02/05/2026 18:30:18
WebView 模块
注意: 由于低版本的 TBS 内置浏览器组件有动态更新代码,Google 针对腾讯 TBS 组件发出警告,需要剔除该代码。因此 MSDK 针对此问题提供了两个版本的组件,分别为 MSDKWebView 和 MSDKWebViewOversea,供游戏按需下载。 国内游戏使用 MSDKWebView 组件,海外游戏需要使用 MSDKWebViewOversea 组件,否则可能有 Google 送审被拒的风险。
如需要下载 MSDKWebView 或 MSDKWebViewOversea 组件并用于 UE4.18 引擎,麻烦联系 @MSDK助手 协助处理。
• MSDK V5.16 及之后版本,用户同意腾讯游戏用户协议前,需要在初始化(包括 X5 WebView 及预加载)之前调用 QbSdk.disableSensitiveApi() 禁用隐私 API 的获取(用户同意腾讯游戏用户协议的情况下不建议调用该 API)。
• MSDK V5.16 之前版本,用户同意腾讯游戏用户协议前,不要调用 QbSdk.initX5Enviroment 接口(用户同意腾讯游戏用户协议前尽量不要调用任何第三方 SDK),不要使用 TBS WebView 打开任何网页,包括 腾讯游戏用户协议 。
一、概述
WebView 模块主要功能:
- 打开指定网页,Android 可以选择使用X5内核或原生系统浏览器,iOS使用原生的 WebView 组件;
- 支持JS代码与 Native 代码之间的通信;
- JS调用原生功能包括:关闭 WebView、设置/取消全屏、自定义 Scheme、JS发消息/分享到指定渠道等;
- 获取加密票据;
如果不需要分享到对应渠道,可以在 MSDKConfig.ini 中将 WEBVIEW_SHARE_CHANNEL 设置为 NONE,即可 隐藏分享按钮。
自定义设置分享渠道,可以在 MSDKConfig.ini 中设置 WEBVIEW_SHARE_CHANNEL 字段,填写渠道名,使用逗号分隔开。 目前支持 WeChat,QQ,Facebook 三个渠道,填写 WeChat 会增加微信好友和朋友圈两个按钮,填写 QQ 会增加 QQ 好友和 QQ 空间两个按钮。 如果该字段为空,则分享栏中会只显示一个使用系统浏览器打开的按钮。
二、接入向导
2.1 设置监听回调
1)功能描述
MSDK WebView回调监听,游戏需要注册回调函数进行处理。
2)接口声明
/// <summary>
/// webview的回调
/// </summary>
public static event OnMSDKRetEventHandler<MSDKWebViewRet> WebViewRetEvent;class MSDKWebViewObserver
{
public:
virtual void OnWebViewOptNotify(const MSDKWebViewRet &webViewRet){};
};3)示例代码
MSDKWebView.WebViewRetEvent += OnWebViewRetEvent;
public void OnWebViewRetEvent(MSDKWebViewRet webViewRet)
{
string methodTag = "";
if (webViewRet.MethodNameId == (int)MSDKMethodNameID.MSDK_WEBVIEW_JS_CALL) {
// 这里是非unity进程,注意不要做unity相关的操作
methodTag = "JSCall";
} else if (webViewRet.MethodNameId == (int)MSDKMethodNameID.MSDK_WEBVIEW_JS_SHARE) {
methodTag = "JSShare";
} else if (webViewRet.MethodNameId == (int)MSDKMethodNameID.MSDK_WEBVIEW_CLOSE) {
methodTag = "Close Webview";
}
SampleInstance.showRetDialog(methodTag, webViewRet);
}
//销毁的时候需要移除监听
private void OnDestroy()
{
MSDKWebView.WebViewRetEvent -= OnWebViewRetEvent;
}// Webview 回调
class MyWebViewObserver : public MSDKWebViewObserver {
public:
virtual void OnWebViewOptNotify(const MSDKWebViewRet &webViewRet) {
if (webViewRet.methodNameID == kMethodNameCloseWebViewURL) {
UMSDKDemoBase::showNormalAlert(webViewRet);
} else if (webViewRet.methodNameID == kMethodNameWebViewJsCall || webViewRet.methodNameID == kMethodNameWebViewJsShare){
std::string json = MSDKJsonManager::ToJson(webViewRet);
}
}
};
// 设置回调到MSDKWebView
MSDKWebView::SetWebViewObserver(new MyWebViewObserver());4)数据结构
MSDKWebViewRet 详解
继承自 MSDKBaseRet,包含基础的信息
| 成员变量名称 | 类型 | 说明 |
|---|---|---|
| MsgType | int | JS 传回的信息类型:100:关闭、101:js 调用 Native、 102:js 调用share 接口、103:js 调用 sendMessage 接口 |
| MsgJsonData | string | JS 传回的 json 信息 |
| EmbedProgress | float | 嵌入式浏览器的加载进度 |
| EmbedUrl | string | 嵌入式浏览器加载进度对应的 URL |
2.2 打开网页
1)功能描述
通过 MSDKWebView 模块打开指定的 Web 页面,并根据不同的参数控制 WebView 的显示。
2)接口声明
/// <summary>
/// 打开指定网页
/// </summary>
/// <param name="url">网络链接</param>
/// <param name="screenType">移动端用于指定屏幕方向:1 默认 2 竖屏 3 横屏,PC 端用于指定 webview 模式:1 CEF, 2 WebView2</param>
/// <param name="isFullScreen">是否全屏</param>
/// <param name="isUseURLEcode">是否在 URL 后附加加密的登录态,默认 true</param>
/// <param name="extraJson">扩展字段</param>
/// <param name="isBrowser">使用系统自带的浏览器打开链接</param>
public static void OpenUrl(string url, MSDKWebViewOrientation screenType = MSDKWebViewOrientation.Auto, bool isFullScreen = false,
bool isUseURLEcode = true, string extraJson = "", bool isBrowser = false);/**
* 按照指定格式打开网址
*
* @param url 网址链接
* @param screenType 移动端用于指定屏幕方向:1 默认 2 竖屏 3 横屏,PC 端用于指定 webview 模式:1 CEF, 2 WebView2
* @param isFullScreen 是否以全屏的方式打开
* @param isUseURLEncode 是否在 URL 后附加加密的登录态,默认 true
* @param extraJson 扩展字段,默认为空
* @param isBrowser 是否用浏览器打开
*/
public void MSDKWebView::OpenUrl(const String &url, int screenType, bool isFullScreen, bool isUseURLEncode,
const String &extraJson, bool isBrowser)V5.5 和之前的版本由于 UnrealEngine 目前引擎没有支持iOS [UIApplication application:supportedInterfaceOrientationsForWindow] 函数,因此屏幕方向,不论 screenType 为何值,屏幕和游戏保持一致
V5.6 可以正常指定屏幕方向
3)参数说明
| 参数名称 | 参数类型 | 说明 |
|---|---|---|
| url | string | 网页地址。iOS 系统下,url 中不支持含有中文字符,需自行进行 UTF-8 编码 |
| screenType | MSDKWebViewOrientation | 移动端用于指定横屏幕方向:Auto=1, Portrait=2, Landscape=3 Android 端嵌入式浏览器不支持控制屏幕朝向,仅跟随应用屏幕朝向 PC 端用于指定 webview 模式:1 CEF, 2 WebView2 |
| isFullScreen | bool | 是否以全屏的方式打开 |
| isUseURLEncode | bool | 是否在 URL 后附加加密的登录态 itopencodeparam,默认 true。 解密加密登录态参考接口:解密校验 |
