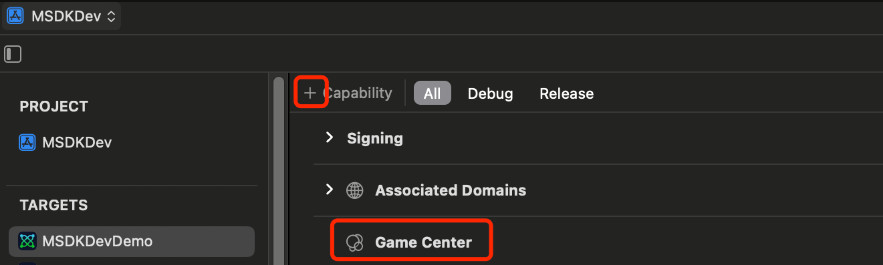
1.9.1 确认在苹果开发者中心为应用添加 Game Center 功能

1.9.2 确认在 XCode 工程内添加 Game Center 功能

1.9.3 若苹果开发者中心上有更新,则需要重新生成证书用于工程打包
1.10 PC 新增自建账号防水墙能力
1.10.1 功能描述
调用 MSDKAccount 接口使用手机邮箱登录,会先弹窗展示防水墙,验证通过后再继续后续流程。
1.10.2 前提条件
MSDKConfig.ini 中 DEFAULT_WEBVIEW_TYPE 需设置为 1 或 2,开启 WebView 能力。
1.11 PC 新增 Google 浏览器登录能力
1.11.1 功能描述
支持 Google 浏览器登录能力,接入该能力需导入 MSDKWebLauncher.exe。
1.11.2 示例代码
MSDKLogin::Login("Google", "", "Browser");
2. 版本变更
Android
- TBS 升级至 4.3.0.442_44342
- TPNS 升级至 1.4.3.1
iOS
- AppsFlyer 升级至 6.12.2
V5.32.000 (PC 5.0.0.26)升级指引
1. 功能变更
1.1 新增分享到微信状态-跳转到小程序能力
1.1.1 功能描述
分享图片到微信状态,成功之后,状态相关信息将显示在微信->我的个人头像下面,点击状态下面的小程序名称将自动跳转到指定小程序页面。
1.1.2 示例代码
1.1.2.1 发送至微信状态
var reqInfo = new MSDKFriendReqInfo
{
Type = FriendType.Friend_REQ_WX_STATE_PHOTO_OPEN_MINI_APP;
Title = "send to wx state";
ImagePath = GetFileFromDisk("launch_640x960.png"); //需使用本地图片路径
ExtraJson = "{\"stateId\":\"1019\",\"weapp_id\":\"gh_e9f675597c15\",\"mini_program_type\":0,\"media_path\":\"pages/msdkTest/msdkTest?k1=v1&k2=v2&msdk=test\"}";
};
MSDKFriend.SendMessage(reqInfo, "WeChat");MSDKFriendReqInfo info;
info.type = kMSDKFriendReqTypeWXStatePhotoOpenMiniApp;
info.title = "send to wx state";
info.imagePath = GetFileFromDisk("launch_640x960.png"); //需使用本地图片路径
info.extraJson= "{\"stateId\":\"1019\",\"weapp_id\":\"gh_e9f675597c15\",\"mini_program_type\":0,\"media_path\":\"pages/msdkTest/msdkTest?k1=v1&k2=v2&msdk=test\"}";
MSDKFriend::SendMessage(info, "WeChat");1.1.2.2 分享至微信状态
var reqInfo = new MSDKFriendReqInfo
{
Type = FriendType.Friend_REQ_WX_STATE_PHOTO_OPEN_MINI_APP;
Title = "send to wx state";
ImagePath = GetFileFromDisk("launch_640x960.png"); //需使用本地图片路径
ExtraJson = "{\"stateId\":\"1019\",\"weapp_id\":\"gh_e9f675597c15\",\"mini_program_type\":0,\"media_path\":\"pages/msdkTest/msdkTest?k1=v1&k2=v2&msdk=test\"}";
};
MSDKFriend.Share(reqInfo, "WeChat");MSDKFriendReqInfo info;
info.type = kMSDKFriendReqTypeWXStatePhotoOpenMiniApp;
info.title = "send to wx state";
info.imagePath = GetFileFromDisk("launch_640x960.png"); //需使用本地图片路径
info.extraJson= "{\"stateId\":\"1019\",\"weapp_id\":\"gh_e9f675597c15\",\"mini_program_type\":0,\"media_path\":\"pages/msdkTest/msdkTest?k1=v1&k2=v2&msdk=test\"}";
MSDKFriend::Share(info, "WeChat");1.1.3 参数说明
| 参数 | 类型 | 参数说明 |
|---|---|---|
| title | string | 【选填】为状态标题,若设置则跳转后则作为编辑页默认值,跳转到微信之后,可被用户自主修改 |
| imagePath | string | 【必填】为图片路径,图片建议 9:16 的尺寸,需使用本地图片路径 |
| extraJson | string | 【必填】扩展字段,用于透传 stateId、weapp_id、mini_program_type、media_path 字段 |
extraJson 中透传字段相关信息,如下
| 参数 | 类型 | 参数说明 |
|---|---|---|
| stateId | string | 【选填】状态 ID,可填 1019,跳转到微信之后,可被用户自主修改 |
| weapp_id | string | 【必填】小程序 id |
| mini_program_type | int | 【选填】指定小程序版本,分为 Release(0),Test(1),Preview(2)三种版本类型,与小程序版本对应,不填则默认为 Release 版 |
| media_path | string | 【选填】指定跳转后的小程序页面路径,不填默认为小程序首页 |
1.2 Android 更新 Qimei SDK 2.1.2.92 版本注意事项
1.2.1 功能描述
Qimei 侧建议业务开启 Qimei 自动采集或直接传递 Oaid 字段用于问题排查场景,且 Qimei 侧确认符合合规场景。
1.2.2 接口示例
有两种方式传递 Oaid 到 Qimei:
- 开启 Qimei 自动采集
当用户同意隐私协议,且业务在 SetSensitiveInfo 入参中添加 "{\"UserAgreePrivacy\":true}" 时开启 Qimei 自动采集,自动采集字段包括:AndroidId、Oaid、ProcessInfo、Model。
- 利用 SetSensitiveInfo 直接设置 Oaid,优先级高于上述自动采集方式
若业务禁止 Qimei 自动采集,可在 SetSensitiveInfo 入参中添加 "{\"Oaid\":\"xxx\"}" 来直接设置 Oaid。
SetSensitiveInfo 接口描述参考:https://docs.msdk.qq.com/v5/zh-CN/Access/Android.html#272-%E7%89%B9%E6%AE%8A%E4%BF%A1%E6%81%AF%E8%AE%BE%E7%BD%AE
1.3 iOS 灯塔组件剔除 Beaconld.framework
Beaconld.framework 是灯塔 4.2 版本以下的依赖库,4.2 版本以上的灯塔已经变更为依赖 QimeiSDK.framework。
1.4 WebView 支持加载本地网页能力
WebView 支持打开本地 file 协议的 html 文件。
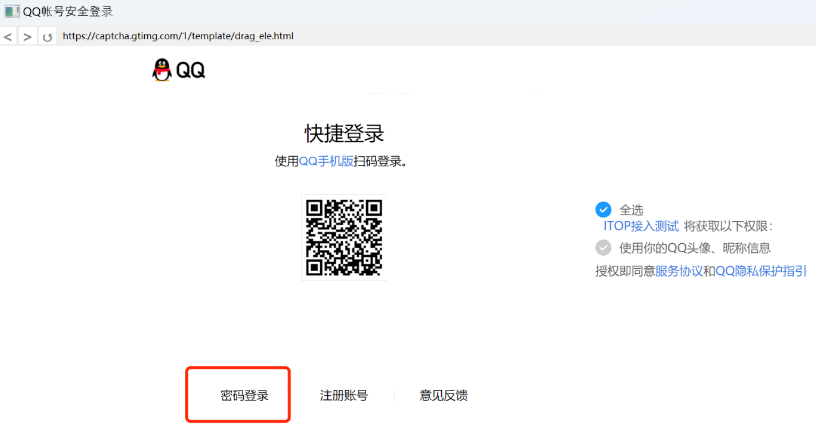
1.5 PC 版本在使用 MSDKWebView 打开手Q扫码页做 QQ 登录场景下,支持配置项关闭账密入口
1.5.1 配置说明
QQ_PT_DISABLE_PWD = 1
// 1 表示关闭页面账密入口,不配置或配0表示开启页面账密入口,默认MSDKConfig.ini无此配置
- 不配开关,或配置为 0,默认展示账密入口:

- 开关配置为1,关闭账密入口的展示:

2. 版本变更
Android
- QIMEI 升级至 2.1.2.92
iOS
- 灯塔 升级至 4.2.76.43
V5.31.001(PC 5.0.0.25)升级指引
1. 功能变更
1.1 新增育碧 Ubisoft 登录渠道
如需接入育碧 Ubisoft 登录渠道请联系 MSDK 助手。
2. 版本变更
Android
- Firebase Messaging 升级至 23.0.8
V5.31.000(PC 5.0.0.24)升级指引
1. 功能变更
1.1 Android 更新 Bugly SDK 4.1.13.6 版本注意事项
1.1.1 功能描述
从 Bugly SDK 4.1.13.6 版本开始,调用方必须传递手机 Model 给 Bugly。
1.1.2 配置说明
业务可通过 SetSensitiveInfo 设置 Model 字段,设置具体参考:SetSensitiveInfo 接口描述。
1.1.3 注意事项
- Model 非 null, 非空串
1.2 Android 更新 Garena SDK 4.0.28 版本注意事项
1.2.1 authenticator.xml 配置内容及路径调整
详情可参考 https://docs.msdk.qq.com/v5/zh-CN/Channel/Garena/?h=authenticator.xml
1.2.2 Garena SDK 引入 kotlin 插件编译,需要游戏工程适配
详情可参考 https://docs.msdk.qq.com/v5/zh-CN/Channel/Garena/?q=kotlin
1.2.3 不再支持静默分享类型
1.3 iOS 更新 Garena SDK 4.0.19 版本注意事项
Garena 升级到 4.0.19 版本要求使用 XCode 14 及以上版本编译,而且升级该版本之后最低支持 iOS 版本变为 iOS 11,需要在 XCode 工程中修改 Minimum Deployments 参数到 11.0 及以上版本,详情可参考 Garena 文档。
1.4 Android 13 行为变更指引
1.4.1 细化媒体权限
在 Android API 33 中 android.permission.READ_EXTERNAL_STORAGE 权限不再生效
访问其他应用创建的媒体文件,需要按需求增加媒体图片、媒体视频、媒体音频文件读取权限:
android.permission.READ_MEDIA_IMAGESandroid.permission.READ_MEDIA_VIDEOandroid.permission.READ_MEDIA_AUDIO
MSDK 默认已经添加这些权限,业务可以根据实际使用情况进行删减
详见 Android 13 行为变更 和 Android 存储权限。
1.4.2 新增推送权限
在 Android 13 中新增了推送权限。
应用必须添加新增的 POST 消息权限才能展示推送信息:
android.permission.POST_NOTIFICATIONS
一般需要使用的 SDK 中默认会带上该权限,业务无需特殊处理
为保证在 Android 13 推送功能正常运行,需按照 Android 文档 中请求权限。1.4.3 使用 Google 广告 ID 必须声明权限
在 Android 13 中必须在 Androidmanifest 中声明 Google 的 AD_ID 权限,才能正常获取 Google 广告 ID
如果有使用 Google 广告 ID 功能,则需要添加对应的权限:
com.google.android.gms.permission.AD_ID
一般需要使用的 SDK 中默认会带上该权限,业务无需特殊处理
注意:Adjust、AppsFlyer、Facebook 等都会默认带上该权限,如果需要剔除,请联系我们进行确认
1.5 UnrealEngine 引擎接入注意事项
MSDK 支持的 minSdkVersion 是 15,由于 Line、Firebase 和 Vng SDK 的 minSdkVersion 大于 15,MSDK UnrealEngine 整包中对应插件 upl 文件中移除了 overrideLibrary 配置,需要业务自行配置。
1.6 Firebase/AppsFlyer/Adjust 数据上报支持动态开关能力
1.6.1 Firebase 渠道配置说明
1.6.1.1 Android
若游戏需要在用户同意前关闭数据收集功能,请在应用的 AndroidManifest.xml 的 application 标记中将 firebase_analytics_collection_enabled 的值设置为 false。例如:
<meta-data android:name="firebase_analytics_collection_enabled" android:value="false" />
当用户同意相关隐私政策后,需要开启 Firebase 渠道的数据上报功能,请调用
//C#接口
string channels = "Firebase";
MSDKReport.EnablePluginReport(channels,true);//C++接口
string channels = "Firebase";
MSDKReport::EnablePluginReport(channels,true);若想再次关闭相关渠道的数据上报功能,可以再次调用对应接口,例如:
//C#接口
string channels = "Firebase";
MSDKReport.EnablePluginReport(channels,false);//C++接口
string channels = "Firebase";
MSDKReport::EnablePluginReport(channels,false);1.6.1.2 iOS
若游戏需要在用户同意前关闭数据收集功能,请在应用的 info.plist 文件中,将 FIREBASE_ANALYTICS_COLLECTION_ENABLED 的值设置为 NO(布尔值)。例如:
<key>FIREBASE_ANALYTICS_COLLECTION_ENABLED</key>
<false/>
当用户同意相关隐私政策后,需要开启 Firebase 渠道的数据上报功能,请调用对应接口,例如:
//C#接口
string channels = "Firebase";
MSDKReport.EnablePluginReport(channels,true);//C++接口
string channels = "Firebase";
MSDKReport::EnablePluginReport(channels,true);若想再次关闭相关渠道的数据上报功能,可以再次调用对应接口,例如:
//C#接口
string channels = "Firebase";
MSDKReport.EnablePluginReport(channels,false);//C++接口
string channels = "Firebase";