| extraJson | string | MSDK5.5 版本开始,可通过 extraJson 中的配置项来加载指定格式的 WebView,配置项可参考 嵌入式浏览器接入说明 ,默认为空。 MSDK5.5 版本前,此字段作为预留字段 |
| isBrowser | bool | 是否用浏览器打开 |
4)示例代码
//默认效果打开URL
MSDKWebView.OpenUrl ("http://www.qq.com");// 内置浏览器竖屏打开Url:http://www.qq.com
MSDKWebView::OpenUrl("http://www.qq.com");2.3 获取加密票据
1)功能描述
将指定的URL进行加密,添加登录态信息,并返回加密后的URL。这是个同步接口,不需要在回调中获取结果。
2)接口声明
/// <summary>
/// 获取添加加密登录态之后的 URL
/// </summary>
/// <param name="url">链接</param>
/// <returns>返回添加加密登录态之后的 URL</returns>
public static string GetEncodeUrl(string url);/**
* 添加加密票据
* @param url 需要加密票据的 URL
*/
static std::string GetEncodeUrl(const String &url);3)参数说明
| 参数名称 | 参数类型 | 说明 |
|---|---|---|
| url | string | 链接地址 |
4)示例代码
string url = MSDKWebView.GetEncodeUrl (MY_WEBVIEW_URL);
showRetDialog ("getEncodeUrl",url);string url = MSDKWebView::GetEncodeUrl (MY_WEBVIEW_URL);
UMSDKDemoBase::showNormalAlert(url);5)应用场景
主要应用于打开营销活动页面,并传递登录态到网页。游戏调用该接口,传入原始URL,返回携带有加密登录态的 URL,然后通过 WebView 的 openUrl 接口,打开网页;在网页端,通过URL参数查询,获得登录态信息,参数名称:itopencodeparam,如下,编码后的URL示例:
https://www.youtube.com/?algorithm=itop&encode=2&gameid=12&os=1&ts=1542889299&version=2.2.000.2607.2607&seq=11-5d0f17db-ef1e-44cd-88d7-57b556cc63ce-53&sig=eb6ee5ab9418d1c8e6400608815e76f2&itopencodeparam=F5382C12988BADA6F659B443ACE9978C14DE1B62EB1274AEFDECC219DE635C2B
1.追加的数据
| 参数名 | 参数说明 |
|---|---|
| algorithm | 加密算法标识 |
| encode | 编码参数 |
| channelid | 登录渠道ID |
| nickname | 用户昵称(登录后) |
| gameid | MSDK分配的游戏ID |
| os | 操作系统标识 |
| ts | 请求的时间戳 |
| version | MSDK版本号 |
| seq | - |
| sig | 请求签名 |
| itopencodeparam | 密文 |
2.被加密的数据
| 参数名 | 参数说明 |
|---|---|
| openid | 登录渠道返回的账户ID |
| access_token | 用户授权票据 |
| gopenid | 统一账户唯一标识 |
| pay_token | 手Q平台支付票据(仅QQ渠道) |
| appid | 游戏ID |
| acctype | 账号类型,取值为 qq、wx、gs |
| platid | 终端类型 |
2.4 Native 调用 js 代码
1)功能描述
网页中的 JS 和客户端的交互接口。
2)接口声明
/// <summary>
/// javascript 调用
/// </summary>
/// <param name="jsonJsParam"> javascript json 格式数据入参</param>
public static void CallJS(string jsonJsParam);/**
* JS 调用
* @param jsonJsPara json 格式数据调用
*/
static void CallJS (string jsonJsParam);3)参数说明
| 参数名称 | 参数类型 | 说明 |
|---|---|---|
| jsonJsParam | string | Json格式字符串。 若和嵌入式浏览器交互,需要设置 "isEmbedWebView":true。 |
4)示例代码
//创建参数,字典类型
//MsdkMethod:js方法名称
Dictionary<string, object> dic = new Dictionary<string, object> ();
dic.Add("MsdkMethod", "jsCallNative");
dic.Add("type", "callJSTest");
dic.Add("nativeCallJS", true);
dic.Add("isEmbedWebView", true); // 若和嵌入式浏览器交互,需要设置 "isEmbedWebView":true,内置浏览器忽略
webViewRet.MsgJsonData = Json.Serialize (dic);
MSDKWebView.CallJS (webViewRet.ToString ());std::string json = MSDKJsonManager::ToJson(webViewRet);
MSDKWebView::CallJS(json);2.5 js 调用 Native 代码
1)功能描述
js 代码通过 MSDKWebView 调用 Native 功能(Android/iOS),实现网页内的全屏、打开应用、发消息、分享等功能,并将结果通知观察者(MSDKWebViewObserver)。
支持的功能如下:
| 方法名 | 功能说明 |
|---|---|
| closeWebView | 关闭 MSDK 内置浏览器 |
| setFullScreen | 设置/关闭浏览器全屏。设置 isFullScreen 为 true 表示全屏;false 关闭全屏 |
| setScreenOrientation | 设置浏览器横竖屏 |
| jsCallNative | js 数据到 native。可以添加多对自定义参数,Webview 回调中 msgJsonData 字段会接收自定义数据 |
| sendMsgWebView | 发送消息到好友 |
| shareWebView | 分享消息到微信朋友圈/空间 |
| isAppInstalled | JS 查询应用安装,判断 QQ/微信 应用是否安装 |
| sendGetPhoneNumberRequest | H5页面获取手机号能力,无回调 |
| GoForward | JS 前进 |
| GoBack | JS 后退 |
iOS 端需要初始化 msdkiOSHandler,通过 msdkiOSHandler 调用接口。各功能使用可以参考 MSDK js demo 及后文详细说明。点击查看 MSDK js demo
2)调用协议
js 代码与 Native 代码之间通过 JSON 字符串进行通信。
基本格式示例如下:
{
"MsdkMethod":"target method",
"key":"value"
}
其中,关键字必须包含 MsdkMethod,用于指定调用的方法,其它字段作为入参。
多媒体发送/分享格式如下:
{
"MsdkMethod":"shareWebView/sendMsgWebView",
"channel":"QQ/WeChat",
// media detail
"actionReport":"...",
"desc":"...",
"imagePath":"...",
...
}
MsdkMethod,channel,[media detail],分别用于指定调用方法、渠道和多媒体详情
3)示例代码
针对网页端,以下 MSDK 分别提供网页端初始化代码示例,以及浏览器操作,多媒体消息分享/发送功能的关键代码示例:
初始化代码示例
<script>
...
// 获取WebViewJavascriptBridge,iOS方法
function connectWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener('WebViewJavascriptBridgeReady', function() {
callback(WebViewJavascriptBridge)
}, false)
}
}
// 初始化msdkiOSHandler,iOS方法
connectWebViewJavascriptBridge(function(bridge) {
bridge.init(function(message, responseCallback) {
log('JS got a message', message)
var data = {
'Javascript Responds': 'Wee!'
}
log('JS responding with', data)
responseCallback(data)
})
msdkiOSHandler = bridge.callHandler
})
// msdkCall调用原生功能,data传递到Native的JSON参数
function msdkCall(data) {
if (isiOS()) {
msdkiOSHandler('MSDKCall', data, null)
} else {
prompt(data)
}
}
...
</script>
浏览器操作代码示例(支持:关闭浏览器、设置浏览器全屏、还原浏览器全屏、设置浏览器横竖屏、JS 数据到 Native)
//初始化协议参数
<script>
var SetFullScreen = '{"MsdkMethod":"setFullScreen","isFullScreen":true}';
var ReSetFullScreen = '{"MsdkMethod":"setFullScreen","isFullScreen":false}';
var CloseWebView = '{"MsdkMethod":"closeWebView","key":"value"}';
var JsCallNative = '{"MsdkMethod":"jsCallNative","type":"execCallJS"}';
// 以下是 iOS 设置浏览器横竖屏示例
var SetLandscapeScreen = '{"MsdkMethod":"setScreenOrientation","screenOrientation":"3"}';
var SetPortraitScreen = '{"MsdkMethod":"setScreenOrientation","screenOrientation":"1"}';
// 以下是 Android 设置浏览器横竖屏示例
var SetLandscapeScreen = '{"MsdkMethod":"setScreenOrientation","screenOrientation":"6"}';
var SetPortraitScreen = '{"MsdkMethod":"setScreenOrientation","screenOrientation":"7"}';
</script>
...
//调用msdkCall,发送CloseWebView到Native
<input type="button" value="关闭MSDK内置浏览器" onclick="msdkCall(CloseWebView)">
<input type="button" value="设置浏览器全屏" onclick="msdkCall(SetFullScreen)">
<input type="button" value="还原浏览器全屏" onclick="msdkCall(ReSetFullScreen)">
<input type="button" value="JS数据到Native -> Js -> Native" onclick="msdkCall(JsCallNative)">
<input type="button" value="设置浏览器横屏" onclick="msdkCall(SetLandscapeScreen)">
<input type="button" value="设置浏览器竖屏" onclick="msdkCall(SetPortraitScreen)">
发送多媒体消息到指定的渠道代码示例
// 发送消息到QQ
// 创建文本消息封装到js调用协议
<script>
var QQ_SEND_TEXT = '"MsdkMethod":"sendMsgWebView","channel":"QQ","actionReport":"MSG_INVITE","desc":"文本发送到QQ","messageExt":"messageExt","title":"sendMessage10000","type":10000,"user":""';
</script>
// 调用msdkCall,发送消息到Native
<input type="button" value="sendMessage TEXT" onclick="msdkCall(QQ_SEND_TEXT)
分享多媒体消息到指定渠道代码示例
// 分享消息到QQ空间
// 创建文本消息封装到js调用协议
<script>
var QQ_SHARE_TEXT = '"MsdkMethod":"shareWebView","channel":"QQ","actionReport":"MSG_INVITE","desc":"文本分享到QQ","messageExt":"messageExt","title":"share10000","type":10000,"user":""';
</script>
// 调用msdkCall,发送消息到Native
<input type="button" value="Share TEXT" onclick="msdkCall(QQ_SHARE_TEXT)
补充
- 多媒体格式支持:文本、图片、链接、音频、视频
- 渠道支持:QQ、WeChat
| 发送类型 | 微信好友 | QQ好友 |
|---|---|---|
| 文本 | 支持 | |
| 链接 | 支持 | 支持 |
| 图片 | 支持 | 支持 |
| 小程序 | 支持 | |
| 音乐 | 支持 | 支持 |
| 邀请 | 支持 | 支持 |
| 视频 |
| 分享类型 | 微信朋友圈 | QQ空间 |
|---|---|---|
| 分享文本 | 支持 | 支持 |
| 分享链接 | 支持 | 支持 |
| 分享图片 | 支持 | 支持 |
| 分享视频 | ||
| 分享音乐 | 支持 | |
| 分享邀请 | 支持 |
JS查询应用安装
在 MSDK 提供的内置浏览器中打开网页,判断 QQ/微信 应用是否安装。支持 Android、iOS。需要运行在 MSDK 的 WebView 中才能生效,包括内置浏览器和嵌入式浏览器。与 MSDK 其它 JS 功能类似,判断应用安装接口遵循相同的 JS 调用协议。参考如下代码实现 JS 判断应用是否安装:
// 判断app是否安装
function msdkIsAppInstalled(target, callback){
if(isiOS()){