MSDKReport::EnablePluginReport(channels,false);1.6.2 AppsFlyer 及 Adjust 渠道配置说明
若游戏需要在用户同意前关闭数据收集功能,请在配置文件 MSDKConfig.ini 中配置 MSDK_DEFAULT_DISABLE_REPORT_LIST,例如,想在用户同意前不进行 AppsFlyer 及 Adjust 的初始化及上报,可以配置如下:
MSDK_DEFAULT_DISABLE_REPORT_LIST=AppsFlyer,Adjust
当用户同意相关隐私政策后,需要开启对应渠道的数据上报功能,请调用对应接口,例如:
//C#接口
string channels = "AppsFlyer,Adjust";
MSDKReport.EnablePluginReport(channels,true);//C++接口
string channels = "AppsFlyer,Adjust";
MSDKReport::EnablePluginReport(channels,true);若想再次关闭相关渠道的数据上报功能,可以再次调用对应接口,例如:
//C#接口
string channels = "AppsFlyer,Adjust";
MSDKReport.EnablePluginReport(channels,false);//C++接口
string channels = "AppsFlyer,Adjust";
MSDKReport::EnablePluginReport(channels,false);1.7 PC 新增 Webview 扩展参数配置支持网页地址隐藏,地址默认隐藏
登录流程中的 Webview 界面(包括实名页面)、Webview 模块,打开链接时,默认不展示地址。通过扩展参数带 {"webview_address_visible": true} 可以展示地址。
2. 版本变更
Android
- TBS(海外版) 升级至 44222
- Bugly 升级至 4.1.13.6
- Facebook 升级至 13.0.0
- Firebase Messaging 升级至 23.0.6
- Adjust 升级至 4.31.1
- Garena 升级至 4.0.28
iOS
- QIMEI 升级至 1.1.8.7
- Garena 升级至 4.0.19
V5.30.002 升级指引
1. 功能变更
1.1 MSDKCore 网络请求优化
1.2 TDM 解耦
V5.30.001 (PC 5.0.0.23)升级指引
1. 功能变更
1.1 新增关闭 MSDK 日志能力
1.1.1 功能描述
通过配置,可实现 MSDK 不输出日志。
1.1.2 配置说明
在 MSDKConfig.ini 中增加 MSDK_DISABLE_LOG 配置,为 1 时不输出 MSDK 日志;为 1 时对所有渠道生效,优先级大于 MSDK_DEBUG 配置字段,默认注释掉。
1.2 iOS 更新 Facebook SDK 15.0.0 版本注意事项
- 建议使用 XCode 14 及以上打包,XCode 14 以下打包可能会出现 swift 相关库的符号未定义的问题
- 需要在 info.plist 中配置 FacebookClientToken ,需要业务自己在 Facebook 管理端上查看该 token 值
- Facebook SDK 15.0.0 版本最低支持 iOS 的版本为 12.0
- 不支持 armv7 架构
1.3 Android 更新 AppsFlyer SDK 6.10.0 版本注意事项
MSDKAppsFlyer 未集成 Xiaomi GetApps store referrer,业务如需添加,相关事项请自行查阅 AppsFlyer 文档:https://dev.appsflyer.com/hc/docs/install-android-sdk。
1.4 Android Firebase 新增添加本地推送能力及清除本地推送能力
1.4.1 添加本地推送能力
1.4.1.1 功能描述
可在游戏未运行的情况下添加本地推送,用户点击推送后可拉起指定的 activity,若未指定则拉起默认 mainActivity。
1.4.1.2 接口说明
public static void AddLocalNotification(string channel, MSDKLocalNotification localNotification);static void AddLocalNotification(const String &channel,
const MSDKLocalNotification &localNotification);1.4.1.3 示例代码
MSDKLocalNotification message = new MSDKLocalNotification ();
message.Content = "有个什么活动,大家赶紧去王城城门集合";
message.Title = "MSDK Push Android 测试";
// 如果小于当前时间就是马上通知
message.Date = DateTime.Now.ToString ("yyyyMMdd");
message.Hour = DateTime.Now.Hour.ToString ();
message.Min = (DateTime.Now.Minute - 1).ToString ();
MSDKPush.AddLocalNotification ("Firebase", message);
MSDKLocalNotification message;
message.iconType = 0;
message.lights = 0;
message.ring = 0;
message.vibrate = 0;
message.content = "有个什么活动,大家赶紧去王城城门集合";
message.title = "MSDK Push 测试";
time_t rawTime = 0;
time(&rawTime);
struct tm * timeInfo;
timeInfo = localtime(&rawTime);
std::string dateStr;
std::stringstream ss;
dateStr.append(IntToString(timeInfo->tm_year + 1900));
dateStr.append(IntToString(timeInfo->tm_mon + 1));
dateStr.append(IntToString(timeInfo->tm_mday));
message.date = dateStr;
message.hour = IntToString(timeInfo->tm_hour);
message.min = IntToString(timeInfo->tm_min);
// 如果小于当前时间就是马上通知
MSDKPush::AddLocalNotification ("Firebase", message);1.4.1.4 数据结构说明
各参数含义及当前支持的自定义内容如下:
MSDKLocalNotification Android 结构体说明
| 成员变量名称 | 类型 | 说明 | 是否支持更改 |
|---|---|---|---|
| Type | int | 默认为通知类型 | |
| ActionType | int | 点击推送后的行为,默认打开activity或app本身 | |
| IconType | int | 通知栏图标,0是应用内图标,1是自定义图标,默认0 | 是 |
| Lights | int | 是否呼吸灯(0否,1是,默认1 | 是 |
| Vibrate | int | 是否振动(0否,1是,默认1) | 是 |
| StyleID | int | 是否覆盖原先build_id的保存设置。1覆盖,0不覆盖 | |
| BuilderID | long | 设置消息样式,默认为0或不设置 | |
| Content | string | 设置消息内容 | 是 |
| CustomContent | string | 消息自定义key-value | 是 |
| Activity | string | 设置拉起应用页面 | 是 |
| PackageDownloadUrl | string | 当前渠道不支持 | |
| PackageName | string | 当前渠道不支持 | |
| IconRes | string | 应用内图标文件名 | 是 |
| Date | string | 设置消息日期,格式为:20140502 | 是 |
| Hour | string | 设置消息触发的小时(24小时制),例如:22代表晚上10点 | 是 |
| Min | string | 获取消息触发的分钟,例如:05代表05分 | 是 |
| Title | string | 设置消息标题 | 是 |
| Intent | string | 当前渠道不支持 | |
| Url | string | 当前渠道不支持 | |
| RingRaw | string | 指定应用内的声音(msdk.mp3),例如:msdk | 是 |
| SmallIcon | string | 指定状态栏的小图片(msdknotify.png),例如:msdknotify.png | 是 |
1.4.1.5 使用说明
- 使用 Firebase 本地推送功能需要先注册过 Firebase 渠道,请先根据相关指引 注册推送和注销推送 进行渠道注册。
- 需要设置通知渠道,请在 Androidmanifest 中,加入以下配置
<meta-data
android:name="LOCAL_PUSH_CHANNEL"
android:value="MSDK-Test"
/>
<meta-data
android:name="LOCAL_PUSH_CHANNEL_ID"
android:value="MSDK-Test"
/>
该配置为适配 API 26 及以上的设备,若未配置该字段,则默认 APP 在 API 26 及以上设备的通知渠道名称为 MSDK-Firebase。更多关于通知渠道,请参考 Android 官方文档:创建和管理通知渠道。
- 需要在进程杀死的情况下正常收到推送消息,需要业务指引用户开启 APP 的自启动权限,不同手机厂商的 rom 不同,对应的功能页面不一致,需针对不同的手机厂商做适配。
1.4.1.6 处理回调
支持消息展示和消息被点击的回调,请确保已按照指引注册过回调:注册回调。
1.4.2 清除本地推送能力
1.4.2.1 功能描述
清除所有已添加的本地推送。
1.4.2.2 接口描述
public static void ClearLocalNotifications(string channel);static void ClearLocalNotifications(const String &channel);1.5 Android 更新 TPNS SDK 1.3.9.0 版本注意事项
1.5.1 MSDKXG 插件 AndroidManifest.xml 移除以下节点
<service
android:name="com.heytap.mcssdk.PushService"
android:permission="com.coloros.mcs.permission.SEND_MCS_MESSAGE">
<intent-filter>
<action android:name="com.coloros.mcs.action.RECEIVE_MCS_MESSAGE"/>
</intent-filter>
</service>
<service
android:name="com.heytap.mcssdk.AppPushService"
android:permission="com.heytap.mcs.permission.SEND_MCS_MESSAGE">
<intent-filter>
<action android:name="com.heytap.mcs.action.RECEIVE_MCS_MESSAGE"/>
</intent-filter>
</service>
1.5.2 MSDKXG 插件 AndroidManifest.xml 新增以下节点
<service
android:name="com.heytap.msp.push.service.CompatibleDataMessageCallbackService"
android:permission="com.coloros.mcs.permission.SEND_MCS_MESSAGE">
<intent-filter>
<action android:name="com.coloros.mcs.action.RECEIVE_MCS_MESSAGE"/>
</intent-filter>
</service>
<service
android:name="com.heytap.msp.push.service.DataMessageCallbackService"
android:permission="com.heytap.mcs.permission.SEND_PUSH_MESSAGE">
<intent-filter>
<action android:name="com.heytap.mcs.action.RECEIVE_MCS_MESSAGE"/>
<action android:name="com.heytap.msp.push.RECEIVE_MCS_MESSAGE"/>
</intent-filter>
</service>
1.5.3 OPPO 渠道依赖方式变化
OPPO 渠道依赖方式从 gradle 修改为 jar,新增 jar 包:msdk_oppo_adapter.jar 和 oppo-3.1.0-msdk.jar,二者需一同导入项目工程。
1.6 PC Webview 模块,支持拉起窗口展示网页
MSDKPC 5.0.0.23 版本新增打开网页功能及网页 JS 调用接收回调功能。
展示网页的窗口使用的 WebView 模式(CEF 或 WebView2),取决于业务在 MSDKConfig.ini 中的 DEFAULT_WEBVIEW_TYPE 配置;1.6.1 功能使用
1)打开网页
static void MSDKWebView::OpenUrl(const String& url, int screenType = 1, bool isFullScreen = false, bool isUseURLEncode = true, const String& extraJson = "", bool isBrowser = false);
参数说明
| 参数名称 | 参数类型 | 说明 |
|---|---|---|
| url | string | 打开的网页链接,webview2 模式下要求 https 头,否则打开空白页。 |
| screenType | int | webview模式,0-不使用;1-CEF; 2-WebView2 |
| isFullScreen | bool | 是否以全屏的方式打开 - true:以全屏展示(跟游戏窗体同大小),不可拖拽改变大小。 - false:可以通过扩展参数改变窗体行为,不传递扩展参数则以全屏展示(跟游戏窗体同大小)。 |
| isUseURLEncode | bool | 是否在 URL 后附加加密的登录态 itopencodeparam,默认 true。 解密加密登录态参考接口:解密校验 |