var params = '{"MsdkMethod":"isAppInstalled","packageUrl":"' + target + '"}';
msdkiOSHandler('MSDKCall', params, callback);
}else{
var params = '{"MsdkMethod":"isAppInstalled","package":"' + target + '"}';
callback(prompt(params));
}
}
MsdkMethod 填 "isAppInstalled", 如果是 iOS,使用packageUrl,如果是 Android,使用package。callback,回调函数,参数为字符串,true 表示安装;flase 表示未安装;其它表示查询失败。
判断 QQ 是否安装示例:
function demoIsQQInstalled(){
if(isiOS()){
msdkIsAppInstalled("mqq://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mobileqq", function(resp){
alert(resp);
});
}
}
判断微信是否安装示例:
function demoIsWeChatInstalled(){
if(isiOS()){
msdkIsAppInstalled("weixin://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mm", function(resp){
alert(resp);
});
}
}
注意:
- Android 端,如果 App 的 Target SDK 为 11,且运行在 Android 11 设备上,需要声明 query 才能正常使用该功能。
- Android 端,Target API 等于3 0,且无配置 queries,则无法查询到应用安装状态
- Android 端,Target API 等于 30,返回 true 表示安装,返回 false,表示未知(因暂无法区分权限问题还是真的未安装)
- iOS 端,如果早期有使用 MSDK 判断是否安装的接口,请检查功能是否正常,本次统一对外提供该接口,做了规范调整
H5页面获取手机号能力(5.23及以上版本)
H5活动页面与Native桥接获取用户手机号能力,5.23 版本开始支持网关取号网络切换区分运营商字段返回,具体处理如下:
a)引入 MSDK js
https://img.ssl.msdk.qq.com/wiki/msdkJsAdapter.js
b)封装 json 参数
var requestJson = '{"MsdkMethod":"sendGetPhoneNumberRequest","open_url":"https://xxx","port":443,"carrier":1}'
其中:
- "MsdkMethod" 字段固定传 "sendGetPhoneNumberRequest"
- "open_url" 字段传需要 native 发送请求的 url 地址
- "port" 字段传需要 native 发送请求的端口
- “carrier” 字段传运营商,1:移动,2:联通,3:电信,运营商渠道数量可变动,取号结束后会随取号结果一起回调给 H5
c)调用 MSDK js 接口 msdkCall
msdkCall('MSDKCall', requestJson)
msdkCall 接口第一个参数固定传 "MSDKCall",第二个参数传第 2 步封装的 json 参数字符串
d)设置 js 回调
function msdkCallback(data) {
}
msdkAddNativeCallbackObserver(msdkCallback)
回调 data 为 json 串 {"MsdkMethod":"sendGetPhoneNumberRequestResult","flag":0,"carrier":1,"data":$ 运营商返回的 json 数据}
其中:
- "MsdkMethod" 字段为固定 "sendGetPhoneNumberRequestResult"
- "flag" 字段表明请求运营商结果,0 表示成功,非 0 表示失败
- "carrier" 字段为运营商类型,透传步骤 1.1.2 中 H5 的运营商
- "data" 字段为请求成功后运营商返回的 json 数据,仅在 flag 字段为 0 时有效
JS前进、后退
可通过 JS 前进、后退接口来控制内置浏览器页面的前进与后退。
var GoForward = '{"MsdkMethod":"GoForward"}';
var GoBack = '{"MsdkMethod":"GoBack"}';
//调用msdkCall,发送GoForward、GoBack到Native
<input type="button" value="前进" onclick="msdkCall(GoForward)">
<input type="button" value="后退" onclick="msdkCall(GoBack)">
2.6 跳转第三方应用(iOS )
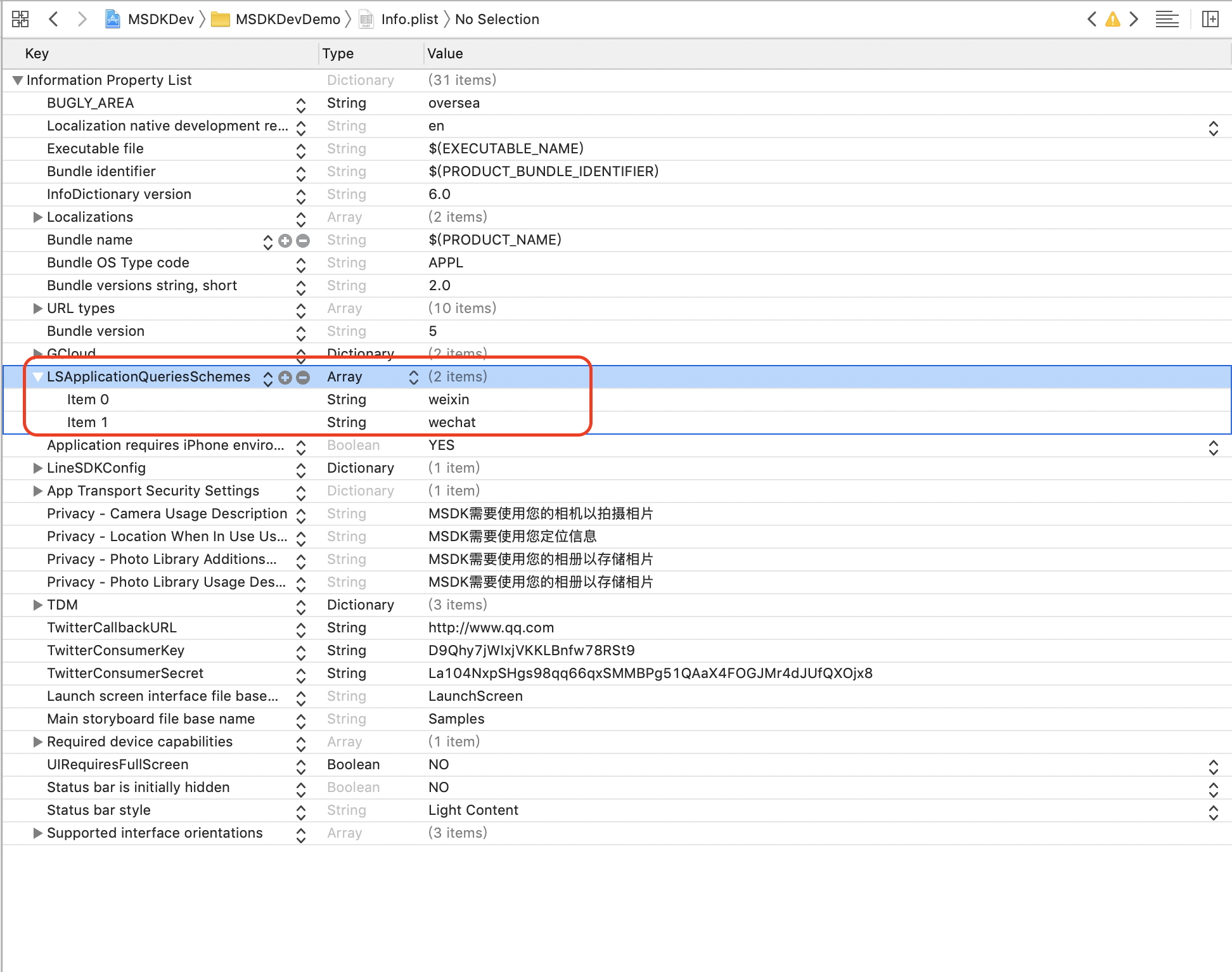
WebView 模块在在网页内通过 scheme 跳转第三方应用需要在 Xcode 工程的 info.plist 增加白名单功能,示例为跳转微信
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>wechat</string>
</array>

2.7 iOS WebView 多语言
WebView 的分享工具栏和分享结果是使用多语言配置,如果不配置, 默认显示英文
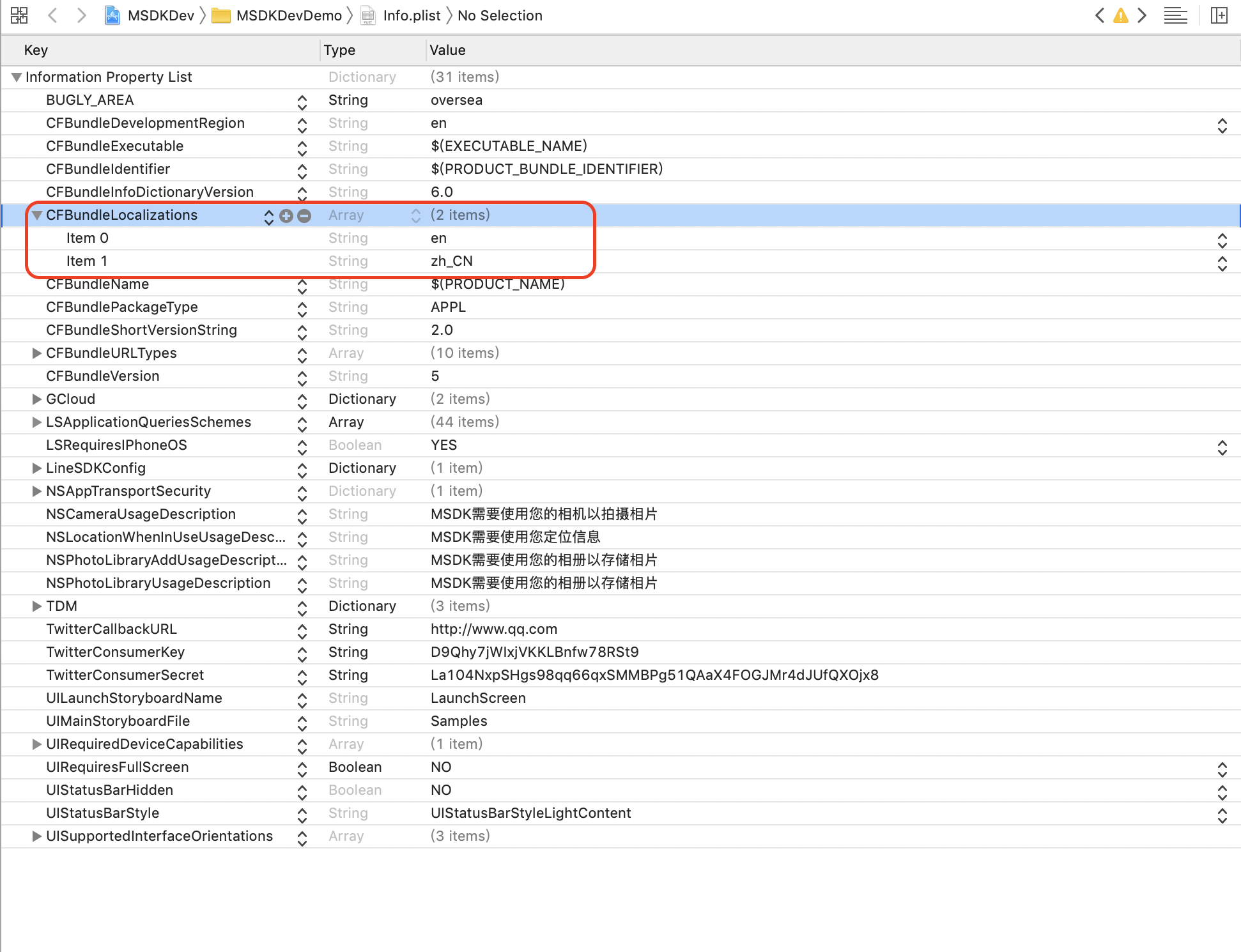
在Xcode 工程的 Info.plist 文件中增加 ,目前 WebView 支持中文和英文两种语言
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>zh_CN</string>
</array>

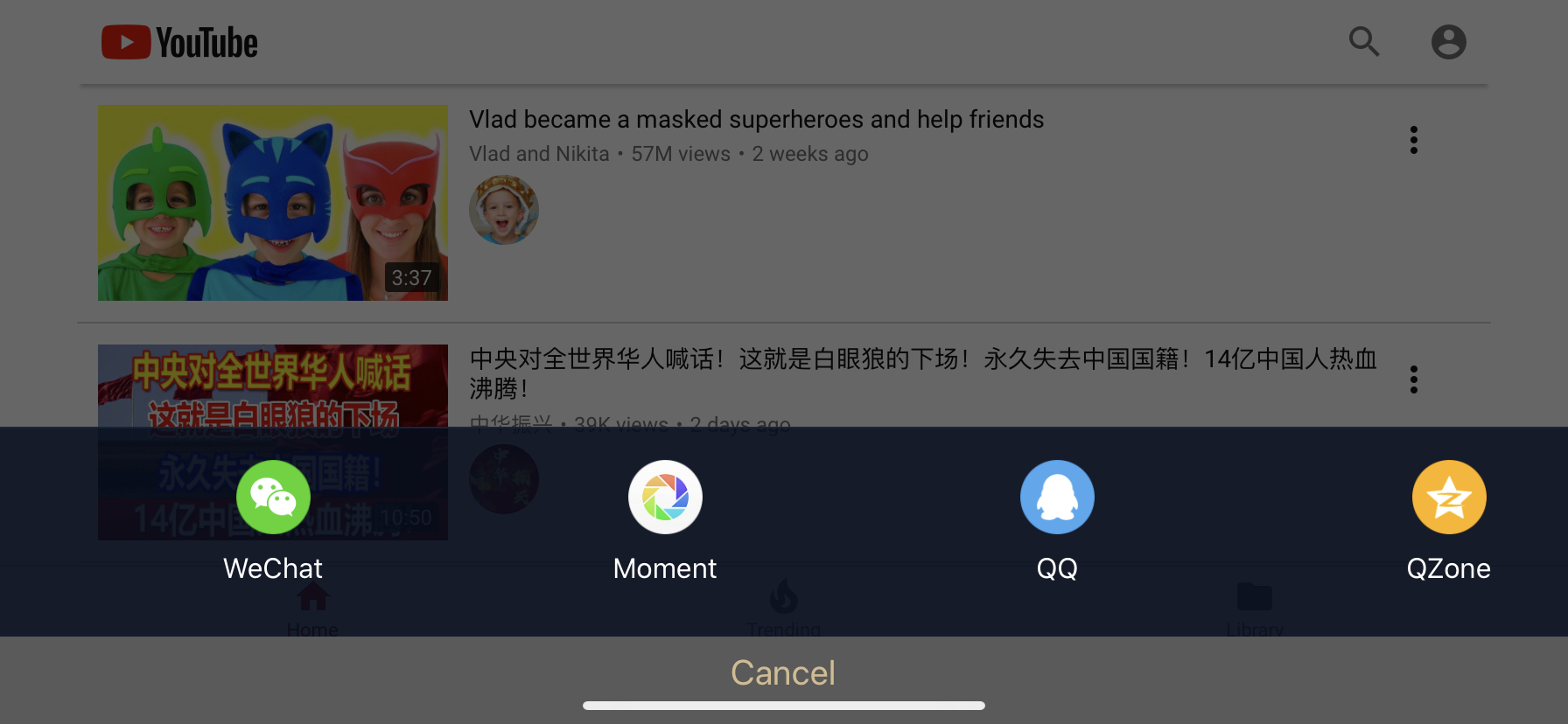
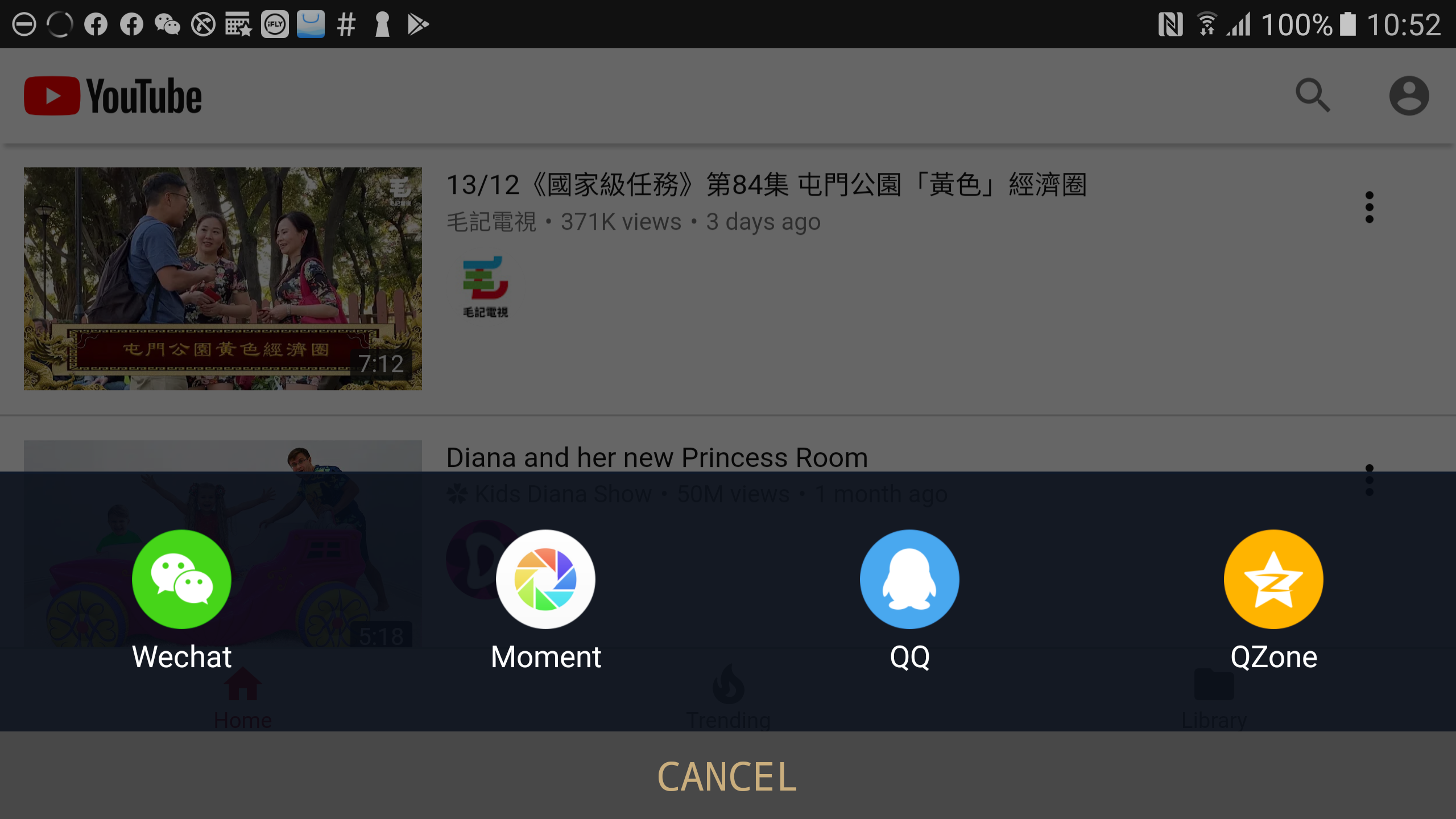
多语言为英文时显示效果

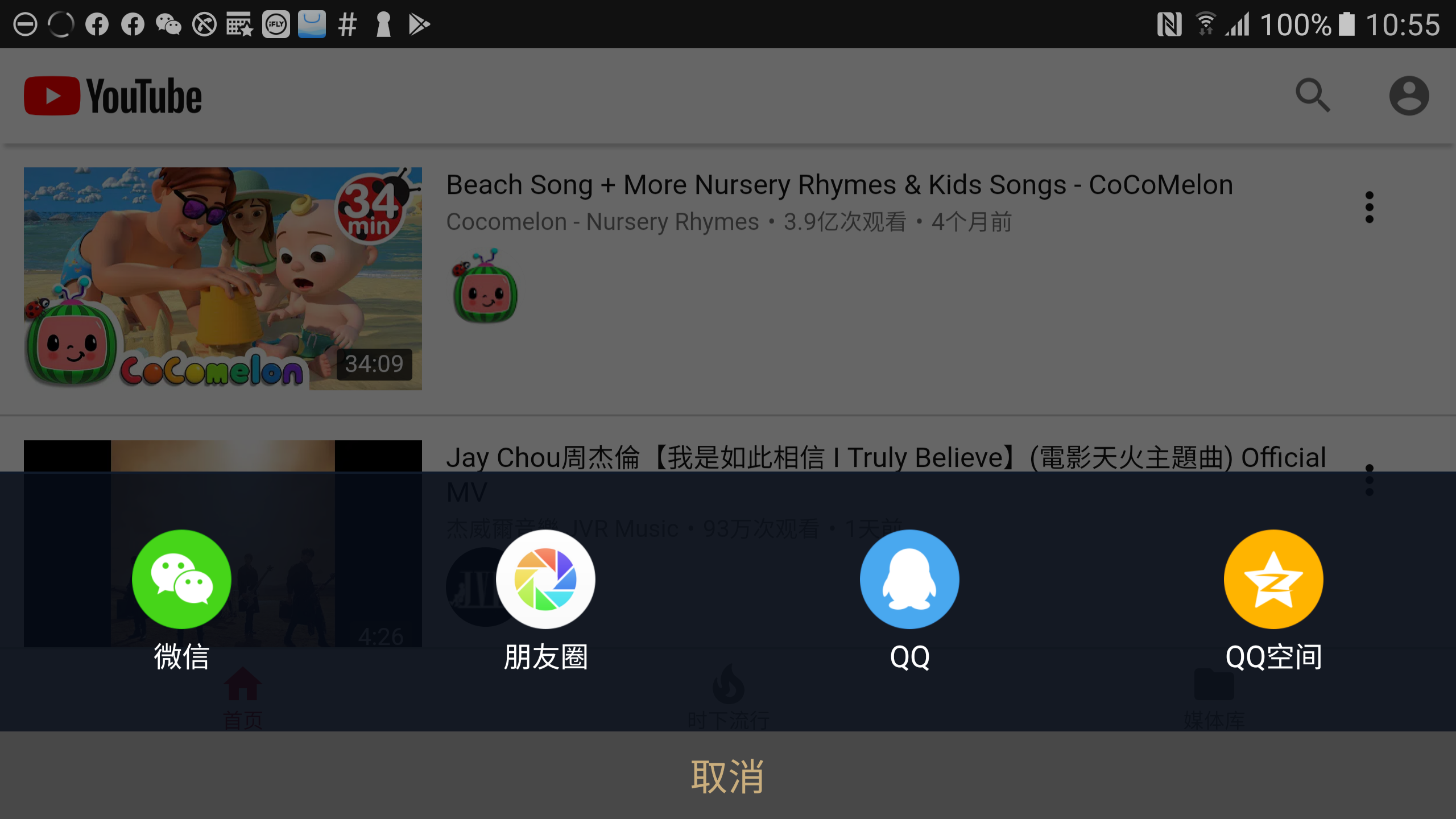
多语言为中文的显示效果

2.8 Android WebView 多语言
Android 的WebView 的分享工具栏和分享结果跟随系统语言配置。
系统语言为中文时,工具栏的显示效果

系统语言为英文时,工具栏的显示效果

2.9 设置标题栏、工具栏颜色和透明度
1)功能说明
接入方可通过修改 MSDKConfig.ini 配置文件相关配置项来修改内置浏览器的标题栏和工具栏的背景色以及透明度。
2)配置说明
配置说明示例:
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TITLE_BAR_ALPHA = 100
WEBVIEW_TOOL_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TOOL_BAR_ALPHA = 100
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR 为内置浏览器顶部标题栏颜色,有效值范围 000000-FFFFFF,默认值 333333
WEBVIEW_TITLE_BAR_ALPHA 为内置浏览器顶部标题栏透明度,有效值范围 0-100,默认值 100
WEBVIEW_TOOL_BAR_BACKGROUND_COLOR 为内置浏览器底部工具栏颜色,有效值范围 000000-FFFFFF,默认值 333333
WEBVIEW_TOOL_BAR_ALPHA 为内置浏览器底部工具栏透明度,有效值范围 0-100,默认值 100
三、嵌入式浏览器功能说明与接入指导
3.1 功能说明
将WebView放置到应用的当前Activity中,保持浏览器与应用处于同一进程,并支持js分享、发送消息,前进后退等功能。
3.2 版本变更说明
- 5.5.000版本开始支持嵌入式浏览器,同时支持js分享、发送消息,前进后退等功能。
- 5.8.000版本开始支持嵌入式浏览器工具条,包括显示标题、分享、前进、后退、刷新、全屏、是否允许工具条等。
3.3 接入流程
- 升级MSDK到5.5.000版本。
- 通过openUrl接口打开嵌入式浏览器,但需要在extraJson中添加额外参数,否则打开的将是默认的内置浏览器。示例代码如下:
string extraJson = "{\"isEmbedWebView\":true}";
mTestModuleWebView.OpenUrl("http://www.qq.com", "1", "false", "true", extraJson, "false");
嵌入式浏览器同时也支持更加丰富的参数,详细配置项可以参考下文。
3.4 配置项及说明
嵌入式浏览器配置项支持MSDKConfig.ini配置,同时支持extraJson的方式配置,后者的优先级高于前者。对于是否全屏的配置,由于openUrl存在全屏参数,其生效策略为:如果参数指定全屏(true),则参数优先,否则生效配置项。
| 配置项 | 类型 | 支持位置 | 含义 | 默认值 |
|---|---|---|---|---|
| isEmbedWebView | bool | extraJson | 是否通过嵌入式浏览器打开 | false |
| bgPath | string | extraJson | 设置浏览器背景图片 | 默认空字符串,浏览器自带颜色 |
| bgColor | string | extraJson&MSDKConfig.ini | 设置浏览器背景颜色 | 默认空字符串,浏览器自带颜色,有效值范围 00000000-FFFFFFFF,00000000 表示透明 |
| withDialog | bool | extraJson | 是否通过Dialog显示 | false,默认不开启,但通过Dialog打开的嵌入式浏览器能够解决UnrealEngine点击事件穿透问题,以及异形屏显示到非安全区域问题 |
| canBackPressed | bool | extraJson | 是否运行点击返回键返回游戏 | false, 只有在withDialog配置为true后该配置项才起效 |
| WEBVIEW_TOOL_BAR_ENABLE | bool | extraJson&MSDKConfig.ini | 是否开启嵌入式浏览器上下工具栏 | true |
| WEBVIEW_X5_CLOSE_ANDROID | bool | extraJson&MSDKConfig.ini | 是否关闭x5内核 | 默认 1 关闭 x5 内核 |
| WEBVIEW_IS_FULLSCREEN | bool | extraJson&MSDKConfig.ini | 是否全屏 | false,与withDialog一同使用 |
| WEBVIEW_X5_UPLOAD_ANDROID | bool | extraJson&MSDKConfig.ini | 是否启用x5上传文件功能 | 默认true,开启上传, 海外业务需要配置关闭上传 |
| WEBVIEW_PORTRAIT_BAR_HIDEABLE | bool | extraJson&MSDKConfig.ini | 竖屏下方工具条是否可隐藏 | 默认false,不可隐藏,否则滑动WebView网页下方工具条可隐藏 |
| WEBVIEW_LANDSCAPE_BAR_HIDEABLE | bool | extraJson&MSDKConfig.ini | 横屏下方工具条是否可隐藏 | 默认false,不可隐藏,否则滑动WebView网页下方工具条可隐藏 |