| extraJson | string | 扩展参数,json字符串,目前支持以下扩展参数: - webview_window_scale:设置缩放比例, 范围 0 ~ 1.0 ,比如 0.5 表示相对于游戏一半展示, 仅在 isFullScreen 为 false 生效。 - webview_window_resizable:true - 可以、false - 不可以,表示弹窗是否可以通过拖拽边框改变大小,仅在 isFullScreen 为 false 生效。 - is_closable:配置右上角关闭按钮展示 true - 可关闭、false - 不可关闭,传入此选项则默认启用该功能,若传入 false 则需要退出游戏才能关闭页面,页面可调用 JS 接口关闭。 - webview_address_visible:true - 显示、false - 不显示,PC 5.0.0.24 版本新增控制窗口地址是否显示功能,默认不展示。 例如:{"webview_window_scale":0.5,"webview_window_resizable":true} 表示相对于游戏窗体以 0.5 的缩放进行展示,且可以进行拖拽改变窗体大小。 |
| isBrowser | bool | 暂未支持使用 |
2)加密URL
static std::string MSDKWebView::GetEncodeUrl(const String& url)
3)关闭网页
static void MSDKWebView::Close();
4)接收回调
网页可调用 JS 接口实现关闭 webview 窗口、JS 传递数据到游戏的功能,调用方式请参考MSDK js demo。
JS 回传给游戏的数据通过 MSDKWebViewObserver 将结果返回。
class MSDK_EXPORT MSDKWebViewObserver
{
public:
virtual ~MSDKWebViewObserver() {};
virtual void OnWebViewOptNotify(const MSDKWebViewRet& webViewRet) {};
};
void MSDKWebView::SetWebViewObserver(MSDKWebViewObserver* webViewObserver);
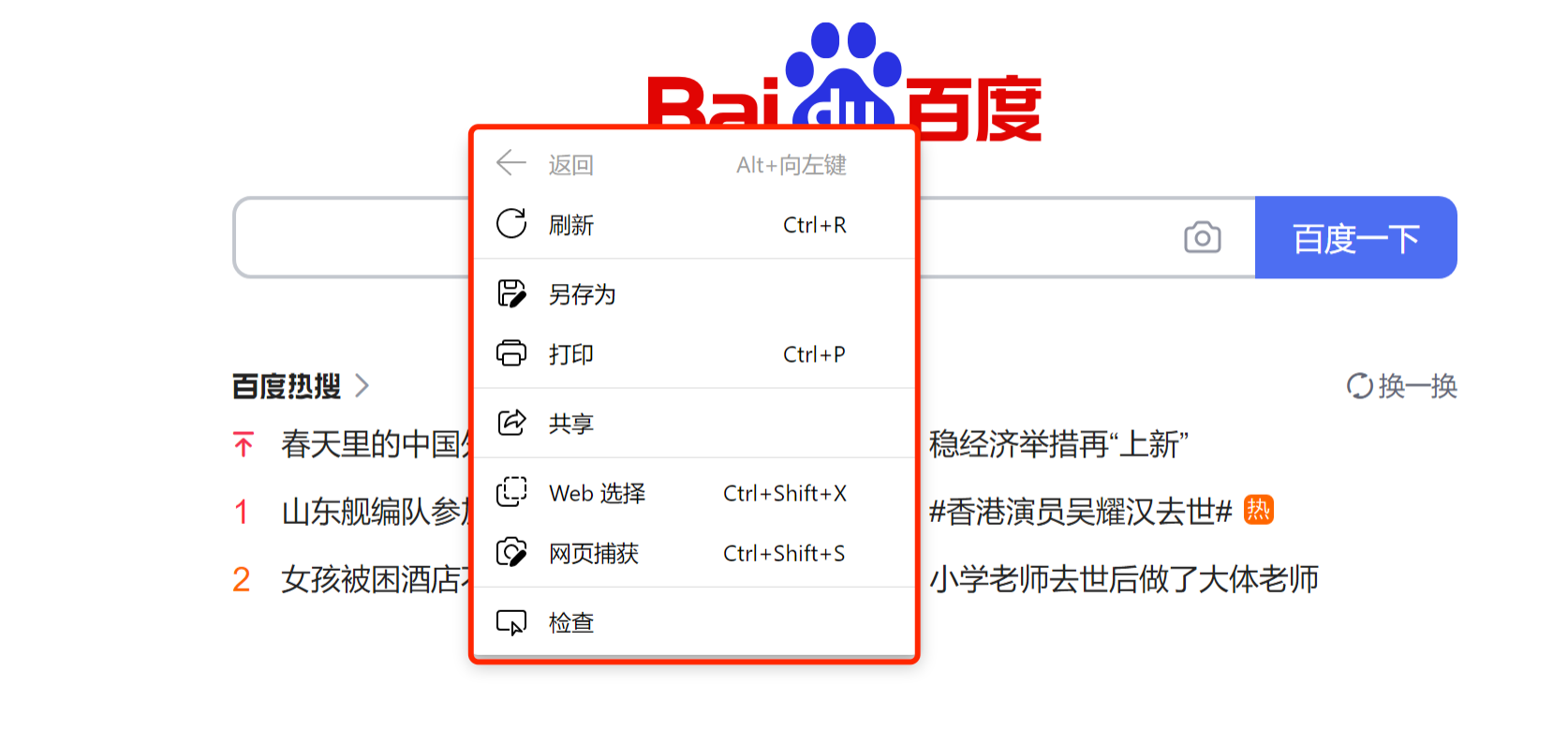
1.6.2 右键菜单语言自定义
MSDKPC 5.0.0.23 版本支持 webview 右键菜单语言自定义化,通过在 MSDKConfig.ini 中配置 MSDK_WEBVIEW_LOCALE 的方式来指定所使用的语言,不配置则默认按用户系统设置的语言展示。
注: 右键菜单为 cef 和 webview2 默认提供的能力,MSDK 未对右键菜单进行规划,暂维持 cef 和 webview2 的默认实现。
配置示例:
MSDK_WEBVIEW_LOCALE = zh-CN

2. 版本变更
Android
- 微信 OpenSDK 升级至 6.8.24
- TPNS 升级至 1.3.9.0
- AppsFlyer 升级至 6.10.0
iOS
- Facebook 升级至 15.0.0
- QIMEI 升级至 1.1.8.3
V5.30.000 升级指引
1. 功能变更
1.1 外部代理业务:手动更新编译脚本中的微信版本号
微信侧同步由于 maven 仓库相关问题,外部代理业务无法拉取到微信 OpenSDK 6.8.23 版本。使用当前版本的外部代理业务,需要找到微信插件目录对应的 additions.gradle 文件,将 6.8.23 更换为 6.8.24。
dependencies {
compile fileTree(include: ['*.jar', '*.aar'], dir: 'libs')
compile 'com.tencent.mm.opensdk:wechat-sdk-android:6.8.24'
compile rootProject.ext.androidSupportDependencies.v4
}
1.2 新增微信原生分享能力
1.2.1 功能描述
MSDK 封装微信原生分享类型,可分享到微信会话及朋友圈。
1.2.2 示例代码
复用 MSDKFriend.SendMessage 和 MSDKFriend.Share 接口,入参为 MSDKFriendReqInfo info 及 string channel。channel 固定为 "WeChat";info.Type 参数设置为 FriendReqType.Friend_REQ_WX_NATIVE_GAME_PAGE,info.ExtraJson 由业务自主传入,透传 isVideo、videoDuration、shareData 等参数,具体介绍请参照微信原生分享接口文档:https://iwiki.woa.com/p/4008426990
以分享给好友为例:
c# 代码:
var reqInfo = new MSDKFriendReqInfo();
reqInfo.Type = (int)FriendReqType.Friend_REQ_WX_NATIVE_GAME_PAGE;
reqInfo.Title = "微信原生页分享"; // 标题
reqInfo.Desc = "微信分享体验优化"; // 概要信息
reqInfo.ThumbPath = GetFileFromDisk ("test4.jpg"); // 填写对应的封面图路径
reqInfo.ExtraJson = "{\"message_action\":\"\",\"game_data\":\"Game Data 测试数据\",\"media_tag_name\":\"MSG_INVITE\",\"isVideo\":0,\"videoDuration\":0,\"shareData\":\"{\\\"appid\\\":\\\"wx95a3a4d7c627e07d\\\",\\\"floating_layer\\\":{\\\"floating_layer_id\\\":23},\\\"game_launch\\\":{\\\"message_ext\\\":\\\"xxxx\\\"},\\\"share_image_tpl\\\":{\\\"share_img_list\\\":[{\\\"img_url\\\":\\\"http://p.qpic.cn/wxapp/98Nz5LFElxwa1SvRtFFOIV046OU5pA2PWicuC3rDosgy6D1wb9oAGRAYnYfVh6gNOyKzzEc1LiboQ/c456\\\",\\\"width\\\":300,\\\"height\\\":300}],\\\"user_card\\\":{\\\"content\\\":\\\"这是什么鸟哦?好可爱好萌啊,看一眼就爱上啦。公园是个神奇的地方。最多展示两行文字,当字数超长时自动将其省略...\\\"}}}\"}"; // 透传参数
MSDKFriend.SendMessage (reqInfo, "WeChat");
1.3 新增拉起手Q小程序能力
1.3.1 功能描述
MSDK 封装拉起手Q小程序接口。
1.3.2 示例代码
复用 MSDKFriend.SendMessage 接口,入参为 MSDKFriendReqInfo info 及 string channel。info.Type 参数设置为 FriendReqType.FRIEND_REQ_PULL_UP_MINI_APP,info.ExtraJson 由业务自主传入,
c# 代码:
var reqInfo = new MSDKFriendReqInfo();
reqInfo.Type = (int)FriendReqType.FRIEND_REQ_PULL_UP_MINI_APP;
reqInfo.ExtraJson = "{\"mini_appid\":\"1109878856\", \"mini_path\":\"pages/component/pages/launchApp813/launchApp813?1=2&2=4\",\"mini_program_type\":3}"; // mini_appid 小程序的AppID(注:必须在QQ互联平台中,将该小程序与分享的App绑定); mini_path 小程序的展示路径,不填展示默认小程序首页; mini_program_type 小程序的类型,默认为3 (0,开发版;1,测试版;3,正式版;4,预览版)
MSDKFriend.SendMessage (reqInfo, "QQ");
1.4 TPNS 安卓已恢复厂商通道推送能力
TPNS 安卓更新到 1.3.7.2 版本,恢复厂商通道推送能力。
1.5 灯塔版本更新说明
1.5.1 灯塔安卓包集成注意事项
参考:https://doc.weixin.qq.com/doc/w3_AOQADAbbACgqJ91uqbMRnKuobyvnZ?scode=AJEAIQdfAAosBHFrxzAOQADAbbACg
1.5.2 灯塔 iOS 版本新增灯塔透传字段对外接口
1.5.2.1 功能描述
灯塔 iOS 版本更新至 4.2.76.20,且灯塔对 idfa、wifiName 和 wifimac 不再采集,故 MSDK 提供隐私设置接口透传 idfa 等字段,填充到灯塔。
1.5.2.2 接口示例
MSDKSensitive::SetSensitiveInfo("{\"WiFiMacAddress\":\"xxx\", \"WiFiName\":\"xxx\", \"Idfa\":\"xxx\"}");
1.5.2.3 注意事项
- **需添加系统依赖库 Network.framework,且设置为 optional**
- 灯塔 iOS 目前支持 WiFiMacAddress、WiFiName、Idfa 字段,具体使用可参照 https://docs.msdk.qq.com/v5/zh-CN/Access/iOS.html 中"特殊信息设置" 接口。
1.6 Qimei 版本更新说明
在 Qimei Android 1.2.17.2 版本中,libbeaconid.so(Qimei SDK so 文件)替换为 libqimei.so。
2. 版本变更
Android
- 微信 OpenSDK 升级至 6.8.23
- 手Q互联 OpenSDK 升级至 3.5.14
- QIMEI 升级至 1.2.17.2
- TPNS 升级至 1.3.7.2
iOS
- 微信 OpenSDK 升级至 2.0.1
- 手Q互联 OpenSDK 升级至 3.5.14
- Appsflyer 升级至 6.10.0
- 灯塔 升级至 4.2.76.20
V5.29.000(PC 5.0.0.22) 升级指引
1. 更新 V5.29 版本注意事项
MSDK 从 V5.29 开始,将 iOS 动态库版本的 MiniMSDK 与 MSDKCore 进行合并。如业务使用动态库版本,在升级时需要删除原 MiniMSDK.framework。
由于 iOS 动态库依赖静态库编译时,会有代码重复问题,MSDK 对动态库版本做如下调整:
- 新增三方渠道动态库插件支持:Facebook、Twitter、Line、Vng、Adjust、AppsFlyer
- 取消三方渠道动态库插件支持:WeChat、QQ、Google、XG、Beacon、Bugly、Friebase、Singular、Garena
备注:后续在渠道更新态库后同步新增动态库支持
1.1 PC 支持 MSDKConfig.ini 配置加密
MSDKConfig.ini 含有关键配置信息,发布之前需要对该文件进行加密。请联系 MSDK 助手来协助处理加密逻辑。2. 版本变更
Android
- Garena 升级至 4.0.24,移除 WeChat 子渠道相关接口和代码
iOS
- Garena 升级至 4.0.16,移除 WeChat 子渠道相关接口和代码
V5.28.001(PC 5.0.0.21) 升级指引
1. 功能变更
1.1 Android 手Q互联 OpenSDK 接口调整
1.1.1 功能描述
Android 端调用手Q互联 OpenSDK 新授权接口后,必须传递手机 Model 给 OpenSDK,否则将无法授权。
1.1.2 配置说明
业务可通过 SetSensitiveInfo 设置 Model 字段,目前手Q互联 OpenSDK 仅支持 Model 字段,设置具体参考:SetSensitiveInfo 接口描述。
若业务未配置,则 MSDK 内部获取并处理;若上述都失败,将无法使用手Q互联 OpenSDK 相关功能。
1.1.3 注意事项
- Model 非 null, 非空串
1.2 新增 PC 端 WebView 能力支持,该版本能力仅用于微信及 QQ 渠道扫码登录、中控实名认证流程
1.2.1 版本特性
MSDKPC V5.0.0.21 版本基于CEF和Webview2增加了 PC 端 WebView 能力支持,该版本能力仅用于以下功能以支持游戏内弹窗(无需跳转系统浏览器):
- 微信及QQ渠道扫码登录
- 中控实名认证流程
1.2.2 前置说明(重要)
- CEF 和 WebView2 在 MSDK 提供的 PC 库中默认支持;
- 如需使用 MSDKWebView 进行扫码弹窗和中控实名认证弹窗,需要在 MSDKConfig.ini 配置文件中新增 DEFAULT_WEBVIEW_TYPE 配置,指定默认模式,用以开启 webview 能力;
- CEF 库依赖体积比较大,如果不希望接入 CEF,CEF 相关库依赖可以进行移除;可参考【剥离 CEF 库依赖】章节;
- WebView2 库依赖体积小,WebView2 模式需要 WebView2 Rumtime 运行时环境支持,如果选择 WebView2 模式,请参考【WebView2 运行时环境】章节进行处理;
1.2.3 功能示例
1.2.3.1 新增配置
MSDKConfig.ini 新增了 DEFAULT_WEBVIEW_TYPE 配置,用来指定默认 WebView 模式(不开启、CEF 或 WebView2)。
OPEN_URL 配置开放平台链接,打开的扫码页;REDIRECT_URI 配置重定向 URI,扫码后的跳转地址。
| 配置 | 参数取值 | 说明 |
|---|---|---|
| DEFAULT_WEBVIEW_TYPE | 0 - 不开启 1 - CEF 2 - WebView2 |
在 MSDKConfig.ini 中 - 默认无此配置项 或 配置为 0 表示不开启 webview 能力 - 配置为 1 表示默认使用 CEF 模式; - 配置为 2 表示默认使用 WebView2模式; 重要:如果仅接入其中一种模式,在填写此默认配置时,请根据实际接入模式填写此配置项的值 |
| WECHAT_OPEN_URL | 默认即可 | 微信开放平台的链接,打开的扫码页 |
| WECHAT_REDIRECT_URI | 配置为2.1 微信平台权限中的重定向 URI | 扫码后的跳转链接 |
| QQ_OPEN_URL | 默认即可 | QQ 开放平台的链接,打开的扫码页 |
| QQ_REDIRECT_URI | 配置为2.2 QQ平台权限中的授权回调重定向 URI | 扫码后的跳转链接 |
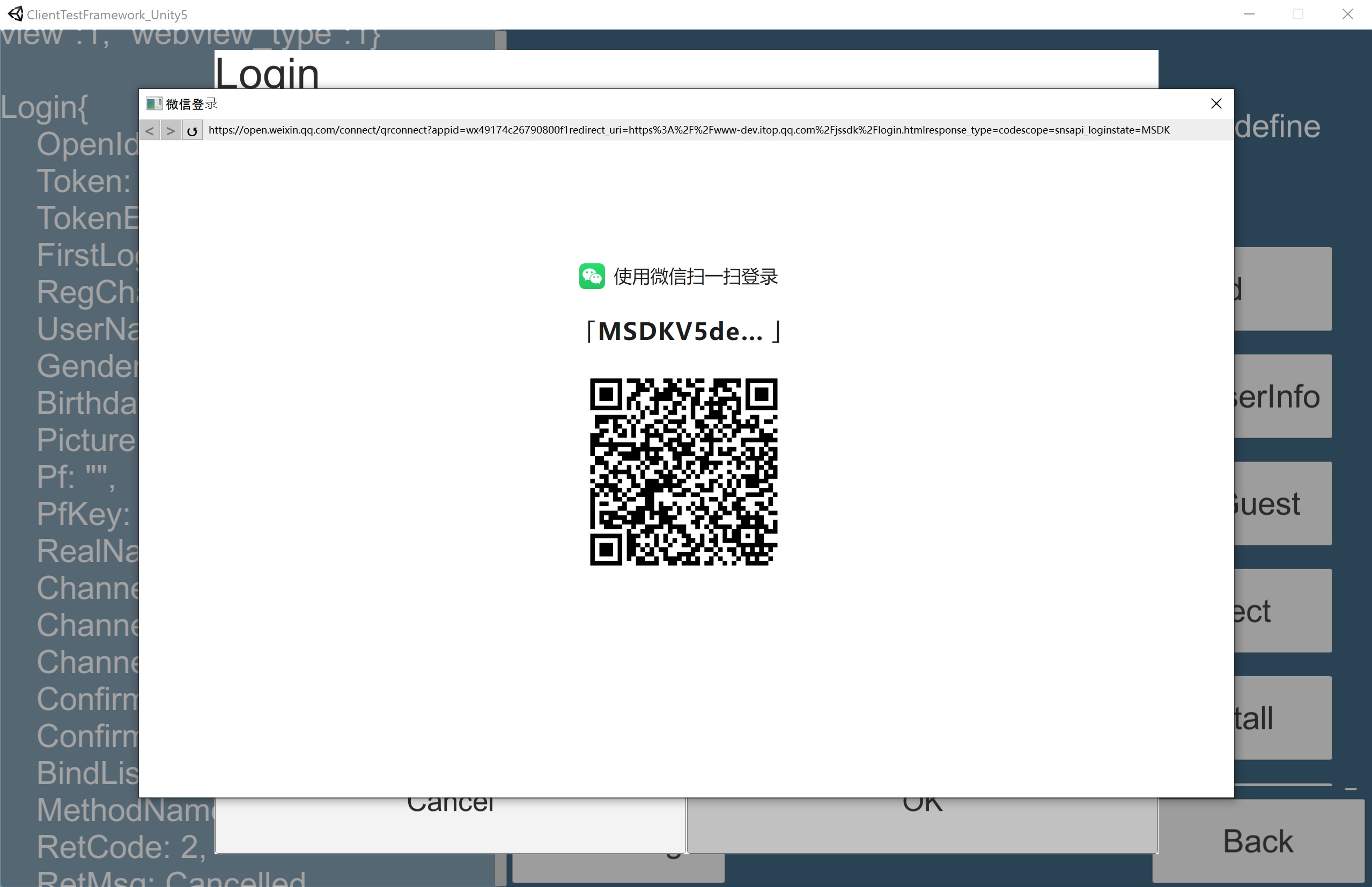
1.2.3.2 扫码登录
MSDKLogin::Login 登录接口的 extraJson 新增了两个扩展参数来支持游戏内弹窗扫码登录,目前支持 微信 和 QQ 渠道的扫码登录场景:
| 扩展参数 | 参数取值 | 说明 |
|---|---|---|
| login_use_msdk_webview | 0 - 不使用 webview 弹窗 1 - 使用 webview 弹窗 |
可选; - 不传此配置项 或 配置为 0 表示不使用弹窗扫码登录;维持业务原来的登录逻辑; - 配置为 1 表示使用 MSDKWebView 能力进行弹窗扫码登录; |
| webview_type | 1 - CEF 2 - WebView2 |
可选; 在 login_use_msdk_webview 值传为 1 的基础上 - 不传此配置项,则会按 MSDKConfig.ini 中配置的 WebView 默认模式进行扫码弹窗; - 填 1 表示使用 CEF 模式; - 填 2 表示使用 WebView2 模式; 重要:如果仅接入其中一种模式,请根据实际的情况来决定此参数的具体传值 |
| webview_window_scale | 0 ~ 1.0 | PC 5.0.0.23支持自定义窗体大小 示例 {\"webview_window_scale\": 0.7 } :弹窗大小指定为 【0.7 * 游戏窗体大小】 |
| webview_address_visible | true - 显示 false - 不显示 |
PC 5.0.0.24 版本新增控制窗口是否显示地址 , 若未配置默认不显示。 示例 {\"webview_address_visible\": true}:显示地址 |
微信扫码
说明:支持以游戏内弹窗的形式打开微信扫码页面进行登录;
调用示例:
// 通过 webview 弹窗打开扫码页面,使用 CEF 模式
std::string ext_json = "{\"login_use_msdk_webview\": 1, \"webview_type\": 1}";
MSDKLogin::Login("WeChat", "", "", ext_json);

QQ 扫码
说明:支持以游戏内弹窗的形式打开 QQ扫码页面进行登录;
调用示例:
// 通过 webview 弹窗打开扫码页面,使用 WebView2 模式
std::string ext_json = "{\"login_use_msdk_webview\": 1, \"webview_type\": 2}";
MSDKLogin::Login("QQ", "", "", ext_json);

1.2.4 中控实名认证
MSDKPC 5.0.0.21 版本在登录流程中嵌入了中控实名认证流程;根据后台策略,有以下表现:
- 如果该玩家需要进行实名认证,会触发【实名认证弹窗】;完成实名认证后再次登录即可登录成功;
1.2.4.1 实名弹窗
由后台策略下发,可以点击返回游戏关闭弹窗,实名失败;可以进行实名认证,实名完成后关闭弹窗,再次登录即可完成登录鉴权。

2. 内部优化
- IP 获取位置信息适配云游戏场景
3. 版本变更
Android
- TBS 升级至 4.3.0.343_44243
V5.28.000 升级指引
1. 功能变更
1.1 iOS 16 适配注意事项
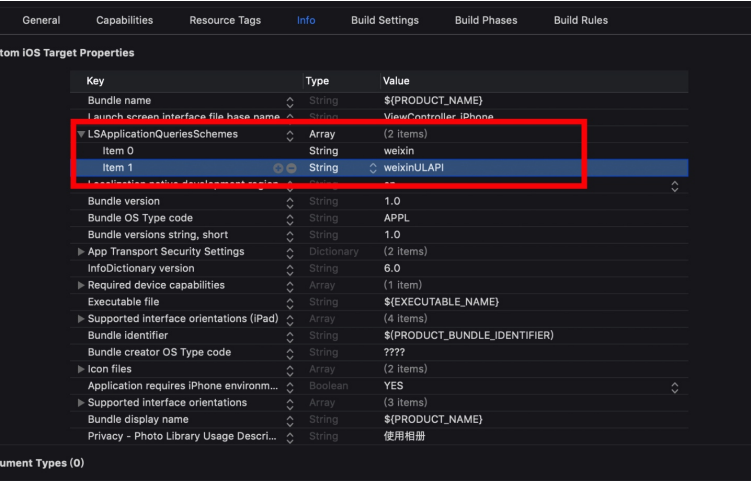
手Q、微信渠道,在 info.plist 中添加 LSApplicationQueriesSchemes 配置,具体如下:
手Q
<key>LSApplicationQueriesSchemes</key>
<array>
<string>mqqopensdknopasteboard</string>
<string>mqqopensdknopasteboardios16</string>
</array>
微信
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixinURLParamsAPI</string>
</array>
上述 LSApplicationQueriesSchemes 建议配置在前 50 以内,详情可参考 iOS开发者文档说明
1.2 新增 Adjust 配置开关
1.2.1 功能描述
Android 新增是否开启 CoppaCompliant 功能及 PlayStoreKidsApp 功能;iOS 新增是否开启 CoppaCompliant 功能。
1.2.2 配置说明
在配置文件 MSDKConfig.ini 中进行配置,配置示例如下:
Android
# 是否开启 CoppaCompliant 功能,默认 0 不开启
ADJUST\_COPPA\_COMPLIANT\_ENABLE = 0
# 是否开启 PlayStoreKidsApp 功能,默认 0 不开启
ADJUST\_PLAYSTORE\_KIDS\_APP\_ENABLE = 0
iOS
# 是否开启 CoppaCompliant 功能,默认 0 不开启
ADJUST\_COPPA\_COMPLIANT\_ENABLE = 0
1.3 LBS 位置模块新增返回字段
详情可参考 MSDK IP 获取位置信息服务说明。
1.4 新增打印手Q OpenSDK 调试日志能力
参考 MSDK DEBUG 模式配置 文档说明,如需打印手Q OpenSDK 调试日志,在 MSDK_DEBUG_CHANNEL 处增加 QQ 即可,如:
# 是否启用调试,全局开关,1为打开,0为关闭;上线建议关闭
MSDK_DEBUG = 1
MSDK_DEBUG_CHANNEL = QQ
1.5 新增 iOS16 手Q OpenSDK WebView 屏幕方向配置能力
1.5.1 功能描述
在 iOS16 下当未安装手Q客户端时,通过配置 QQ_SDK_WEBVIEW_SCREENDIR 可解决横屏游戏拉起手Q网页登录后返回游戏时无法切回横屏问题。
1.5.2 配置说明
在配置文件 MSDKConfig.ini 中新增配置字段 QQ_SDK_WEBVIEW_SCREENDIR,按如下优先级控制 手Q OpenSDK WebView 的屏幕方向:
获取到以下配置值:
0:横竖屏 1:横屏 2:竖屏
未获取到上述配置值:获取 APP 登录时 UI 方向,若有则返回获取的 UI 方向,否则返回横竖屏。
2. 内部优化
- 中控弹窗多次回调问题优化
3. 版本变更
Android
- 灯塔 升级至 4.2.84.3
- Adjust 升级至 4.30.1
iOS
- TPNS 升级至 1.3.4.6
- Bugly 升级至 2.6.0
- Adjust 升级至 4.30.0
V5.27.001 升级指引
1. 版本变更
Android
- 手Q OpenSDK 升级至 3.5.13.1
V5.27.000 升级指引
1. 功能变更
1.1 iOS 16 适配注意事项
手Q、微信渠道,在 info.plist 中添加 LSApplicationQueriesSchemes 配置,具体如下:
手Q:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>mqqopensdknopasteboard</string>
<string>mqqopensdknopasteboardios16</string>
</array>
微信:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixinURLParamsAPI</string>
</array>
上述 LSApplicationQueriesSchemes 建议配置在前 50 以内,详情可参考 iOS开发者文档说明
1.2 新增手Q分享小世界能力
1.2.1 功能描述
MSDK 封装手Q小世界分享接口,复用 MSDKFriend.SendMessage 接口,入参为 MSDKFriendReqInfo info 及 string channel。
1.2.2 示例代码
请使用 SendMessage 接口,info 中 Type 、ExtraJson 为必填字段,其余字段无需填写;channel 应固定填写为 "QQ"。 info.Type 参数设置为 FriendReqType.Friend_REQ_QQ_COMMON_SHARE,info.ExtraJson 由业务自主传入,包括 serviceID 和 extraJson 字段(注意大小写)。调用示例:
string serviceID = "3004"; // 服务 id,每个对接的手Q业务都需要找手Q互联分配服务 id,安卓和 iOS 同一个 serviceID
string extraJson = "{\\\"local_video_path\\\":\\\"\\\\\\/storage\\\\\\/emulated\\\\\\/0\\/Android\\\\\\/data\\\\\\/com.example.wegame\\\\\\/files\\\\\\/video.mp4\\\"}"; // 可扩展参数,该数据会透传到手Q,传入内容与手Q侧约定
var reqInfo = new MSDKFriendReqInfo
{
Type = FriendReqType.Friend_REQ_QQ_COMMON_SHARE,
ExtraJson = "{\"serviceID\":\"" + serviceID + "\"," + "\"extraJson\":\"" + extraJson + "\"}";
};
MSDKFriend.SendMessage (reqInfo, "QQ");
1.2.3 注意事项
- 分配服务 id 联系 MSDK助手。
1.3 新增拉起注销账号页面能力
1.3.1 功能描述
MSDK 内嵌拉起注销账号页面功能,业务通过调用 OpenDeleteAccountUrl 接口,传入对应的注销页面 url,就可按照注销协议携带需要的参数拉起注销页面;在用户完成销号流程后,可通过回调获取相应的操作结果。
注销页面 url:
测试环境:https://gacc-account-web-test.odp.qq.com/writeoff.html 正式环境:https://gacc-account-web.odp.qq.com/writeoff.html
1.3.2 接口声明
///<summary>
/// 拉起注销账号的页面
/// </summary>
/// <param name="url">销号页面的url</param>
/// <param name="screenType">1 默认 2 竖屏 3 横屏</param>
/// <param name="isFullScreen">是否全屏</param>
/// <param name="extraJson">扩展字段</param>
public static void OpenDeleteAccountUrl(string url,
MSDKWebViewOrientation screenType = MSDKWebViewOrientation.Auto, bool isFullScreen = false, string extraJson = "")
1.3.3 示例代码
// 测试环境
MSDKWebView.OpenDeleteAccountUrl("https://gacc-account-web-test.odp.qq.com/writeoff.html");
// 正式环境
MSDKWebView.OpenDeleteAccountUrl("https://gacc-account-web.odp.qq.com/writeoff.html");
1.3.4 处理注销操作的回调
执行注销操作后,页面会调用 jsCallNative 方法,业务可在收到 WebView 回调后对 json 字符串进行解析并进行相应的逻辑处理。请确保已经按照 设置监听回调 的指引设置监听回调,返回 webviewRet 的 msgJsonData 即注销操作的具体结果。
1.3.4.1 注销成功
回调传值为
{"MsdkMethod":"jsCallNative","type":"gacc:write_off_success","value":"注销游戏账号申请提交成功"}
1.3.4.2 注销失败
回调传值为
{"MsdkMethod":"jsCallNative","type":"gacc:write_off_fail","value":"$code|$datamore_seq_id|$message"}
此时 value 包含三个信息(用|隔开),分别是:$code 为错误码(一个数字)、$datamore_seq_id 为本次请求序列号(用于后台接口定位错误)、$message 为错误信息。
1.3.5 其他说明
有关协议及流程详情可参考如下文档:
- 销号流程文档: https://iwiki.woa.com/pages/viewpage.action?pageId=818439899
- 销号协议: https://iwiki.woa.com/pages/viewpage.action?pageId=459104231
1.4 iOS 新增 Garena Email 登录能力
1.4.1 注意事项
该版本 Garena iOS SDK 内部做了 IDFA 的获取,需要参考文档 IDFA接入常见问题 配置 framework 库依赖、info.plist 权限描述及权限弹窗相关代码,否则有提审被拒的风险。
1.5 Android 新增 Instagram 渠道分享能力
1.5.1 功能描述
支持 Android Instagram 渠道文本和图片两种分享类型。由于 iOS Instagram 的分享过程类似于系统分享,无法单独选择 Instagram,iOS 暂未集成,建议直接使用系统分享。
1.5.2 示例代码
1.5.2.1 分享文本
// 定义 Channel 为 Instagram
public static final String mCurChannel = "Instagram";
MSDKFriendReqInfo reqInfo = new MSDKFriendReqInfo();
reqInfo.desc = "MSDK 文本分享测试";
reqInfo.type = MSDKFriendReqInfo.FRIEND_REQ_TEXT;
// 分享消息
MSDKPlatform.Friend.share(reqInfo, mCurChannel);
1.5.2.2 分享图片
Instagram 分享,基于系统分享的基础,支持本地图片、网络图片,内部通过 FileProvider 进行分享。对于网络图片,MSDK 需先下载到本地,然后再分享出去。
// 定义 Channel 为 Instagram
public static final String mCurChannel = "Instagram";
MSDKFriendReqInfo reqInfo = new MSDKFriendReqInfo();
reqInfo.title = "it's title";
reqInfo.link = "http://gamecenter.qq.com/gcjump?appid=100703379&pf=invite&from=iphoneqq&plat=qq&originuin=111&ADTAG=gameobj.msg_invite";
reqInfo.imagePath = "http://q.qlogo.cn/qqapp/100703379/C1BF66286792F24E166C9A5D27CFB519/100";
// 分享消息
MSDKPlatform.Friend.share(reqInfo, mCurChannel);
1.5.3 Instagram 分享关于 Android Target 30 包可见性问题
Android Instagram 分享实际上是通过系统分享完成。如果手机上没有安装 Instagram,系统分享弹窗将弹出一个空的应用列表,实际分享失败,所以需提前检查是否已经安装 Instagram。
为了适应更全面的场景,MSDK 的 Instagram 分享默认不进行安装包的检查。如果业务需要,请在 Target 30 的安装包添加 query,如下:
<queries>
...