注:
- 如果WEBVIEW_TOOL_BAR_ENABLE设置为false,则WEBVIEW_PORTRAIT_BAR_HIDEABLE、WEBVIEW_LANDSCAPE_BAR_HIDEABLE设置无效,因为此时上下工具栏已经不可用
- WEBVIEW_IS_FULLSCREEN配置只有当withDialog为true时生效,全屏显示,但非沉浸式
3.5 常用功能配置示例
1. 打开带有工具条的嵌入式浏览器
String extra = "";
try {
JSONObject jsonObject = new JSONObject();
jsonObject.put("isEmbedWebView", true);
jsonObject.put("WEBVIEW_TOOL_BAR_ENABLE", true);
extra = jsonObject.toString();
}catch (Exception e){
e.printStackTrace();
}
MSDKPlatform.WebView.openUrl(TEST_WEBVIEW_URL_5, 1, false, true, extra, false);
2. 通过Dialog打开带有工具条的全屏嵌入式浏览器
String extra = "";
try {
JSONObject jsonObject = new JSONObject();
jsonObject.put("isEmbedWebView", true);
jsonObject.put("withDialog", true);
jsonObject.put("canBackPressed", false);
jsonObject.put("WEBVIEW_IS_FULLSCREEN", true);
jsonObject.put("WEBVIEW_TOOL_BAR_ENABLE", true);
extra = jsonObject.toString();
}catch (Exception e){
e.printStackTrace();
}
MSDKPlatform.WebView.openUrl(TEST_WEBVIEW_URL_5, 1, false, true, extra, false);
其它配置项可以任意组合添加,如果达不到相应的效果可以联系小助手或者开发者。
3.6 js 示例代码
1. 嵌入式浏览器基础操作
支持前进、后退、关闭、js 数据到 Native 功能,点击查看 MSDK js demo 。
//初始化协议参数
<script>
var EmbedWebViewBack = '{"MsdkMethod":"GoBack"}';
var EmbedWebViewForward = '{"MsdkMethod":"GoForward"}';
var CloseWebView = '{"MsdkMethod":"closeWebView"}';
var JsCallNative = '{"MsdkMethod":"jsCallNative","type":"execCallJS","isEmbedWebView":true}';
</script>
//可通过 JS 接口调用msdkCall,发送GoForward、GoBack到Native
<input class="btn" type="button" onclick="msdkCall(EmbedWebViewBack)" value="嵌入式浏览器:后退" />
<input class="btn" type="button" onclick="msdkCall(EmbedWebViewForward)" value="嵌入式浏览器:前进" />
//也可通过原生实现前进和后退
<input class="btn" type="button" onclick="window.history.back()" value="嵌入式浏览器:后退(原生)" />
<input class="btn" type="button" onclick="window.history.forward()" value="嵌入式浏览器:前进(原生)" />
<input type="button" value="关闭嵌入式浏览器" onclick="msdkCall(CloseWebView)">
<input type="button" value="JS数据到Native-Js-Native" onclick="msdkCall(JsCallNative)">
2. 分享、发送消息
//channel支持WeChat、QQ
<script>
// 发送消息,创建文本消息封装到js调用协议
var DATA_SEND_TEXT = '{"channel":"QQ","MsdkMethod":"sendMsgWebView","actionReport":"MSG_INVITE","desc":"文本发送测试","imagePath":"http:\/\/mat1.gtimg.com\/www\/qq2018\/imgs\/qq_logo_2018x2.png","link":"http:\/\/www.qq.com\/","messageExt":"messageExt","tailLogo":"WECHAT_SNS_JUMP_APP","thumbPath":"http:\/\/mat1.gtimg.com\/www\/qq2018\/imgs\/qq_logo_2018x2.png","title":"sendMessage10000","type":10000,"user":""}';
</script>
<input type="button" value="sendMessage TEXT" onclick="msdkCall(DATA_SEND_TEXT)">
<input type="button" value="Share TEXT" onclick="msdkCall(DATA_SHARE_TEXT)">
补充
- 多媒体格式支持:文本、图片、链接、音频、视频
- 渠道支持:QQ、WeChat
| 发送类型 | 微信好友 | QQ好友 |
|---|---|---|
| 文本 | 支持 | |
| 图片 | 支持 | 支持 |
| 链接 | 支持 | 支持 |
| 邀请 | 支持 | 支持 |
| 音乐 | 支持 | 支持 |
| 小程序 | 支持 | |
| 视频 |
| 分享类型 | 微信朋友圈 | QQ空间 |
|---|---|---|
| 文本 | 支持 | 支持 |
| 图片 | 支持 | 支持 |
| 链接 | 支持 | 支持 |
| 邀请 | 支持 | |
| 音乐 | 支持 | |
| 视频 | 支持 | 支持 |
3.7 注意事项
- 如果游戏使用了沉浸式(隐藏了状态栏和导航条)模式,可能在异形屏存在兼容性问题,打开MSDK嵌入式浏览器建议添加withDialog选项,避免异形屏遮挡问题。
- 考虑到全屏、非全屏切换可能影响游戏界面,嵌入式浏览器暂不支持全屏与非全屏的实时切换。例如通过js设置全屏、非全屏。
- 全屏、withDialog配置项一旦生效将持续到close接口被调用或者当前浏览器被用户关闭。
- 工具条隐藏的过程中会挤压嵌入式浏览器,所以,建议嵌入式浏览器背景设置为默认或者使用纯色背景。
- 横屏状态下,标题栏不显示。
- 嵌入式浏览器与游戏同进程,当网页内容复杂或者游戏进程内存不足的时候,可能无法打开网页。
- Android 端嵌入式浏览器不支持控制屏幕朝向,仅跟随应用屏幕朝向。
四、AMS 活动中心
4.1 功能说明
用于 AMS 打开活动中心。
4.2 版本变更说明
- 5.9.000版本开始支持
4.3 接口说明
/// 打开 ams 活动中心
/// </summary>
/// <param name="gameName"> 业务代码缩写,每个业务不同,各业务在接入AMS平台时由系统分配。 </param>
/// <param name="campaignId">活动渠道ID,由活动管理端后台分配,各业务登录[互娱AMS]管理端自行获取。</param>
/// <param name="areaId">用户区服信息,大区 1手Q安卓,2手Q iOS,3微信安卓,4微信 iOS</param>
/// <param name="platformId">平台ID:iOS(0),安卓(1)</param>
/// <param name="partitionId">小区ID</param>
/// <param name="roleId">角色ID</param>
/// <param name="screenType">移动端用于指定屏幕方向:1 默认 2 竖屏 3 横屏,PC 端用于指定 webview 模式:1 CEF, 2 WebView2</param>
/// <param name="extraJson">扩展字段,默认为空,当前有两个功能会用到:1、使用 Android 嵌入式浏览器,2、在 ams 活动中心的链接中附加扩展 get 参数 &extra=extraValue,key必须为 extra; 格式如下 :{"isEmbedWebView":true, "extra":"extraValue"}</param>
public static void OpenAmsCenter(string gameName,
string campaignId,
string areaId,
string platformId,
string partitionId,
string roleId,
MSDKWebViewOrientation screenType = MSDKWebViewOrientation.Auto,
string extraJson = "")/**
* 打开AMS营销活动中心
*
* @param gameName 业务代码缩写,每个业务不同,各业务在接入AMS平台时由系统分配。
* @param campaignId 活动渠道ID,由活动管理端后台分配,各业务登录[互娱AMS]管理端自行获取。
* @param areaId 用户区服信息,大区 1手Q安卓,2手Q iOS,3微信安卓,4微信 iOS
* @param platformId 平台ID:iOS(0),安卓(1)
* @param partitionId 小区ID
* @param roleId 角色ID
* @param screenType 移动端用于指定屏幕方向:1 默认 2 竖屏 3 横屏,PC 端用于指定 webview 模式:1 CEF, 2 WebView2
* @param extraJson 扩展字段,默认为空,当前有两个功能会用到:1、使用 Android 嵌入式浏览器,2、ams 活动中心的链接中附加扩展 get 参数 &extra=extraValue,key必须为 extra; 格式如下 :{"isEmbedWebView":true, "extra":"extraValue"}
*/
static void OpenAmsCenter(const String& gameName,
const String& campaignId,
const String& areaId,
const String& platformId,
const String& partitionId,
const String& roleId,
int screenType = 1,
const String &extraJson = "");
4.4 示例代码
MSDKWebView.OpenAmsCenter("jxqy","jxqy_comm", "2", "0", "1", MSDKWebViewOrientation.Auto ,"");MSDKWebView::OpenAmsCenter("jxqy", "jxqy_comm", "2", "0", "1", "lamarzhang", 1, "");五、打开注销账号页面