<package android:name="com.instagram.android" />
</queries>
与此同时,需在 MSDKConfig.ini 中添加配置项:ENABLE_PACKAGE_CHECK,值为 1。
2. 内部优化
- 嵌入式浏览器横竖屏切换渠道展示优化
3. 版本变更
Android
- 手Q OpenSDK 升级至 3.5.11
- Bugly 升级至 4.1.13
iOS
- 手Q OpenSDK 升级至 3.5.12
- 微信 OpenSDK 升级至 1.9.6
- Garena 升级至 4.0.12.2
- Facebook 升级至 12.3.2
V5.26.000 升级指引
1. 内部优化
- 分享到 QQ 空间链接地址拼接优化
- 本地推送回调增加 CustomContent、IconType、SmallIcon 传值
- 登录请求中控区分扫码登录
- 安卓混淆规则优化
2. 版本变更
Android
- Bugly 升级至 4.0.4
- Garena 升级至 4.0.21
- TBS(国内)升级至 44216
- TBS(国外)升级至 44218
- Facebook(Android X 版本)升级至 12.2.0
iOS
- 微信 OpenSDK 升级至 1.9.4
V5.25.000 升级指引
1. 功能变更
1.1 新增微信视频号授权能力(跨平台)
1.1.1 功能描述
MSDK 封装视频号授权接口,通过调用 ChannelPermissionAuth 接口,当前微信要求传入 snsapi_channels_livestream,在 MSDK 的回调中获取 tdiAuthBuffer,用于后续的直播登录。该功能不限制登录渠道及登录态,即可以跨平台调用该接口。
1.1.2 示例代码
请使用 ChannelPermissionAuth 接口,permissions 参数设置目前为 snsapi_channels_livestream,后续微信要求的 permissions 可能会变动,可联系MSDK助手详细了解。在登出,应用唤醒回调 OnBaseRetNotify 接口中,通过判断 methodId 为 137(MSDK_CHANNEL_PERMISSION_AUTH)的授权返回作为直播授权的标记。调用示例:
// channel 传 WeChat,表示微信渠道
// permissions传入snsapi_channels_livestream,同时也是一个特殊标记权限
MSDKLogin.ChannelPermissionAuth("WeChat", "snsapi_channels_livestream", null, null);
返回结果:
{
"ret":-1,
"msg":"",
"methodNameID":137,
"retCode":0,
"retMsg":"Success",
"extraJson":"{\"tdiAuthBuffer\":\"Cp4BMV9CZ0FBU1lndnk0MzFqbTlRZUszUHZtTnpOMVFkWTBlQzdyRmRYd2lseFJFMGFmRzZmNFVlN25aUXRVVFpzeHN1UVZNKzFyakI4QTVGZWtmZTRTV3ZKRzJISzhJTEVhNlRVRnVhQWpNblRtVGN0UVoxdXpZVjdlNys3YzVsNC9LRE5CTHBCa1V1eXhKTkFMT0dTM1N6WG1PS3FBPT0SF2lsaW5rYXBwXzA2MDAwMDNhZGNhZDI3\"}"
}
1.1.3 注意事项
- 视频号授权当前仅支持微信视频号
- 权限列表目前请填 snsapi_channels_livestream,这同时也是底层区分正常登录与权限申请的标记
- OnBaseRetNotify 回调中 tdiAuthBuffer 存在于 extraJson 字段中,以 Base64 的格式返回,通过 Json 解析获取,请使用标准的 Base64 解码后使用
- 暂未支持超时回调逻辑
- MSDK 仅做 tdiAuthBuffer 内容的返回,具体使用方法联系MSDK助手对接
1.2 新增微信视频号直播能力
1.2.1 功能描述
MSDK 封装视频号直播接口,通过复用 MSDKFriend.SendMessage 接口,入参为 MSDKFriendReqInfo info 及 string channel。
1.2.2 示例代码
请使用 SendMessage 接口,info 中 Type 、ExtraJson 为必填字段,其余字段无需填写;channel 应固定填写为 "WeChat"。info.Type 参数设置为 FriendReqType.Friend_REQ_WX_CHANNEL_START_LIVE,info.ExtraJson 由业务自主传入,包括 liveJsonInfo 和 openID 字段(注意大小写),具体请参照接口文档:https://doc.weixin.qq.com/doc/w3_AJIAmAbDAK4LXcbbMdHT6OnjGLNvf?scode=AJEAIQdfAAoCcEODzyAJIAmAbDAK4。调用示例:
var reqInfo = new MSDKFriendReqInfo
{
Type = FriendReqType.Friend_REQ_WX_CHANNEL_START_LIVE,
ExtraJson = "{\"liveJsonInfo\":\"{\\\"extraAntiInfo\\\":\\\"bQ9Xn5XOTvUmrcjt3%2FOWSs4CXtiWfDMtoQlMb1UNrScXEkkzIVE74jlDsOUloSOx\\\",\\\"routeScene\\\":3,\\\"liveEntryScene\\\":1,\\\"appid\\\":\\\"xxxxx\\\"}\",\"openID\":\"oHlap1YDU3v_xdsM-OfFUICKa_VU\"}";
};
MSDKFriend.SendMessage (reqInfo, "WeChat");
返回结果:
成功跳转到微信,并拉起视频号直播页,成功时 MSDK 无回调。
只有当微信 opensdk 异常时会通过 OnMSDKRetEventHandler<MSDKBaseRet> FriendRetEvent 返回结果
1.2.3 注意事项
- 视频号直播功能当前仅支持微信渠道
- 具体使用方法联系MSDK助手对接
1.3 Uno 插件 URL 适配
适配原有 URL 有 "?" 或有 "#" 的情况。
2. 内部优化
- 微信授权登录去除消息授权 scope(snsapi_message)
- 自动登录错误信息优化
- iOS 加密票据接口编译优化
3. 版本变更
Android
- 微信 OpenSDK 升级至 6.8.9
iOS
- 微信 OpenSDK 升级至 1.9.3
V5.23.003 升级指引
1. 内部优化
- 去除 TPNS 中魅族厂商渠道
2. 版本变更
Android
- TPNS 升级至 1.3.4.3
V5.23.002 升级指引
1. 内部优化
- 去除 TPNS 中小米、vivo、华为厂商渠道
V5.23.001 升级指引
1. Android
1.1 新增 AndroidID & Apn 采集配置开关
新增针对单个字段 AndroidID & Apn 采集的代码开关和配置开关,业务可按需自行配置这些字段是否允许采集。
前置条件:V5.20 及以上版本,且 SetCouldCollectSensitiveInfo 设置为 true。
采集开关优先级说明:
- 代码及配置均有值:代码开关为准
- 代码及配置均为空:默认采集
- 代码及配置其中一个有值:以获取的该值为准
1.1.1 代码开关接口声明
// 以json形式设置特别信息单字段开关,目前支持设置AndroidID、Apn,参数示例{"AndroidID":true,"Apn":true}
// 参数中的value即对应字段的代码开关情况,为true时可以采集
MSDK_EXPORT_UE static void SetCollectSensitiveInfo(const String &jsonInfo);
1.1.2 代码开关示例代码
char *jsonInfo = "{\"AndroidID\":true,\"Apn\":true}";
MSDKSensitive::SetCollectSensitiveInfo(jsonInfo);
1.1.3 配置开关
配置开关位于 MSDKConfig.ini 中,对应配置项为 MSDK_DENIED_COLLECT_LIST,该配置项为不允许采集的特别字段列表,目前针对字段为AndroidID、Apn。配置示例如下:
//配置项位于MSDKConfig.ini,默认不允许采集的特别字段列表为空,多个字段使用英文逗号连接
MSDK_DENIED_COLLECT_LIST =
1.1.4 注意事项
- 游戏引擎未起来之前或 MSDK 初始化之前,Android 端可在 Java 层提前调用 Java 接口 MSDKSensitive.setCollectSensitiveInfo(jsonInfo);提前设置针对单个字段采集的代码开关
- MSDK 初始化之后仅可通过 C++ 接口来控制代码开关,请勿再使用 Java 接口
- 多进程场景未明确支持,建议将代码开关的设置接口调用都放在主进程,或者子进程自行调用
1.2 MSDKPolicy 插件权限说明页面支持配置化
msdk_permission_content.html 支持配置化。根据是否配置来决定权限说明页展示与否。不展示情况下,在用户同意协议后即可直接进入游戏。
1.2.1 配置说明
msdk_permission_content.html “置空” 或者 “被删除”,则不弹权限说明页面。用户在协议页面点击同意后,会直接进入游戏。
1.3 版本变更
- QIMEI 升级至 1.2.13.1
- TBS 升级至 4.3.0.284_44184
- 灯塔升级至 4.2.80.6
V5.23.000 升级指引
1. 双端
1.1 新增网关取号功能返回运营商信息
1.1.1 引入 MSDK js
https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js
1.1.2 封装 json 参数
var requestJson = '{"MsdkMethod":"sendGetPhoneNumberRequest","open_url":"https://xxx","port":443,"carrier":1}'
其中:
- "MsdkMethod" 字段固定传 "sendGetPhoneNumberRequest"
- "open_url" 字段传需要 native 发送请求的 url 地址
- "port" 字段传需要 native 发送请求的端口
- “carrier” 字段传运营商,1:移动,2:联通,3:电信,取号结束后会随取号结果一起回调给 H5
1.1.3 调用 MSDK js 接口 msdkCall
msdkCall('MSDKCall', requestJson)
msdkCall 接口第一个参数固定传 "MSDKCall",第二个参数传第 2 步封装的 json 参数字符串
1.1.4 设置 js 回调
function msdkCallback(data) {
}
msdkAddNativeCallbackObserver(msdkCallback)
回调 data 为 json 串 {"MsdkMethod":"sendGetPhoneNumberRequestResult","flag":0,"carrier":1,"data":$ 运营商返回的 json 数据}
其中:
- "MsdkMethod" 字段为固定 "sendGetPhoneNumberRequestResult"
- "flag" 字段表明请求运营商结果,0 表示成功,非 0 表示失败
- "carrier" 字段为运营商类型,透传步骤 1.1.2 中 H5 的运营商
- "data" 字段为请求成功后运营商返回的 json 数据,仅在 flag 字段为 0 时有效
2. Android
2.1 更新灯塔 4.2.80.2-hf 版本注意事项
此次升级,Qimei SDK 从灯塔 SDK 中独立出来;在 Android 端进行灯塔设置前需要先行设置 Qimei 特别字段,否则将影响灯塔信息上报。
QimeiSDK.getInstance("appkey1").getStrategy()
.enableOAID(true) // 关闭oaid采集,这里设置false
.enableIMEI(true) // 关闭imei采集,这里设置false,建议如用户授权,尽可能采集,便于复核问题
.enableIMSI(true) // 关闭imsi采集,这里设置false
.enableAndroidId(true) // 关闭android id采集,这里设置false,建议如用户授权,尽可能采集,便于复核问题
.enableMAC(true) // 关闭mac采集,这里设置false
.enableCid(true); // 关闭cid采集,这里设置false
.enableProcessInfo(true) // 关闭应用列表枚举,这里设置false,1.0.5以上版本有效
.enableBuildModel(true) // 关闭BUILD.MODEL采集,这里设置false,1.2.3以上版本有效
注意,MSDK 默认将上述字段全部设为 false,这样 MSDK 包括灯塔都不会去主动采集,而是依赖业务在用户同意后,业务自行采集可通过以下任意一种方式处理:
- 业务直接反射调用灯塔或 qimei set 接口设置特别字段;
- 通过 MSDK 提供的 MSDKSensitive 接口来开启并设置特别字段上报;
其中,通过 MSDK 设置特别字段流程如下:
std::string sensitiveInfo = "{\"AndroidID\":\"xxx\", \"WiFiMacAddress\":\"xxx\", \"Model\":\"xxx\", \"Oaid\":\"xxx\", \"Imsi\":\"xxx\", \"Cid\":\"xxx\"}"; //json 格式传入特别字段,不传入 Model 值会影响灯塔中台算法效果
MSDKSensitive::SetSensitiveInfo(sensitiveInfo); //设置特别信息
可在灯塔实时联调看到相应字段信息,具体字段 key-value 请参考:https://doc.weixin.qq.com/sheet/e3_m_FQqjSTulsZmQ?scode=AJEAIQdfAAoYCcswsTAP0AIgaEACc&tab=p142s5
2.2 更新 AppsFlyer 6.5.2 版本注意事项
2.2.1 游戏工程需支持 AndroidX
MSDKAppsFlyer 从 V5.23 版本开始会基于 AndroidX 工程出包,业务侧如需接入 MSDKAppsFlyer V5.23 及以上版本,请确保自身工程已支持 AndroidX。
2.2.2 AndroidManifest.xml 中添加权限
依据 AppsFlyer 官方文档,当 Android 12 中 App Target API level 为 31 时,需要在 AndroidManifest.xml 中添加如下权限才可以访问 Android Advertising Identifie。
<uses-permission android:name="com.google.android.gms.permission.AD_ID" />
2.2.3 注意事项
MSDKAppsFlyer 插件默认没有添加 2.2.2 中权限,业务侧(非家庭类应用) 需要确认下自己的 targetSDkVersion, 如果是 targetSDkVersion >= 31,那么需要添加上述权限, 以确保能获取到 Android Advertising Identifier,并做好测试和验证。
2.3 内部优化
- 新增内置浏览器支持 Base64 字节流形式图片长按保存能力
2.4 版本变更
- 灯塔升级至 4.2.80.2-hf
- QIMEI 升级至 1.2.11
- AppsFlyer 升级至 6.5.2
3. iOS
3.1 版本变更
- 灯塔升级至 4.2.75.3
- QIMEI 升级至 1.1.6.8
- AppsFlyer 升级至 6.5.3
V5.22 升级指引
1. Android
1.1 更新 TPNS 1.3.1.1 说明
1.1.1 功能说明
更新 TPNS Android SDK 版本至 1.3.1.1,解决了 TPNS 组件导出风险漏洞,对打开 TpnsActivity 的 Intent 增加非对称加密校验(iOS 侧本次不做更新)。
注意事项
做 SDK 升级,升级 TPNS 主包和厂商通道 TPNS(除 OPPO )包到 1.3.1.1,OPPO 仍为 1.1.6.3。
1.1.2 AndroidManifest 配置变更
MSDKV5.22.000(TPNS Android 1.3.1.1) 版本开始新增 InnerTpnsActivity 节点:
<!-- 【注意】InnerTpnsActivity 配置于 MSDKV5.22.000(TPNS Android 1.3.1.1) 版本开始新增,其中 ${applicationId} 替换成 “应用包名” -->
<activity
android:name="com.tencent.android.tpush.InnerTpnsActivity"
android:exported="false"
android:launchMode="singleInstance"
android:theme="@android:style/Theme.Translucent.NoTitleBar">
<intent-filter>
<!-- 【必须】 【注意】请修改为 当前APP包名.OPEN_TPNS_ACTIVITY_V2 -->
<action android:name="${applicationId}.OPEN_TPNS_ACTIVITY_V2" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
<intent-filter>
<!-- 【必须】 【注意】${applicationId} 修改为对应当前APP包名-->
<data
android:host="${applicationId}"
android:scheme="stpns" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action" />
</intent-filter>
</activity>
<!-- 【注意】InnerTpnsActivity 配置于 MSDKV5.22.000(TPNS Android 1.3.1.1) 版本开始新增,其中 ${applicationId} 替换成 “应用包名” -->
MSDKV5.22.000(TPNS Android 1.3.1.1) 版本开始替换 XGPushReceiver 节点内容:
<!-- 【必须】 腾讯移动推送receiver广播接收,MSDKV5.22.000(TPNS Android 1.3.1.1) 版本开始 XGPushReceiver 配置如下 -->
<receiver
android:name="com.tencent.android.tpush.XGPushReceiver"
android:exported="false"
android:process=":xg_vip_service">