5.1 功能说明
用于打开注销账号页面。业务传入测试环境或正式环境的注销账号页面url,即可按注销协议携带所需参数拉起注销账号的页面;销号流程结束后,可通过回调获取用户的操作结果。
5.2 版本变更说明
- 5.27.000 版本开始支持
- 5.40.100 新增支持指定语言与地区参数
5.3 接口说明
///<summary>
/// 拉起注销账号的页面
/// </summary>
/// <param name="url">销号页面的url</param>
/// <param name="screenType">移动端用于指定屏幕方向:1 默认 2 竖屏 3 横屏,PC 端用于指定 webview 模式:1 CEF, 2 WebView2 </param>
/// <param name="isFullScreen">是否全屏</param>
/// <param name="extraJson">扩展字段</param>
public static void OpenDeleteAccountUrl(string url,
MSDKWebViewOrientation screenType = MSDKWebViewOrientation.Auto,
bool isFullScreen = false,
string extraJson = "")/**
* 打开注销账号的页面
* @param url 销号页面的url
* @param screenType 移动端用于指定屏幕方向:1 默认 2 竖屏 3 横屏,PC 端用于指定 webview 模式:1 CEF, 2 WebView2
* @param isFullScreen 是否全屏: false 非全屏 true 全屏
* @param extraJson 扩展字段
*/
static void OpenDeleteAccountUrl(const String &url,
int screenType = 1,
bool isFullScreen = false,
const String &extraJson = "");5.4 示例代码
//测试环境
MSDKWebView.OpenDeleteAccountUrl("https://gacc-account-web-test.odp.qq.com/writeoff.html");
//正式环境下
MSDKWebView.OpenDeleteAccountUrl("https://gacc-account-web.odp.qq.com/writeoff.html");//测试环境
MSDKWebView::OpenDeleteAccountUrl("https://gacc-account-web-test.odp.qq.com/writeoff.html");
//正式环境下
MSDKWebView::OpenDeleteAccountUrl("https://gacc-account-web.odp.qq.com/writeoff.html");5.5 处理销号操作的回调
在注销账号页面执行完注销操作后,页面会调用 jsCallNative方法,业务可在收到webview的回调后对json字符串进行解析并进行相应的逻辑处理。注意:请确保已经按照 设置监听回调处的指引设置监听回调,返回webviewRet的msgJsonData即注销操作的具体结果。
5.5.1 注销成功
回调传值为
'{"MsdkMethod":"jsCallNative","type":"gacc:write_off_success","value":"注销游戏账号申请提交成功"}'
5.5.2 注销失败
回调传值为
'{"MsdkMethod":"jsCallNative","type":"gacc:write_off_fail","value":"$code|$datamore_seq_id|$message"}'
通过type等于"gacc:write_off_fail"可以判断注销操作失败,此时value为中包含三个信息(用|隔开),分别是:$code错误码(一个数字)、$datamore_seq_id本次请求序列号(用于后台接口定位错误)、$message错误信息。
5.6 销号流程参考文档
有关协议及流程详情可参考如下文档:
- 销号流程文档: https://iwiki.woa.com/pages/viewpage.action?pageId=818439899
- 销号协议: https://iwiki.woa.com/pages/viewpage.action?pageId=459104231
5.7 支持指定语言与地区参数
5.40.100版本后(包含 5.40.100版本),针对海外多语种场景,海外账号注销接口支持指定语言与地区参数, 示例代码如下:
// 1、设置语言
MSDKTools.SetLanguage(lang);
// 2、设置地区
MSDKTools.SetRegion(country, province, city);
// 3、调用打开注销账号页面接口(海外页面)
// url 参数请联系 GACC 获取后传入,国内、海外的注销页面地址不一样
MSDKWebView.OpenDeleteAccountUrl("https://cdn.itopsdk.com/accas/test/writeoff.html");// 1、设置语言
MSDKConfig::SetLanguage(lang);
// 2、设置地区
MSDKConfig::SetRegion(country, province, city);
// 3、调用打开注销账号页面接口(海外页面)
// url 参数请联系 GACC 获取后传入,国内、海外的注销页面地址不一样
MSDKWebView::OpenDeleteAccountUrl("https://cdn.itopsdk.com/accas/test/writeoff.html");All rights reserved.