<intent-filter android:priority="0x7fffffff">
<!-- 【必须】 信鸽SDK的内部广播 -->
<action android:name="com.tencent.android.xg.vip.action.SDK" />
<action android:name="com.tencent.android.xg.vip.action.INTERNAL_PUSH_MESSAGE" />
<action android:name="com.tencent.android.xg.vip.action.ACTION_SDK_KEEPALIVE" />
</intent-filter>
</receiver>
1.2 内部优化
- TBS 浏览器内核默认值更新
- 刷新票据切换后台逻辑优化
1.3 版本变更
- TPNS 升级至 1.3.1.1
2. iOS
2.1 内部优化
- iOS 15 弹出选择菜单逻辑优化
- 刷新票据切换后台逻辑优化
V5.21 升级指引
1. 双端
1.1 微信新增支持视频号授权
1.1.1 功能描述
MSDK 封装视频号授权,通过调用 Login 接口,传入 snsapi_channels_livestream,在 MSDK 的回调中获取 tdiAuthBuffer,用于后续的直播登录。
1.1.2 示例代码
请使用 Login 接口,permissions 参数设置为 snsapi_channels_livestream,在登录回调的接口,通过判断 methodId 为 136(MSDK_PERMISSION_ATUH)的登录返回作为直播授权的标记。调用示例:
// channel 传 WeChat,表示微信渠道
// permissions传入snsapi_channels_livestream,同时也是一个特殊标记权限
MSDKLogin.login("WeChat", "snsapi_channels_livestream", null, null);
返回结果:
{
"ret": 1,
"msg": "",
"openid": "",
"token_expire_time": 0,
"first": 0,
"reg_channel_dis": "",
"user_name": "",
"picture_url": "",
"need_name_auth": false,
"channel_info": "{\"tdiAuthBuffer\":\"Cp4BMV9CZ0FBOTJoYWVDZzBLY3d2c012S2hRK0NCZDhheE1QSHNHdmI1cW1JK3lJSWtrT0xoU0NF\\nR1VDYmVIcFM3YTRnNXdOV2Z4MVNTeDJyYkxSS28yblVZZkFnL3dyOEFZZktwL0ZKMGRBa1NYYnVW\\najB4MERNZmxJQlJHWS9rNDBuL0hqZGk2dE9qMi9ORTArTHZVczQrZ0Z6MUV3PT0SF2lsaW5rYXBw\\nXzA2MDAwMDNhZGNhZDI3\\n\"}",
"bind_list": "",
"confirm_code": "",
"confirm_code_expire_time": 0,
"channelid": 1,
"retCode": 0,
"retMsg": "Success",
"token": "",
"gender": 0,
"pf": "",
"pfKey": "",
"channel": "WeChat",
"methodNameID": 136,
"extraJson": ""
}
1.1.3 注意事项
- 视频号直播授权当前仅支持微信渠道
- 权限列表请填 snsapi_channels_livestream,这同时也是底层区分正常登录与权限申请的标记
- 请在微信渠道登录成功后,调用该功能
- 登录回调中 tdiAuthBuffer 存在于 channelInfo 字段中,以 Base64 的格式返回,通过 Json 解析获取,请使用标准的 Base64 解码后使用
- 暂未支持超时回调逻辑
- MSDK 仅做 tdiAuthBuffer 内容的返回,具体使用方法联系MSDK助手对接
2. Android
2.1 更新 TBS 44142 版本注意事项
- 针对个人信息频繁获取,除需更新 TBS 客户端版本外,还需对 X5 内核进行动态下发(由 TBS 后台配置,不需业务处理,业务可联系平台侧确认下发结果,接口人:X5Helper(X5内核助手))。
- 如果 App 不希望 TBS 获取手机型号(Build.Model),请在使用 TBS 前调用 QbSdk 的 setUserID 传入手机型号:
public static void setUserID(Context context, Bundle b); key 是 model,值是手机型号 Build.Model,否则TBS会自取一次手机型号,如果 App 传入假手机型号,可能影响到 TBS 的 X5 内核的针对机型的下发和禁用控制,可能影响到 X5 Webview 的 load 网页对机型的适配。
2.2 更新 TPNS 默认启动配置
5.21 版本之前,TPNS 存在自启问题。5.21 版本开始,已经将自启相关配置去除,带来的影响是,TPNS Android端不能自启。
配置已变更为:
<receiver
android:name="com.tencent.android.tpush.XGPushReceiver"
android:process=":xg_vip_service">
<intent-filter android:priority="0x7fffffff">
<!-- 【必须】 腾讯移动推送SDK的内部广播 -->
<action android:name="com.tencent.android.xg.vip.action.SDK" />
<action android:name="com.tencent.android.xg.vip.action.INTERNAL_PUSH_MESSAGE" />
<action android:name="com.tencent.android.xg.vip.action.ACTION_SDK_KEEPALIVE" />
</intent-filter>
</receiver>
如果需要自启功能,可将配置恢复,如下:
<receiver
android:name="com.tencent.android.tpush.XGPushReceiver"
android:process=":xg_vip_service">
<intent-filter android:priority="0x7fffffff">
<!-- 【必须】 腾讯移动推送SDK的内部广播 -->
<action android:name="com.tencent.android.xg.vip.action.SDK" />
<action android:name="com.tencent.android.xg.vip.action.INTERNAL_PUSH_MESSAGE" />
<action android:name="com.tencent.android.xg.vip.action.ACTION_SDK_KEEPALIVE" />
<!-- 【可选】 系统广播:网络切换 -->
<action android:name="android.net.conn.CONNECTIVITY_CHANGE" />
<!-- 【可选】 系统广播:开屏 -->
<action android:name="android.intent.action.USER_PRESENT" />
<!-- 【可选】 一些常用的系统广播,增强腾讯移动推送service的复活机会,请根据需要选择。当然,您也可以添加App自定义的一些广播让启动service -->
<action android:name="android.bluetooth.adapter.action.STATE_CHANGED" />
<action android:name="android.intent.action.ACTION_POWER_CONNECTED" />
<action android:name="android.intent.action.ACTION_POWER_DISCONNECTED" />
</intent-filter>
</receiver>
2.3 内部优化
- 公告功能过滤字段覆盖平台切换优化
- 安卓 12 适配
2.4 版本变更
- Garena 升级至 4.0.17
- 手Q OpenSDK 升级至 3.5.8
- TBS 升级至 4.3.0.242_44142
3. iOS
3.1 新增特殊信息控制接口
3.1.1 功能描述
开关开启之前 MSDK 自身以及灯塔、手Q OpenSDK 和 Bugly 组件将不会获取特殊信息;业务侧需在用户勾选同意腾讯游戏用户协议相关条款后主动调用 MSDK 特殊信息控制接口打开允许获取开关。
3.1.2 特殊信息开关接口声明
// 设置是否允许收集特殊信息
MSDK_EXPORT_UE static void SetCouldCollectSensitiveInfo(bool couldCollect);
3.1.3 示例代码
MSDKSensitive::SetCouldCollectSensitiveInfo(true);
3.1.4 注意事项
- 用户勾选同意协议相关条款后务必主动调用该接口。
- 【重点】手Q OpenSDK 3.5.7版本开始更新了权限相关功能,接入方未调用 SetCouldCollectSensitiveInfo 授权前无法使用手Q OpenSDK的各项功能。日志中会报错“用户未授权,暂时无法使用QQ登录及分享等功能”。
- 未使用到 MSDK-QQ 相关功能时,MSDK 不会进行手Q OpenSDK 权限设置。
3.2 内部优化
- 公告功能过滤字段覆盖平台切换优化
- 开关配置接口优化
- 新增设备型号
3.3 版本变更
- Garena 升级至 4.0.9
- TPNS 升级至 1.3.4.1
- 手Q OpenSDK 升级至 3.5.8
V5.20.001 升级指引
1. Android
1.1 修改 MSDKPolicy 插件配置文案及重新弹窗逻辑
MSDKPolicy 已经按法务要求更新,新增《第三方共享清单》和链接。由于协议发生变更,所以必须加入协议改动强制弹出逻辑。在新版本发布后,应用启动时重新弹出授权协议。升级详情参考:https://docs.qq.com/doc/DSnlkYU5SZWhPYmNR
1.2 版本变更
- 【重要】 微信 OpenSDK 升级至 6.8.0 适配 Android 11 系统特性
【重要】 手Q OpenSDK 升级至 3.5.7
注意:手Q OpenSDK 3.5.7 更新了权限相关功能,接入方未调用 SetCouldCollectSensitiveInfo 授权前无法使用 手Q OpenSDK 的各项功能,日志中会报错“用户未授权,暂时无法使用QQ登录及分享等功能”。 查看接口详情
未使用到 MSDK-QQ 相关功能时,MSDK 不会进行手Q OpenSDK 权限设置。Bugly 升级至 3.4.41
- TPNS 升级至 1.2.7.1(OPPO通道仍为 1.1.6.3)
2. iOS
2.1 微信 OpenSDK 适配 iOS 15 系统说明
Xcode13.0 及以上版本编译出的 App 在 iOS 15.0 及以上系统上被限制了 URL Scheme query 的数量为 50。对于 plist 中 LSApplicationQueriesSchemes 配置的 scheme 数量超过 50 的 App,可能会导致:
- 微信 OpenSDK 某些接口返回错误结果
- 无法使用
Universal Link拉起微信,引发分享消息到微信后,应用名被添加 "未验证应用" 的问题
使用 13.0 及以上版本 Xcode 编译 App 的开发者需要适配以确保微信 OpenSDK 的正常使用。
2.1.1 背景
从 iOS 9 开始,iOS 支持在工程 plist 中配置 LSApplicationQueriesSchemes。
示例:

将其他 App 的 scheme 配置到 LSApplicationQueriesScheme 中后,可以通过以下代码判断是否可以通过 scheme 跳转对应的 App。
BOOL ret = [[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:@"weixin://"]];
在接入微信 OpenSDK 时,接入文档有要求在 LSApplicationQueriesScheme添加 weixin 和 weixinULAPI (如上面截图所示)。
2.1.2 iOS 15 系统相关变更
和苹果确认, 在 iOS 15 系统上,使用 Xcode 13 编译出的 App, LSApplicationQueriesSchemes 的数量会限制为50个。 第 50 个之后的 scheme 配置会不生效,以下代码会返回 NO
BOOL ret = [[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:@"otherAppScheme://"]];
2.1.3 微信 OpenSDK 适配建议
如果 LSApplicationQueriesSchemes 配置的 scheme 数量小于 50,或者 "weixin" 和 "weixinULAPI" 这两个 sheme 在前 50,无需适配。
使用 Xcode 12 及以下版本 Xcode 编译的 App 目前暂不需要适配。
确保 "weixin" 和 "weixinULAPI" 配置在 LSApplicationQueriesSchemes 的前 50。否则以下接口可能会在 iOS 15 系统上返回错误结果或者表现异常:
[WXApi isWXAppInstalled]:安装微信的情况下,也返回 NO[WXApi isWXAppSupportApi]:支持的情况下,也返回 NO[WXApi isWXAppSupportStateAPI]:支持的情况下,也返回 NO[WXApi sendAuthReq:viewController:delegatecompletion]:会判断微信未安装,拉起网页授权。- 所有的接口都会无法使用
Universal Link拉起微信,降级使用 scheme 拉起微信,导致未验证应用问题。
V5.20.000 升级指引
1. Android
1.1新增特殊信息控制接口
1.1.1 功能描述
从 MSDK V5.20 版本开始,特殊信息开关以及特殊信息设置相关能力由业务自行控制,开关开启之前 MSDK 自身以及灯塔、手Q OpenSDK 和 Bugly 组件将不会获取特殊信息;业务侧需在用户勾选同意腾讯游戏用户协议相关条款后主动调用 MSDK 特殊信息开关接口打开允许获取开关以及主动设置相关特殊信息至 MSDK,否则将会影响 MSDK 的数据获取以及灯塔组件的数据获取和数据统计。
1.1.2 特殊信息开关接口声明
// 设置是否允许收集特殊信息
MSDK_EXPORT_UE static void SetCouldCollectSensitiveInfo(bool couldCollect);
1.1.2.1 示例代码
MSDKSensitive::SetCouldCollectSensitiveInfo(true);
1.1.2.2 注意事项
- 用户勾选同意腾讯游戏用户协议相关条款后务必主动调用该接口,否则将会影响 MSDK 和灯塔组件的相关信息获取。
- 游戏引擎未起来之前或 MSDK 初始化之前,Android 端可在 Java 层提前调用 Java 接口
MSDKSensitive.setCouldCollectSensitiveInfo(true);打开开关。 - MSDK 初始化之后仅可通过 C++ 接口来控制开关,请勿再使用 Java 接口。
- 多进程场景未明确支持,建议对组件的特殊信息开关接口调用都放主进程,或者子进程自行调用组件特殊信息开关接口。
1.1.3 特殊信息设置接口声明
// 以 json 形式设置特殊信息字段至各个组件 SDK,目前支持 {"AndroidID":"xxx","WiFiMacAddress":"xxx"}
MSDK_EXPORT_UE static void SetSensitiveInfo(const String &jsonInfo);
1.1.3.1 示例代码
char *jsonInfo = "{\"AndroidID\":\"xxx\", \"WiFiMacAddress\":\"xxx\"}";
MSDKSensitive::SetSensitiveInfo(jsonInfo);
1.1.3.2 注意事项
- 用户勾选同意腾讯游戏用户协议相关条款后务必主动调用该接口设置 `AndroidID` 字段(`AndroidID` 需业务自行获取),否则将会影响灯塔组件的数据统计。
- 游戏引擎未起来之前或 MSDK 初始化之前,Android 端可在 Java 层提前调用 Java 接口
MSDKSensitive.setSensitiveInfo(jsonInfo);设置相关特殊信息。 - MSDK 初始化之后仅可通过 C++ 接口来设置相关特殊信息,请勿再使用 Java 接口。
- AndroidID、WiFiMacAddress 等特殊信息需接入方自行通过系统 API 获取填写。
1.2 登录回调新增中控未成年信息透传
1.2.1 功能描述
登录完成之后(包括首次登录、自动登录),从 MSDK V5.20 版本开始透传中控健康字段。通过该字段,能够获得玩家是否实名认证、是否为青少年等信息。
1.2.2 字段说明
| 字段 | 类型 | 访问 | 说明 |
|---|---|---|---|
| health_game_ext | Json 字符串类型 | 在登录回调的 channelInfo 字段中 | health_game_ext 字段即为中控健康字段 |
如下,登录结果信息示例(已经格式化为 Json)。
{
"ret": 0,
"msg": "success",
"openid": "11506955275097003492",
"token_expire_time": 1634093150,
"first": 1,
"reg_channel_dis": "00000000",
"user_name": "xxx",
"picture_url": "http://thirdqq.qlogo.cn/g?b=oidb&k=e61neJybAeJDsCRXDAoOBA&s=100&t=1557138845",
"need_name_auth": false,
// health_game_ext 在 channel_info 字段中,以 Json 字符串格式方式存在。
"channel_info": "{\"extend\":\"\",\"access_token\":\"7E7CAF13EC305112A2AD054013EA3129\",\"pay_token\":\"3F507F00921B845E5A5600EE40CA746E\",\"expired\":2592000,\"refresh_token\":\"\",\"scope\":\"\",\"funcs\":\"\",\"other_funcs\":\"\",\"expire_ts\":1634093150,\"health_game_ext\":\"{\\\"serial_number\\\":\\\"T-HP1631501150SFGZSSMLOLPAESNDWY\\\",\\\"prajna_ext\\\":\\\"{ \\\\\\\"adultType\\\\\\\": 2, \\\\\\\"isRealName\\\\\\\": 1, \\\\\\\"type\\\\\\\": 0, \\\\\\\"webview_frame\\\\\\\": { \\\\\\\"buttons\\\\\\\": [ ], \\\\\\\"show_title\\\\\\\": 0, \\\\\\\"show_titlebar\\\\\\\": 0, \\\\\\\"url\\\\\\\": \\\\\\\"\\\\\\\" } }\\\",\\\"ruleName\\\":\\\"\\\"}\",\"channel_openid\":\"B9C8EBEBF8C7354151290DD31175
其中,health_game_ext 为 Json 数据的 key,如果是 LoginRet 结构体,请通过 healthGameExt 访问。字段内容包括 serial_number、prajna_ext、adultType(成年状态,0-未知 1-未成年 2-已成年)、isRealName(实名认证状态,0-未实名认证 1-已实名认证)。
1.2.3 注意事项
- health_game_ext 是字符串格式的 Json,内部有多层字符串结构,解析的时候注意格式
- 获取用户是否成年 or 未成年,首先需要判断 isRealName==1 时,adultType 才有意义
其它字段含义参考中控文档:https://hope.qq.com/wiki/htdocs/document/view.html?file=7/206
1.3 Garena Target API 30 适配
1.3.1 注意事项
- Garena 升级至 4.0.16 版本;该版本只支持 Android X 版本,需要游戏工程支持 Android X
- 使用 targetVersion >= 30 进行编译
- authenticator.xml 文件中的 {YOUR_GARENA_APP_ID} 需要替换成游戏自己的数据,否则影响 Guest 子渠道登录
1.4 LBS 新增时间、精度默认配置
在 App/MSDK/Android/app/src/main/assets/MSDKConfig.ini 中添加了 LBS 的时间、精度配置:
[LBS 环境配置]
MIN_TIME = 2000 //时间间隔,单位毫秒。默认 2000ms(2s) |用于更新位置信息的最小时间间隔 |
MIN_DISTANCE = 100 // 距离间隔,单位米。默认 100 米 |用于更新位置信息的最小改变距离 |
1.5 手Q 游戏中心快速启动能力屏蔽
更新到 5.20 版本的业务需联系 QQ 游戏中心,取消业务在 QQ 游戏中心启动时 scheme 携带的 accesstoken、paytoken 字段,否则会造成游戏内登录态失效(平台取消配置后,旧版本也会失去快速登录能力,详情可咨询平台侧)。1.6 内部优化
- 游戏切后台返回前台票据刷新优化
- 内部策略优化
- Webview Cookie 参数传递优化
- MSDKPolicy 插件内部策略优化
- 金刚扫描异常修复
1.7 版本变更
- 灯塔 升级至 4.1.24.3
- TBS 升级至 4.3.0.185_44085 兼容微信 TBS 2021 年 11 月切换 X5 内核目录
- Garena 升级至 4.0.16 适配 Target 30
- Firebase 升级至 22.0.0
2. iOS
2.1 登录回调新增中控未成年信息透传
2.1.1 功能描述
登录完成之后(包括首次登录、自动登录),从 MSDK V5.20 版本开始透传中控健康字段。通过该字段,能够获得玩家是否实名认证、是否为青少年等信息。
2.1.2 字段说明
| 字段 | 类型 | 访问 | 说明 |
|---|---|---|---|
| health_game_ext | Json 字符串类型 | 在登录回调的 channelInfo 字段中 | health_game_ext 字段即为中控健康字段 |
如下,登录结果信息示例(已经格式化为 Json)。
{
"ret": 0,
"msg": "success",
"openid": "11506955275097003492",
"token_expire_time": 1634093150,
"first": 1,
"reg_channel_dis": "00000000",
"user_name": "xxx",
"picture_url": "http://thirdqq.qlogo.cn/g?b=oidb&k=e61neJybAeJDsCRXDAoOBA&s=100&t=1557138845",
"need_name_auth": false,
// health_game_ext 在 channel_info 字段中,以 Json 字符串格式方式存在。
"channel_info": "{\"extend\":\"\",\"access_token\":\"7E7CAF13EC305112A2AD054013EA3129\",\"pay_token\":\"3F507F00921B845E5A5600EE40CA746E\",\"expired\":2592000,\"refresh_token\":\"\",\"scope\":\"\",\"funcs\":\"\",\"other_funcs\":\"\",\"expire_ts\":1634093150,\"health_game_ext\":\"{\\\"serial_number\\\":\\\"T-HP1631501150SFGZSSMLOLPAESNDWY\\\",\\\"prajna_ext\\\":\\\"{ \\\\\\\"adultType\\\\\\\": 2, \\\\\\\"isRealName\\\\\\\": 1, \\\\\\\"type\\\\\\\": 0, \\\\\\\"webview_frame\\\\\\\": { \\\\\\\"buttons\\\\\\\": [ ], \\\\\\\"show_title\\\\\\\": 0, \\\\\\\"show_titlebar\\\\\\\": 0, \\\\\\\"url\\\\\\\": \\\\\\\"\\\\\\\" } }\\\",\\\"ruleName\\\":\\\"\\\"}\",\"channel_openid\":\"B9C8EBEBF8C7354151290DD31175
其中,health_game_ext为 Json 数据的key,如果是 LoginRet 结构体,请通过 healthGameExt 访问。字段内容包括 serial_number、prajna_ext、adultType(成年状态,0-未知 1-未成年 2-已成年)、isRealName(实名认证状态,0-未实名认证 1-已实名认证)。
2.1.3 注意事项
- health_game_ext 是字符串格式的 Json,内部有多层字符串结构,解析的时候注意格式
- 获取用户是否成年 or 未成年,首先需要判断 isRealName==1 时,adultType 才有意义
其它字段含义参考中控文档:https://hope.qq.com/wiki/htdocs/document/view.html?file=7/206
2.2 LBS 新增时间、精度默认配置
在 App/MSDK/Android/app/src/main/assets/MSDKConfig.ini 中添加了 LBS 的时间、精度配置:
[LBS 环境配置]
MIN_TIME = 2000 //时间间隔,单位毫秒。默认 2000ms(2s) |用于更新位置信息的最小时间间隔 |
MIN_DISTANCE = 100 // 距离间隔,单位米。默认 100 米 |用于更新位置信息的最小改变距离 |
2.3 手Q 游戏中心快速启动能力屏蔽
更新到 5.20 版本的业务需联系 QQ 互联平台侧,取消业务在 QQ 游戏中心启动时 scheme 携带的 accesstoken、paytoken 字段,否则会造成游戏内登录态失效。2.4 内部优化
- 游戏切后台返回前台票据刷新优化
2.5 版本变更
- Firebase 升级至 8.3.0
V5.19 升级指引
1. Android
1.1 微信新增分享到状态能力
1.1.1 功能描述
分享状态到微信,成功之后,状态相关信息将显示在微信->我的个人头像下面,点击状态下面应用名称将自动跳转到指定页面。当前版本 MSDK 支持分享图片状态到微信。
1.1.2 接口声明
/**
* 发送消息到会话
*
* @param reqInfo 消息结构体,包含需要发送的内容
* @param channel 渠道信息,比如 “WeChat”
*/
MSDK_EXPORT_UE static void SendMessage(const MSDKFriendReqInfo &reqInfo, const String &channel = "");
其中 reqInfo 参数 type 字段填 kMSDKFriendReqTypeWXStatePhoto。
1.1.3 示例代码
MSDKFriendReqInfo info;
info.title = "MSDK WeChat State Test Title";
info.link = "https://game.weixin.qq.com/cgi-bin/h5/static/circlecenter/mixed_circle.html?tabid=7&appid=wx95a3a4d7c627e07d&ssid=46#wechat_redirect";
info.type = kMSDKFriendReqTypeWXStatePhoto;
info.imagePath = "http://q.qlogo.cn/qqapp/100703379/C1BF66286792F24E166C9A5D27CFB519/100";
info.extraJson = "{\"stateId\":\"1019\"}";
1.1.4 分享效果

1.1.5 注意事项
- 如需接入,需联系MSDK助手对接。
- stateId 可以填写 1019,link 为游戏圈地址,title 设置后将作为编辑页默认值,跳转到微信之后,title 和 stateId 参数均能够自主修改。
- link 请注意填写游戏圈地址。
- 图片建议 9:16 的尺寸。
1.2 Adjust 新增对美国地区数据驻留支持能力
1.2.1 功能描述
通过数据驻留 (data residency) 功能,您可以选择 Adjust 将您的数据存储在哪个国家。当应用运营的国家拥有严格的隐私规定时,此功能会非常有用。设置数据驻留后,Adjust 会将您的数据存储在所选地区的数据中心。
1.2.2 配置说明
MSDKAdjust 新增了 ADJUST_DATA_RESIDENCY 配置来支持此特性,此配置默认不存在于 MSDKConfig.ini 配置文件中。 如对数据驻留有要求的业务,可以在 MSDKConfig.ini 文件中添加此配置,具体值请参考 Adjust 文档 https://github.com/adjust/android_sdk#beta-data-residenc 进行选择,并填入对应的实际的值。
# 要将数据存储于美国,Android 填写的值则可以取 AdjustConfig.DATA_RESIDENCY_US 的实际值 data_residency_us,如下:
ADJUST_DATA_RESIDENCY = data_residency_us
1.3 内部优化
- nativeCallJS 页面重载问题优化
- WebView 中忽略无效 Scheme
1.4 版本变更
- Adjust 升级至 4.28.1 新增对美国地区数据驻留支持能力
- TBS 升级至 4.3.0.166_44066
2. iOS
2.1 微信新增分享到状态能力
2.1.1 功能描述
分享状态到微信,成功之后,状态相关信息将显示在微信->我的个人头像下面,点击状态下面应用名称将自动跳转到指定页面。当前版本 MSDK 支持分享图片状态到微信。
2.1.2 接口声明
/**
* 发送消息到会话
*
* @param reqInfo 消息结构体,包含需要发送的内容
* @param channel 渠道信息,比如 “WeChat”
*/
MSDK_EXPORT_UE static void SendMessage(const MSDKFriendReqInfo &reqInfo, const String &channel = "");
其中 reqInfo 参数 type 字段填 kMSDKFriendReqTypeWXStatePhoto。
2.1.3 示例代码
MSDKFriendReqInfo info;
info.title = "MSDK WeChat State Test Title";
info.link = "https://game.weixin.qq.com/cgi-bin/h5/static/circlecenter/mixed_circle.html?tabid=7&appid=wx95a3a4d7c627e07d&ssid=46#wechat_redirect";
info.type = kMSDKFriendReqTypeWXStatePhoto;
info.imagePath = [[[NSBundle mainBundle] pathForResource:@"IMG_0208" ofType:@"png"] UTF8String];
info.extraJson = "{\"stateId\":\"1019\"}";
2.1.4 分享效果

2.1.5 注意事项
- 如需接入,需联系MSDK助手对接。
- stateId 可以填写 1019,link 为游戏圈地址,title 设置后将作为编辑页默认值,跳转到微信之后,title 和 stateId 参数均能够自主修改。
- link 请注意填写游戏圈地址。
- 图片建议 9:16 的尺寸。
2.2 Adjust 新增对美国地区数据驻留支持能力
2.2.1 功能描述
通过数据驻留 (data residency) 功能,您可以选择 Adjust 将您的数据存储在哪个国家。当应用运营的国家拥有严格的隐私规定时,此功能会非常有用。设置数据驻留后,Adjust 会将您的数据存储在所选地区的数据中心。
2.2.2 配置说明
MSDKAdjust 新增了 ADJUST_DATA_RESIDENCY 配置来支持此特性,此配置默认不存在于 MSDKConfig.ini 配置文件中。
如对数据驻留有要求的业务,可以在 MSDKConfig.ini 文件中添加此配置,具体值请参考 Adjust 文档 https://github.com/adjust/ios_sdk#beta-data-residency 进行选择,并填入对应的实际的值。
# 要将数据存储于美国,iOS 填写的值则可以取 ADJDataResidencyUS 的实际值 DataResidencyUS
ADJUST_DATA_RESIDENCY = DataResidencyUS
2.3 Firebase 推送注册回调返回新增 fcmtoken 字段
2.4 版本变更
- 灯塔 升级至 4.1.36 解决 libnetwork 问题
- 腾讯移动推送 TPNS 升级至 1.3.0.3 修复偶现重连问题
- Adjust 升级至 4.29.2 新增对美国地区数据驻留支持能力
V5.18 升级指引
1. Android
1.1 Bugly 新增动态关闭监控能力
有些场景下,应用不需要崩溃上报,如:有些应用在杀进程时触发的上报不想上报到 bugly;此时可以调用该接口关闭崩溃上报,其他 bugly 功能不影响;重新启动应用后再触发的崩溃会正常上报。
1.1.1 接口声明
C# 接口声明
/**
* 关闭bugly的崩溃上报
*/
public static native void closeCrashReport();
1.1.2 示例代码
C# 接口示例
MSDKCrash.CloseCrashReport();
1.2 内置浏览器新增设置标题栏、工具栏颜色、透明度能力
1.2.1 功能描述
游戏可通过修改 MSDKConfig.ini 配置文件相关配置项来修改内置浏览器的标题栏和工具栏的背景色以及透明度。
1.2.2 配置说明
配置说明示例:
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TITLE_BAR_ALPHA = 100
WEBVIEW_TOOL_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TOOL_BAR_ALPHA = 100
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR为内置浏览器顶部标题栏颜色,有效值范围 000000-FFFFFF,默认值 333333WEBVIEW_TITLE_BAR_ALPHA为内置浏览器顶部标题栏透明度,有效值范围 0-100,默认值 100WEBVIEW_TOOL_BAR_BACKGROUND_COLOR为内置浏览器底部工具栏颜色,有效值范围 000000-FFFFFF,默认值 333333WEBVIEW_TOOL_BAR_ALPHA为内置浏览器底部工具栏透明度,有效值范围 0-100,默认值 100
1.3 微信新增视频号分享能力
1.3.1 功能描述
一键分享视频至微信视频号,分享成功后,可在微信视频号中查看已分享的视频。
1.3.2 接口声明
C++ 接口声明
/**
* 分享
*
* @param reqInfo 消息结构体,包含需要分享的内容
* @param channel 渠道信息,比如 “WeChat”
*/
MSDK_EXPORT_UE static void Share(const MSDKFriendReqInfo &reqInfo, const String &channel = "");
其中 reqInfo 参数 type 字段填 kMSDKFriendReqTypeWXChannelShareVideo;mediaPath 字段 iOS 端填视频资源 PHAsset localIdentifier,Android 端填视频资源本地路径,视频规格要求尺寸在 1:3-3:1,size 不能超过 450M,时长不超过 30 分钟。
C# 接口声明
/// <summary>
/// 发送消息到朋友圈或者空间等
/// </summary>
/// <param name="info">消息结构体,包含需要分享的内容</param>
/// <param name="channel">渠道</param>
public static void Share(MSDKFriendReqInfo info, string channel = "")
其中 info 参数 type 字段填 FriendReqType.Friend_REQ_WX_CHANNEL_SHARE_VIDEO;mediaPath 字段 iOS 端填视频资源PHAsset localIdentifier,Android 端填视频资源本地路径,视频规格要求尺寸在 1:3-3:1,size 不能超过 450M,时长不超过 30 分钟。
1.4 MSDKPolicy 插件文案更新
- “权限请求” 修改为 “权限说明”
- 删除 “(必选)” 文案
- 默认配置中去除:存储权限、电话权限样例
1.5 FileProvider 注意说明
如果应用允许安装到 SD 卡,建议添加 root-path,否则可能因权限问题导致分享失败。可参考 FAQ:Android 发送大图失败...
1.6 内部优化
- 微信登录授权回调第三方错误码优化
1.7 版本变更
- 灯塔 升级至 4.1.22.3
- 微信 OpenSDK 升级至 6.7.5 增加游戏一键发表到视频号相关接口
2. iOS
2.1 Bugly 新增动态关闭监控能力
有些场景下,应用不需要崩溃上报,如:有些应用在杀进程时触发的上报不想上报到 bugly;此时可以调用该接口关闭崩溃上报,其他 bugly 功能不影响;重新启动应用后再触发的崩溃会正常上报。
2.1.1 接口声明
C# 接口声明
/**
* 关闭bugly的崩溃上报
*/
public static native void closeCrashReport();
2.1.2 示例代码
C# 接口示例
MSDKCrash.CloseCrashReport();
2.2 内置浏览器新增设置标题栏、工具栏颜色、透明度能力
2.2.1 功能描述
游戏可通过修改 MSDKConfig.ini 配置文件相关配置项来修改内置浏览器的标题栏和工具栏的背景色以及透明度。
2.2.2 配置说明
配置说明示例:
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TITLE_BAR_ALPHA = 100
WEBVIEW_TOOL_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TOOL_BAR_ALPHA = 100
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR为内置浏览器顶部标题栏颜色,有效值范围 000000-FFFFFF,默认值 333333WEBVIEW_TITLE_BAR_ALPHA为内置浏览器顶部标题栏透明度,有效值范围 0-100,默认值 100WEBVIEW_TOOL_BAR_BACKGROUND_COLOR为内置浏览器底部工具栏颜色,有效值范围 000000-FFFFFF,默认值 333333WEBVIEW_TOOL_BAR_ALPHA为内置浏览器底部工具栏透明度,有效值范围 0-100,默认值 100
2.3 微信新增视频号分享能力
2.3.1 功能描述
一键分享视频至微信视频号,分享成功后,可在微信视频号中查看已分享的视频。
2.3.2 接口声明
C++ 接口声明
/**
* 分享
*
* @param reqInfo 消息结构体,包含需要分享的内容
* @param channel 渠道信息,比如 “WeChat”
*/
MSDK_EXPORT_UE static void Share(const MSDKFriendReqInfo &reqInfo, const String &channel = "");
其中 reqInfo 参数 type 字段填 kMSDKFriendReqTypeWXChannelShareVideo;mediaPath 字段 iOS 端填视频资源 PHAsset localIdentifier,Android 端填视频资源本地路径,视频规格要求尺寸在 1:3-3:1,size 不能超过 450M,时长不超过 30 分钟。
C# 接口声明
/// <summary>
/// 发送消息到朋友圈或者空间等
/// </summary>
/// <param name="info">消息结构体,包含需要分享的内容</param>
/// <param name="channel">渠道</param>
public static void Share(MSDKFriendReqInfo info, string channel = "")
其中 info 参数 type 字段填 FriendReqType.Friend_REQ_WX_CHANNEL_SHARE_VIDEO;mediaPath 字段 iOS 端填视频资源PHAsset localIdentifier,Android 端填视频资源本地路径,视频规格要求尺寸在 1:3-3:1,size 不能超过 450M,时长不超过 30 分钟。
2.4 腾讯移动推送 TPNS 注意说明
- 注册 push 接口,只有在每次启动时的首次调用才会有回调,后面的调用没有回调,以上是腾讯移动推送 TPNS-SDK 的设计逻辑。MSDK 当前是参照信鸽建议进行处理
- MSDK5.18 及以后版本,可忽略
XG_FREE_ACCESS_ID_IOS = {YOUR_OLD_XG_ACCESS_ID_IOS}配置
2.5 内部优化
- 位置权限弹窗优化
- WebView 屏幕边缘手势优化
2.6 版本变更
- 灯塔 升级至 4.1.29.6 去除 IDFA 及支持 QIMEI36
- 腾讯移动推送 TPNS 升级至 1.3.0.2 解决偶现异常
- 微信 OpenSDK 升级至 1.9.1 增加游戏一键发表到视频号相关接口
3. JavaScript
3.1 新增判断微信/手Q是否已安装 JS 接口
3.1.1 功能描述
在 MSDK 提供的内置浏览器中打开网页,判断 QQ/微信 应用是否安装。支持 Android、iOS。需要运行在 MSDK 的 WebView 中才能生效,包括内置浏览器和嵌入式浏览器。
3.1.2 接口声明
与 MSDK 其它 JS 功能类似,判断应用安装接口遵循相同的 JS 调用协议。参考如下代码实现 JS 判断应用是否安装:
// 判断app是否安装
function msdkIsAppInstalled(target, callback){
if(isiOS()){
var params = '{"MsdkMethod":"isAppInstalled","packageUrl":"' + target + '"}';
msdkiOSHandler('MSDKCall', params, callback);
}else{
var params = '{"MsdkMethod":"isAppInstalled","package":"' + target + '"}';
callback(prompt(params));
}
}
MsdkMethod 填 "isAppInstalled", 如果是 iOS,使用packageUrl,如果是 Android,使用package
callback,回调函数,参数为字符串,true 表示安装;flase 表示未安装;其它表示查询失败。
3.1.3 示例代码
判断 QQ 是否安装
function demoIsQQInstalled(){
if(isiOS()){
msdkIsAppInstalled("mqq://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mobileqq", function(resp){
alert(resp);
});
}
}
判断微信是否安装
function demoIsWeChatInstalled(){
if(isiOS()){
msdkIsAppInstalled("weixin://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mm", function(resp){
alert(resp);
});
}
}
注意:
- Android 端,如果 App 的 Target SDK 为 11,且运行在 Android 11 设备上,需要声明 query 才能正常使用该功能。
- Android 端,Target API 等于3 0,且无配置 queries,则无法查询到应用安装状态
- Android 端,Target API 等于 30,返回 true 表示安装,返回 false,表示未知(因暂无法区分权限问题还是真的未安装)
- iOS 端,如果早期有使用 MSDK 判断是否安装的接口,请检查功能是否正常,本次统一对外提供该接口,做了规范调整
3.2 新增前进、后退 JS 接口
3.2.1 功能描述
可通过 JS 前进、后退接口来控制内置浏览器页面的前进与后退。
3.2.2 示例代码
var GoForward = '{"MsdkMethod":"GoForward"}';
var GoBack = '{"MsdkMethod":"GoBack"}';
//调用msdkCall,发送GoForward、GoBack到Native
<input type="button" value="前进" onclick="msdkCall(GoForward)">
<input type="button" value="后退" onclick="msdkCall(GoBack)">
V5.17 升级指引
1. Android
1.1 MSDKPolicy
1.1.1 隐私页弹窗逻辑调整
应法务要求,对隐私页弹窗逻辑进行了调整,关闭了 MSDKPolicyActivity 中判定登录态的默认配置 MSDK_RESULT_FILE_NAME 。
对于已接入 MSDKPolicy 的业务,需手动在 AndroidManifest.xml 中删除掉 MSDK_RESULT_FILE_NAME 配置项:
<activity android:name="com.tencent.gcloud.msdk.core.policy.MSDKPolicyActivity"
android:configChanges = "keyboard|keyboardHidden|screenLayout|screenSize"
android:launchMode="singleTask"
android:theme="@style/MSDKPolicyTheme">
<!-- 删除此配置 <meta-data android:name="MSDK_RESULT_FILE_NAME" android:value="itop_login.txt"/> -->
</activity>
调整后的行为如下:
“腾讯游戏用户协议和隐私政策” 页面弹出逻辑说明
(1)APP 如果是全新安装,首次会弹出隐私页
(2)APP 如果是覆盖安装:
之前安装的 APP 如果同意过隐私页,不弹出
之前安装的 APP 如果未同意过隐私页:
- 未同意过隐私页,但是已登录过,弹出
- 未同意过隐私页,但是未登录过,弹出
1.1.2 权限说明页面展示逻辑优化
未点击权限说明页的确定按钮,直接退出,下次重新启动 APP 还是要展示权限说明页面。
1.2 Target 30 版本适配
官方文档指引:https://developer.android.com/distribute/best-practices/develop/target-sdk
- 需要 apk 签名方案 v2
- 需要根据接入插件添加包可见性列表,可参考:插件所需可见性属性的包名
注意事项
- 由于当前 Garena 还未适配 Target 30,需要等新的 Garena SDK 版本兼容适配,当前版本接入 Garena 渠道的业务建议使用 Target 29。
1.3 Adjust 版本变更
更新至 4.27.0 版本。
2. iOS
2.1 MSDKTools::GetConfigChannelID 接口返回值补齐
返回 iOS 渠道号 1001。
2.2 MSDKXG 内部优化
新增 xgPushLog 实现用于打印 TPNS 启动的日志。
2.3 Adjust 版本变更
更新至 4.28.0 版本,主要解决 iOS 端的低版本 Adjust SDK 中部分代码可能导致提审被拒的问题。如接入 MSDKAdjust,建议升级到 MSDKAdjust V5.17.000 版本。
2.4 Garena 版本变更
更新至 4.0.6 版本。
- 新版本 Garena 必须使用 XCode 12 编译
- MSDKGarena 插件需要参照 MSDKLine 和 MSDKFacebook 做好 Swift 混编配置。根据业务自己使用的引擎参考文档:Garena
- Garena 新增了 AdSupport.framework 库,需要业务使用 ATT 框架弹窗声明权限并在 info.plist 中说明请求 IDFA 数据的原因,否则会有提审风险
V5.16 升级指引
1. Android
1.1 灯塔、TBS SDK 解决频繁获取设备数据
解决灯塔、TBS 在运行过程中多次获取 MAC 地址和 Deviceid 等问题。
1.2 新增 HTTPDNS 配置
在 MSDKConfig.ini 文件中新增 HTTPDNS 开关配置,用于打开或关闭 HTTPDNS 解析能力;默认为 1 打开
HttpDns 开关,0:关闭,1:打开
MSDK_HTTPDNS_ENABLE = 0
1.3 优化嵌入式浏览器异形屏展示
1.4 Facebook 变更
1.4.1 Facebook ANALYTICS 功能关闭配置
该配置是 Facebook 为符合 GDPR 提供的两个开关,配置时要注意如下的点:
- 对于关闭自动初始化,在 Facebook 9.0 以下版本,不建议添加 AutoInitEnabled 这个配置,会导致登录异常。9.0 及以上版本不需要添加此 AutoInitEnabled 配置。
- 如需要关闭自动事件采集(Automatic Event Collection) 可以添加 AutoLogAppEventsEnabled 配置,参考 Facebook 的配置文档即可(https://developers.facebook.com/docs/app-events/gdpr-compliance/#disabling-automatic-event-collection)
1.4.2 Facebook 升级版本到 9.0+ 版本
在 Facebook 9.0 版本中,Facebook 强校验了 permissions,在调用 Facebook 登录的时候必须传 permissions 字段,否则会登录失败;不传 permissions 的报错: FBSDKLog: Invalid combination of permissions and tracking preference provided to login configuration.
1.5 Firebase 变更
1.5.1 Firebase 组件接口变更
原接口 getInstanceID 废弃。如果要获取 Firebase 的 instanceID 采用 getInstanceIDAsync 接口。
1.5.2 Firebase 崩溃上报组件支持拆分使用
Firebase 组件集成了:数据上报、推送、崩溃上报;如需同时合入 Firebase 及 Bugly,必须将 Firebase 的崩溃模块移除,否则 Firebase 的崩溃模块与 Bugly 有冲突。
移除指引:Fibease 常见问题
1.6 注意事项
- 图片分享时,要注意 file_provider_paths.xml 配置与图片存储位置相匹配。可参考:Android 发送大图失败...
- 2021年6月30日 前必须升级 Garena 版本到 4.0.13,即 MSDKV5.16 版本,否则可能存在 Google 相关失败。
2. iOS
2.1 新增信鸽扩展功能库文件
该扩展功能按需要接入,MSDK 只是在 MSDKXG 插件中提供对应版本的 libXGExtension.a 库,避免独自接入版本差异的问题,具体如何实现根据信鸽文档。信鸽文档:https://cloud.tencent.com/document/product/548/36667
2.2 新增 HTTPDNS 配置
在 MSDKConfig.ini 文件中新增 HTTPDNS 开关配置,用于打开或关闭 HTTPDNS 解析能力;默认为 1 打开。
HttpDns 开关,0:关闭,1:打开
MSDK_HTTPDNS_ENABLE = 0
2.3 新增 Appsflyer 启动延后发送数据配置
在 MSDKConfig.ini 文件中新增 Appsflyer 启动延后发送数据配置。
是否调用该 waitForATTUserAuthorizationWithTimeoutInterval 函数开关,0:关闭,1:打开; 默认为 1 开启调用
APPSFLYER_WAIT_FOR_ATT_ENABLE = 1
延迟多少秒才开始发送数据,未配置则默认 60s,不能配置为 0
APPSFLYER_WAIT_FOR_ATT_TIMEOUT_INTERVAL = 60
2.4 Facebook 升级版本到9.0+版本
在 Facebook 9.0 版本中,Facebook 强校验了 permissions,在调用 Facebook 登录的时候必须传 permissions 字段,否则会登录失败;不传 permissions 的报错: FBSDKLog: Invalid combination of permissions and tracking preference provided to login configuration.
2.5 支持XCode 12 编译
3. 引擎
3.1 UE4.26 引擎适配支持
- UE4.26 最低支持 XCode 11.3.1
- Mac 系统要求 Mojave 10.14及以上
UnrealEngine Release Note:https://docs.unrealengine.com/en-US/WhatsNew/Builds/ReleaseNotes/4_26/index.html
All rights reserved.